
En plus du bouton Button fourni avec le système Android, il fournit également un bouton avec une icône, ImageButton
Pour créer un bouton avec une icône, définissez d'abord l'ImageButton dans le fichier de mise en page, et puis définissez le bouton souhaité via l'icône de la méthode setImageDrawable affichée.
Remarque :
Nous pouvons définir l'icône du bouton directement dans le fichier de mise en page, tel que
android:src="@drawable/icon1″
Nous peut également définir une icône personnalisée dans le programme
imgbtn3.setImageDrawable(getResources().getDrawable(R.drawable.icon2));
Nous pouvons également utiliser la propre icône du système
imgbtn4 .setImageDrawable(getResources().getDrawable(android.R.drawable.sym_call_incoming));
Après avoir défini l'icône du bouton, vous devez définir l'écouteur setOnClickListener pour que le bouton capture l'événement et gère les éléments suivants
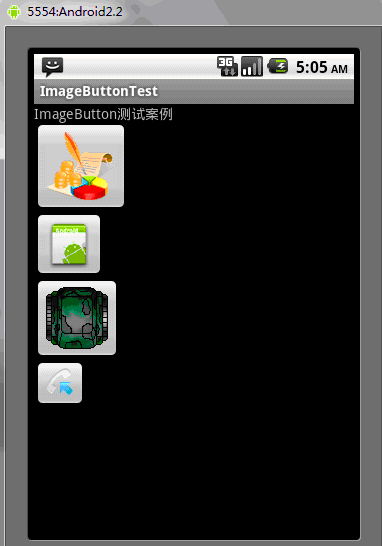
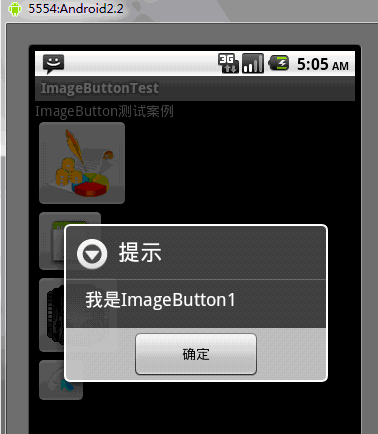
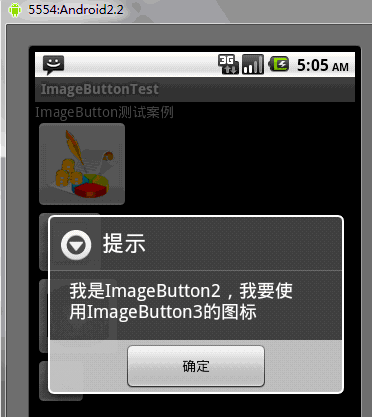
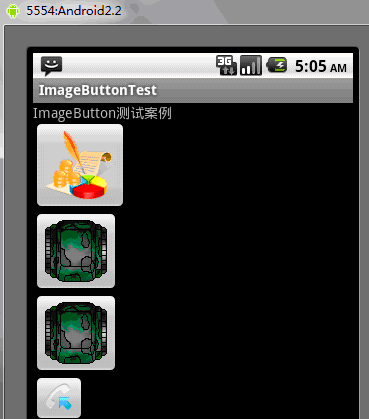
L'exemple décrit une disposition composée de quatre boutons d'icônes. Les icônes de trois boutons sont personnalisées et l'icône du quatrième bouton est système. Lorsque vous cliquez sur le bouton 1, une boîte de dialogue apparaît. après avoir cliqué sur OK, l'icône du bouton 2 peut être remplacée par l'icône du bouton 3. Lorsque vous cliquez sur le bouton 3, l'icône du bouton 3 se transforme en icône de l'appel téléphonique système. Un clic sur le bouton 4 affichera une boîte de dialogue d'invite
.
Code source ImageButtonTest.java
package org.loulijun.imagebutton;
import android.app.Activity;
import android.app.AlertDialog;
import android.app.Dialog;
import android.content.DialogInterface;
import android.os.Bundle;
import android.view.View;
import android.widget.Button;
import android.widget.ImageButton;
import android.widget.TextView;
public class ImageButtonTest extends Activity {
/** Called when the activity is first created. */
TextView textview;
ImageButton imgbtn1;
ImageButton imgbtn2;
ImageButton imgbtn3;
ImageButton imgbtn4;
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
textview=(TextView)findViewById(R.id.textview);
//分别取得4个ImageButton对象
imgbtn1=(ImageButton)findViewById(R.id.imagebutton1);
imgbtn2=(ImageButton)findViewById(R.id.imagebutton2);
imgbtn3=(ImageButton)findViewById(R.id.imagebutton3);
imgbtn4=(ImageButton)findViewById(R.id.imagebutton4);
//分别为ImageButton设置图标
//imgbtn1已经在main.xml布局中设置了图标,所以就不在这里设置了(设置图标即可在程序中设置,也可在布局文件中设置)
imgbtn2.setImageDrawable(getResources().getDrawable(R.drawable.icon));//在程序中设置图标
imgbtn3.setImageDrawable(getResources().getDrawable(R.drawable.icon2));
imgbtn4.setImageDrawable(getResources().getDrawable(android.R.drawable.sym_call_incoming));//设置系统图标
//下面为各个按钮设置事件监听
imgbtn1.setOnClickListener(new Button.OnClickListener()
{
@Override
public void onClick(View v) {
// TODO Auto-generated method stub
Dialog dialog=new AlertDialog.Builder(ImageButtonTest.this)
.setTitle("提示")
.setMessage("我是ImageButton1")
.setPositiveButton("确定",new DialogInterface.OnClickListener() {
@Override
public void onClick(DialogInterface dialog, int which) {
// TODO Auto-generated method stub
//相应的处理操作
}
}).create();
dialog.show();
}
});
imgbtn2.setOnClickListener(new Button.OnClickListener()
{
@Override
public void onClick(View v) {
// TODO Auto-generated method stub
Dialog dialog=new AlertDialog.Builder(ImageButtonTest.this)
.setTitle("提示")
.setMessage("我是ImageButton2,我要使用ImageButton3的图标")
.setPositiveButton("确定",new DialogInterface.OnClickListener() {
@Override
public void onClick(DialogInterface dialog, int which) {
// TODO Auto-generated method stub
imgbtn2.setImageDrawable(getResources().getDrawable(R.drawable.icon2));
}
}).create();
dialog.show();
}
});
imgbtn3.setOnClickListener(new Button.OnClickListener()
{
@Override
public void onClick(View v) {
// TODO Auto-generated method stub
Dialog dialog=new AlertDialog.Builder(ImageButtonTest.this)
.setTitle("提示")
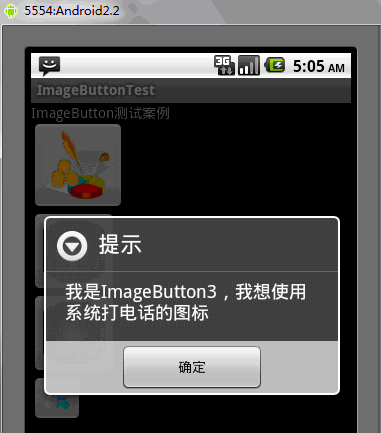
.setMessage("我是ImageButton3,我想使用系统打电话的图标")
.setPositiveButton("确定",new DialogInterface.OnClickListener() {
@Override
public void onClick(DialogInterface dialog, int which) {
// TODO Auto-generated method stub
imgbtn3.setImageDrawable(getResources().getDrawable(android.R.drawable.sym_action_call));
}
}).create();
dialog.show();
}
});
imgbtn4.setOnClickListener(new Button.OnClickListener()
{
@Override
public void onClick(View v) {
// TODO Auto-generated method stub
Dialog dialog=new AlertDialog.Builder(ImageButtonTest.this)
.setTitle("提示")
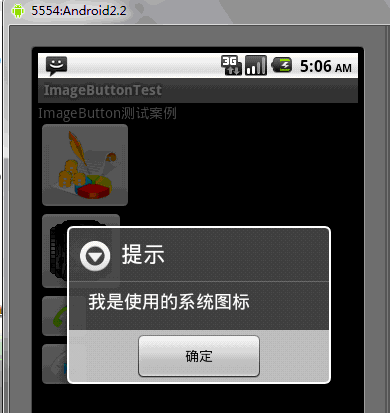
.setMessage("我是使用的系统图标")
.setPositiveButton("确定",new DialogInterface.OnClickListener() {
@Override
public void onClick(DialogInterface dialog, int which) {
// TODO Auto-generated method stub
//相应的处理操作
}
}).create();
dialog.show();
}
});
}
}Fichier de mise en page main.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
>
<TextView
android:id="@+id/textview"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:text="ImageButton测试案例"
/>
<ImageButton
android:id="@+id/imagebutton1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@drawable/icon1"
/>
<ImageButton
android:id="@+id/imagebutton2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
/>
<ImageButton
android:id="@+id/imagebutton3"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
/>
<ImageButton
android:id="@+id/imagebutton4"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
/>
</LinearLayout>L'effet de course est le suivant :

Après avoir cliqué sur le premier bouton

Après avoir cliqué sur OK, cliquez sur le deuxième bouton

Cliquez sur OK, et vous verrez que la programmation de l'icône du bouton deux est la même que celle de l'icône du bouton trois

Cliquez sur le bouton trois

Après avoir cliqué sur OK, j'ai constaté que l'icône du bouton trois s'est transformée en icône du système effectuant un appel

Cliquez sur le bouton quatre

Ce qui précède est le contenu de la série de contrôles de l'interface utilisateur Android : ImageButton (bouton avec icône pour plus d'informations). contenu, veuillez faire attention au site Web PHP chinois (www.php.cn ) !
 Trois frameworks majeurs pour le développement Android
Trois frameworks majeurs pour le développement Android
 Quel système est Android
Quel système est Android
 Comment débloquer les restrictions d'autorisation Android
Comment débloquer les restrictions d'autorisation Android
 Quelles sont les méthodes pour redémarrer les applications sous Android ?
Quelles sont les méthodes pour redémarrer les applications sous Android ?
 Méthode de mise en œuvre de la fonction de lecture vocale Android
Méthode de mise en œuvre de la fonction de lecture vocale Android
 Qu'est-ce que le routage logiciel
Qu'est-ce que le routage logiciel
 Quelle est la différence entre WeChat et WeChat ?
Quelle est la différence entre WeChat et WeChat ?
 Comment changer 3dmax en chinois
Comment changer 3dmax en chinois
 Introduction aux logiciels de dessin architectural
Introduction aux logiciels de dessin architectural