 développement back-end
développement back-end
 tutoriel php
tutoriel php
 Série de contrôles de l'interface utilisateur Android : Toast (invite)
Série de contrôles de l'interface utilisateur Android : Toast (invite)
Série de contrôles de l'interface utilisateur Android : Toast (invite)
Toast est utilisé pour montrer de l'aide/des conseils à l'utilisateur. Ci-dessous, j'ai créé 5 effets pour illustrer la puissance de Toast et définir votre propre Toast.
Remarque :
LENGTH_LONG – Afficher la vue ou l'invite de texte pendant une longue période
LENGTH_SHORT – Afficher la vue ou l'invite de texte pendant une courte période
setGravity(int gravitation,int xOffset, int yOffset)—Définissez la position où l'invite doit être affichée à l'écran
setDuration(int duartion)—Définissez la durée d'affichage de l'invite
1 Effet par défaut

Code
Toast.makeText(getApplicationContext(), "默认Toast样式", Toast.LENGTH_SHORT).show();
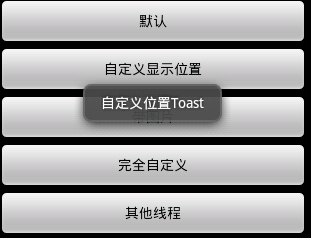
2. Personnaliser l'effet de position d'affichage

Code
toast = Toast.makeText(getApplicationContext(), "自定义位置Toast", Toast.LENGTH_LONG); toast.setGravity(Gravity.CENTER, 0, 0); toast.show();
3. Avec effets d'image

Code
toast = Toast.makeText(getApplicationContext(),
"带图片的Toast", Toast.LENGTH_LONG);
toast.setGravity(Gravity.CENTER, 0, 0);
LinearLayout toastView = (LinearLayout) toast.getView();
ImageView imageCodeProject = new ImageView(getApplicationContext());
imageCodeProject.setImageResource(R.drawable.icon);
toastView.addView(imageCodeProject, 0);
toast.show();4. >
Code
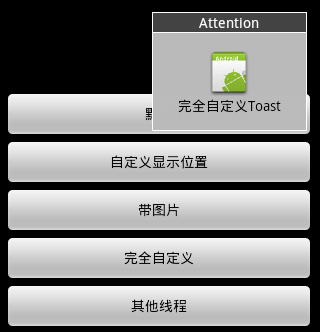
5. Autres fils de discussion
LayoutInflater inflater = getLayoutInflater();
View layout = inflater.inflate(R.layout.custom,
(ViewGroup) findViewById(R.id.llToast));
ImageView image = (ImageView) layout
.findViewById(R.id.tvImageToast);
image.setImageResource(R.drawable.icon);
TextView title = (TextView) layout.findViewById(R.id.tvTitleToast);
title.setText("Attention");
TextView text = (TextView) layout.findViewById(R.id.tvTextToast);
text.setText("完全自定义Toast");
toast = new Toast(getApplicationContext());
toast.setGravity(Gravity.RIGHT | Gravity.TOP, 12, 40);
toast.setDuration(Toast.LENGTH_LONG);
toast.setView(layout);
toast.show();Code
Complet code
new Thread(new Runnable() {
public void run() {
showToast();
}
}).start();
2.main,xml
package com.wjq.toast;<br>import android.app.Activity;<br>import android.os.Bundle;
<br>import android.os.Handler;<br>import android.view.Gravity;<br>import android.view.LayoutInflater;
<br>import android.view.View;<br>import android.view.ViewGroup;<br>import android.view.View.OnClickListener;
<br>import android.widget.ImageView;<br>import android.widget.LinearLayout;<br>import android.widget.TextView;
<br>import android.widget.Toast;<br>public class Main extends Activity implements OnClickListener
{<br>Handler handler = new Handler();<br>@Override<br>public void onCreate(Bundle savedInstanceState)
{<br> super.onCreate(savedInstanceState);<br> setContentView(R.layout.main);<br>
findViewById(R.id.btnSimpleToast).setOnClickListener(this);<br>
findViewById(R.id.btnSimpleToastWithCustomPosition).setOnClickListener(<br> this);<br>
findViewById(R.id.btnSimpleToastWithImage).setOnClickListener(this);<br> findViewById(R.id.btnCustomToast).setOnClickListener(this);<br>
findViewById(R.id.btnRunToastFromOtherThread).setOnClickListener(this);<br>}<br>public void showToast() {<br> handler.post(new Runnable() {<br> @Override<br>
public void run() {<br> Toast.makeText(getApplicationContext(), "我来自其他线程!",<br> Toast.LENGTH_SHORT).show();<br> }<br> });<br>}<br>@Override
<br>public void onClick(View v) {<br> Toast toast = null;<br> switch (v.getId()) {<br> case R.id.btnSimpleToast:<br>
Toast.makeText(getApplicationContext(), "默认Toast样式",<br> Toast.LENGTH_SHORT).show();<br> break;<br> case R.id.btnSimpleToastWithCustomPosition:<br>
toast = Toast.makeText(getApplicationContext(),<br> "自定义位置Toast", Toast.LENGTH_LONG);<br> toast.setGravity(Gravity.CENTER, 0, 0);<br>
toast.show();<br> break;<br> case R.id.btnSimpleToastWithImage:<br> toast = Toast.makeText(getApplicationContext(),
"带图片的Toast", Toast.LENGTH_LONG);
toast.setGravity(Gravity.CENTER, 0, 0);
LinearLayout toastView = (LinearLayout) toast.getView();
ImageView imageCodeProject = new ImageView(getApplicationContext());
imageCodeProject.setImageResource(R.drawable.icon);
toastView.addView(imageCodeProject, 0);
toast.show();<br> break;<br> case R.id.btnCustomToast:<br> LayoutInflater inflater = getLayoutInflater();
View layout = inflater.inflate(R.layout.custom,
(ViewGroup) findViewById(R.id.llToast));
ImageView image = (ImageView) layout
.findViewById(R.id.tvImageToast);
image.setImageResource(R.drawable.icon);
TextView title = (TextView) layout.findViewById(R.id.tvTitleToast);
title.setText("Attention");
TextView text = (TextView) layout.findViewById(R.id.tvTextToast);
text.setText("完全自定义Toast");
toast = new Toast(getApplicationContext());
toast.setGravity(Gravity.RIGHT | Gravity.TOP, 12, 40);
toast.setDuration(Toast.LENGTH_LONG);
toast.setView(layout);
toast.show();<br> break;<br> case R.id.btnRunToastFromOtherThread:<br> new Thread(new Runnable() {
public void run() {
showToast();
}
}).start();<br> break;<br> }<br>}<br>}
3.custom.xml
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:orientation="vertical" android:layout_width="fill_parent" android:layout_height="fill_parent" android:padding="5dip" android:gravity="center"> <Button android:layout_height="wrap_content" android:layout_width="fill_parent" android:id="@+id/btnSimpleToast" android:text="默认"></Button> <Button android:layout_height="wrap_content" android:layout_width="fill_parent" android:text="自定义显示位置" android:id="@+id/btnSimpleToastWithCustomPosition"></Button> <Button android:layout_height="wrap_content" android:layout_width="fill_parent" android:id="@+id/btnSimpleToastWithImage" android:text="带图片"></Button> <Button android:layout_height="wrap_content" android:layout_width="fill_parent" android:text="完全自定义" android:id="@+id/btnCustomToast"></Button> <Button android:layout_height="wrap_content" android:layout_width="fill_parent" android:text="其他线程" android:id="@+id/btnRunToastFromOtherThread"></Button> </LinearLayout>
Ce qui précède est le contenu de la série de contrôles de l'interface utilisateur Android : Toast (invite). Pour plus de contenu connexe, veuillez faire attention au site Web PHP chinois (www.php.cn) !
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_height="wrap_content" android:layout_width="wrap_content" android:background="#ffffffff" android:orientation="vertical" android:id="@+id/llToast" > <TextView android:layout_height="wrap_content" android:layout_margin="1dip" android:textColor="#ffffffff" android:layout_width="fill_parent" android:gravity="center" android:background="#bb000000" android:id="@+id/tvTitleToast" /> <LinearLayout android:layout_height="wrap_content" android:orientation="vertical" android:id="@+id/llToastContent" android:layout_marginLeft="1dip" android:layout_marginRight="1dip" android:layout_marginBottom="1dip" android:layout_width="wrap_content" android:padding="15dip" android:background="#44000000" > <ImageView android:layout_height="wrap_content" android:layout_gravity="center" android:layout_width="wrap_content" android:id="@+id/tvImageToast" /> <TextView android:layout_height="wrap_content" android:paddingRight="10dip" android:paddingLeft="10dip" android:layout_width="wrap_content" android:gravity="center" android:textColor="#ff000000" android:id="@+id/tvTextToast" /> </LinearLayout> </LinearLayout>

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 1393
1393
 52
52
 1209
1209
 24
24
 Un nouveau rapport fournit une évaluation accablante des rumeurs de mise à niveau des appareils photo des Samsung Galaxy S25, Galaxy S25 Plus et Galaxy S25 Ultra
Sep 12, 2024 pm 12:23 PM
Un nouveau rapport fournit une évaluation accablante des rumeurs de mise à niveau des appareils photo des Samsung Galaxy S25, Galaxy S25 Plus et Galaxy S25 Ultra
Sep 12, 2024 pm 12:23 PM
Ces derniers jours, Ice Universe n'a cessé de révéler des détails sur le Galaxy S25 Ultra, qui est largement considéré comme le prochain smartphone phare de Samsung. Entre autres choses, le fuyard a affirmé que Samsung prévoyait d'apporter une seule mise à niveau de l'appareil photo.
 Le Samsung Galaxy S25 Ultra fuit dans les premières images de rendu avec des rumeurs de modifications de conception révélées
Sep 11, 2024 am 06:37 AM
Le Samsung Galaxy S25 Ultra fuit dans les premières images de rendu avec des rumeurs de modifications de conception révélées
Sep 11, 2024 am 06:37 AM
OnLeaks s'est désormais associé à Android Headlines pour offrir un premier aperçu du Galaxy S25 Ultra, quelques jours après une tentative infructueuse de générer plus de 4 000 $ auprès de ses abonnés X (anciennement Twitter). Pour le contexte, les images de rendu intégrées ci-dessous h
 IFA2024 | Le NXTPAPER 14 de TCL n'égalera pas la Galaxy Tab S10 Ultra en termes de performances, mais il lui correspond presque en taille
Sep 07, 2024 am 06:35 AM
IFA2024 | Le NXTPAPER 14 de TCL n'égalera pas la Galaxy Tab S10 Ultra en termes de performances, mais il lui correspond presque en taille
Sep 07, 2024 am 06:35 AM
En plus d'annoncer deux nouveaux smartphones, TCL a également annoncé une nouvelle tablette Android appelée NXTPAPER 14, et sa taille d'écran massive est l'un de ses arguments de vente. Le NXTPAPER 14 est doté de la version 3.0 de la marque emblématique de panneaux LCD mats de TCL.
 Vivo Y300 Pro contient une batterie de 6 500 mAh dans un boîtier mince de 7,69 mm
Sep 07, 2024 am 06:39 AM
Vivo Y300 Pro contient une batterie de 6 500 mAh dans un boîtier mince de 7,69 mm
Sep 07, 2024 am 06:39 AM
Le Vivo Y300 Pro vient d'être entièrement dévoilé et c'est l'un des téléphones Android de milieu de gamme les plus fins avec une grande batterie. Pour être exact, le smartphone ne fait que 7,69 mm d'épaisseur mais dispose d'une batterie de 6 500 mAh. C'est la même capacité que le lancement récent
 Le Samsung Galaxy S24 FE est annoncé pour un lancement moins cher que prévu en quatre couleurs et deux options de mémoire
Sep 12, 2024 pm 09:21 PM
Le Samsung Galaxy S24 FE est annoncé pour un lancement moins cher que prévu en quatre couleurs et deux options de mémoire
Sep 12, 2024 pm 09:21 PM
Samsung n'a pas encore donné d'indications sur la date à laquelle il mettrait à jour sa série de smartphones Fan Edition (FE). Dans l’état actuel des choses, le Galaxy S23 FE reste l’édition la plus récente de la société, ayant été présentée début octobre 2023. Cependant, de nombreux
 Un nouveau rapport fournit une évaluation accablante des rumeurs de mise à niveau des appareils photo des Samsung Galaxy S25, Galaxy S25 Plus et Galaxy S25 Ultra
Sep 12, 2024 pm 12:22 PM
Un nouveau rapport fournit une évaluation accablante des rumeurs de mise à niveau des appareils photo des Samsung Galaxy S25, Galaxy S25 Plus et Galaxy S25 Ultra
Sep 12, 2024 pm 12:22 PM
Ces derniers jours, Ice Universe n'a cessé de révéler des détails sur le Galaxy S25 Ultra, qui est largement considéré comme le prochain smartphone phare de Samsung. Entre autres choses, le fuyard a affirmé que Samsung prévoyait d'apporter une seule mise à niveau de l'appareil photo.
 Xiaomi Redmi Note 14 Pro Plus arrive en tant que premier smartphone Qualcomm Snapdragon 7s Gen 3 avec caméra Light Hunter 800
Sep 27, 2024 am 06:23 AM
Xiaomi Redmi Note 14 Pro Plus arrive en tant que premier smartphone Qualcomm Snapdragon 7s Gen 3 avec caméra Light Hunter 800
Sep 27, 2024 am 06:23 AM
Le Redmi Note 14 Pro Plus est désormais officiel en tant que successeur direct du Redmi Note 13 Pro Plus de l'année dernière (375 $ sur Amazon). Comme prévu, le Redmi Note 14 Pro Plus est en tête de la série Redmi Note 14 aux côtés du Redmi Note 14 et du Redmi Note 14 Pro. Li
 iQOO Z9 Turbo Plus : les réservations commencent pour le produit phare de la série potentiellement renforcée
Sep 10, 2024 am 06:45 AM
iQOO Z9 Turbo Plus : les réservations commencent pour le produit phare de la série potentiellement renforcée
Sep 10, 2024 am 06:45 AM
La marque sœur de OnePlus, iQOO, a un cycle de produits 2023-4 qui pourrait être presque terminé ; néanmoins, la marque a déclaré qu'elle n'en avait pas encore fini avec sa série Z9. Sa variante Turbo+ finale, et peut-être la plus haut de gamme, vient d'être annoncée comme prévu. T



