 développement back-end
développement back-end
 tutoriel php
tutoriel php
 Série de contrôles de l'interface utilisateur Android : Galerie (vue Galerie)
Série de contrôles de l'interface utilisateur Android : Galerie (vue Galerie)
Série de contrôles de l'interface utilisateur Android : Galerie (vue Galerie)
La Galerie peut afficher son contenu horizontalement et est généralement utilisée pour parcourir les images. L'option sélectionnée est au milieu et les informations peuvent être affichées correspondant aux événements. Combinons le composant ImageSwitcher pour implémenter un programme permettant de parcourir les images via des vignettes. Les étapes spécifiques sont les suivantes
Étape 1 :
Créez un projet Andorid "GalleryTest", dont l'entrée est le. La classe d'activité GalleryTest hérite d'Activity et implémente les interfaces OnItemSelectedListener et ViewFactory pour créer des images et des vues
package org.hualang.Gallery;
import android.app.Activity;
import android.os.Bundle;
import android.view.View;
import android.widget.AdapterView;
import android.widget.AdapterView.OnItemSelectedListener;
import android.widget.ViewSwitcher.ViewFactory;
//继承Activity,实现onItemSelectedListener和ViewFactory接口
public class GalleryTest extends Activity implements OnItemSelectedListener,ViewFactory{
/** Called when the activity is first created. */
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
}
@Override
public View makeView() {
// TODO Auto-generated method stub
return null;
}
@Override
public void onItemSelected(AdapterView<?> arg0, View arg1, int arg2,
long arg3) {
// TODO Auto-generated method stub
}
@Override
public void onNothingSelected(AdapterView<?> arg0) {
// TODO Auto-generated method stub
}
}Étape 2 :
Ajouter 7 images et les abréviations correspondantes dans le répertoire redessinable du projet Sketch
Étape 3 :
Créez un fichier de mise en page main.xml dans le répertoire reslayout du projet, ajoutez-y un composant Gallery et un composant ImageSwitcher, et définissez les attributs correspondants
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
>
<ImageSwitcher android:id="@+id/switcher"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:layout_alignParentTop="true"
android:layout_alignParentLeft="true"
/>
<Gallery android:id="@+id/gallery"
android:background="#55000000"
android:layout_width="fill_parent"
android:layout_height="60dp"
android:layout_alignParentBottom="true"
android:layout_alignParentLeft="true"
android:gravity="center_vertical"
android:spacing="16dp"
/>
</LinearLayout>Étape 4 : Déclarez le tableau Integer de ressource d'image de l'instance ImageSwitcher utilisé en haut de GalleryTest
public class GalleryTest extends Activity implements OnItemSelectedListener,ViewFactory{
/** Called when the activity is first created. */
//声明ImageSwitcher
private ImageSwitcher switcher;
//缩略图片id数组
private Integer[] thumbids={
R.drawable.thumb0,
R.drawable.thumb1,
R.drawable.thumb2,
R.drawable.thumb3,
R.drawable.thumb4,
R.drawable.thumb5,
R.drawable.thumb6,
R.drawable.thumb7
};
//图片id数组
private Integer[] imgids={
R.drawable.img0,
R.drawable.img1,
R.drawable.img2,
R.drawable.img3,
R.drawable.img4,
R.drawable.img5,
R.drawable.img6,
R.drawable.img7
};Étape 5 :
Dans la méthode onCreate( ) de GalleryTest, définissez la fenêtre style sur sans titre, définissez la vue de mise en page actuelle, obtenez l'instance ImageSwitcher et définissez l'animation de fondu progressif, obtenez l'instance Gallery
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
//设置窗口特征无标题
requestWindowFeature(Window.FEATURE_NO_TITLE);
setContentView(R.layout.main);
//通过findViewById方法获得ImageSwitcher对象
switcher=(ImageSwitcher)findViewById(R.id.switcher);
//为ImageSwitcher设置工厂
switcher.setFactory(this);
//设置动画渐入效果
switcher.setInAnimation(AnimationUtils.loadAnimation(this, android.R.anim.fade_in));
//设置动画渐出效果
switcher.setOutAnimation(AnimationUtils.loadAnimation(this, android.R.anim.fade_out));
//通过findViewById方法获得Gallery对象
Gallery g=(Gallery)findViewById(R.id.gallery);
}Étape 6 :
Créez la classe interne ImageAdapter, qui hérite de BaseAdapter et définit l'instance Adapter pour Gallery
public class ImageAdapter extends BaseAdapter {
//构造方法
public ImageAdapter(Context c) {
mContext = c;
}
//获得数量
public int getCount() {
return thumbids.length;
}
//获得当前选项
public Object getItem(int position) {
return position;
}
//获得当前选项ID
public long getItemId(int position) {
return position;
}
//获得View对象
public View getView(int position, View convertView, ViewGroup parent) {
//实例化ImageView对象
ImageView i = new ImageView(mContext);
//设置缩略图片资源
i.setImageResource(thumbids[position]);
//设置边界对齐
i.setAdjustViewBounds(true);
//设置布局参数
i.setLayoutParams(new Gallery.LayoutParams(
LayoutParams.WRAP_CONTENT, LayoutParams.WRAP_CONTENT));
//设置背景资源
i.setBackgroundResource(R.drawable.picturefrom);
return i;
}
private Context mContext;
}Étape 7 :
Implémentez la méthode onItemSelected() et remplacez l'image
@Override
public void onItemSelected(AdapterView<?> adapter, View v, int position,
long id) {
switcher.setImageResource(imgids[position]);
}Étape 8 :
Implémentez la méthode makeView() et définissez le format de mise en page pour ImageView
@Override
public View makeView() {
// TODO Auto-generated method stub
//创建ImageView
ImageView i=new ImageView(this);
//设置背景颜色
i.setBackgroundColor(0xFF000000);
//设置精度类型
i.setScaleType(ImageView.ScaleType.FIT_CENTER);
//设置布局参数
i.setLayoutParams(new ImageSwitcher.LayoutParams(
LayoutParams.FILL_PARENT,LayoutParams.FILL_PARENT));
return i;
}Étape 9 :
Ajoutez un adaptateur à la galerie et ajoutez OnItemSelectedListener auditeur
g.setAdapter(new ImageAdapter(this));
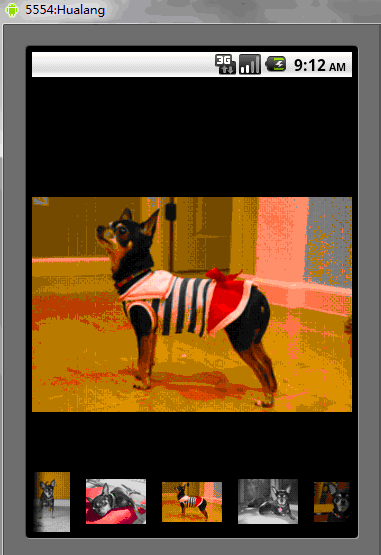
g.setOnItemSelectedListener(this);Jusqu'à présent, tout est terminé, les résultats en cours d'exécution sont les suivants

Code source complet :
package org.hualang.Gallery;<br><br>import android.app.Activity;<br>import android.content.Context;<br>import android.os.Bundle;<br>import android.view.View;
<br>import android.view.ViewGroup;<br>import android.view.Window;<br>import android.view.animation.AnimationUtils;<br>import android.widget.AdapterView;<br>
import android.widget.BaseAdapter;<br>import android.widget.Gallery;<br>import android.widget.ImageSwitcher;<br>import android.widget.ImageView;<br>
import android.widget.AdapterView.OnItemSelectedListener;<br>import android.widget.Gallery.LayoutParams;<br>import android.widget.ViewSwitcher.ViewFactory;<br><br>
public class GalleryTest extends Activity implements OnItemSelectedListener,<br> ViewFactory {<br><br>
private ImageSwitcher mSwitcher;<br><br> private Integer[] mThumbIds = { R.drawable.thumb0,<br> R.drawable.thumb1, R.drawable.thumb2,
<br> R.drawable.thumb3, R.drawable.thumb4,<br> R.drawable.thumb5, R.drawable.thumb6,<br>
R.drawable.thumb7 };<br><br> private Integer[] mImageIds = { R.drawable.img0, R.drawable.img1,<br> R.drawable.img2, R.drawable.img3,
R.drawable.img4,<br> R.drawable.img5, R.drawable.img6, R.drawable.img7 };<br><br> @Override<br>
public void onCreate(Bundle savedInstanceState) {<br> super.onCreate(savedInstanceState);<br><br>
requestWindowFeature(Window.FEATURE_NO_TITLE);<br> setContentView(R.layout.main);<br>
mSwitcher = (ImageSwitcher) findViewById(R.id.switcher);<br> mSwitcher.setFactory(this);<br>
mSwitcher.setInAnimation(AnimationUtils.loadAnimation(this,<br> android.R.anim.fade_in));<br>
mSwitcher.setOutAnimation(AnimationUtils.loadAnimation(this,<br> android.R.anim.fade_out));<br><br>
Gallery g = (Gallery) findViewById(R.id.gallery);<br><br> g.setAdapter(new ImageAdapter(this));
g.setOnItemSelectedListener(this);<br><br> }<br><br> public class ImageAdapter extends BaseAdapter {<br>
public ImageAdapter(Context c) {<br> mContext = c;<br> }<br> public int getCount() {
<br> return mThumbIds.length;<br> }<br> public Object getItem(int position) {
<br> return position;<br> }<br> public long getItemId(int position) {
<br> return position;<br> }<br> public View getView(int position, View convertView, ViewGroup
parent) {<br> ImageView i = new ImageView(mContext);<br><br> i.setImageResource(mThumbIds[position]);
<br> i.setAdjustViewBounds(true);<br>
i.setLayoutParams(new Gallery.LayoutParams(<br> LayoutParams.WRAP_CONTENT, LayoutParams.WRAP_CONTENT));
<br> i.setBackgroundResource(R.drawable.picturefrom);<br> return i;<br>
}<br> private Context mContext;<br> }<br><br> @Override<br> public void onItemSelected(AdapterView<?> adapter,
View v, int position,<br> long id) {<br> mSwitcher.setImageResource(mImageIds[position]);<br> }<br>
<br> @Override<br> public void onNothingSelected(AdapterView<?> arg0) {<br><br> }<br><br> @Override<br>
public View makeView() {<br> ImageView i = new ImageView(this);<br> i.setBackgroundColor(0xFF000000);
<br> i.setScaleType(ImageView.ScaleType.FIT_CENTER);<br> i.setLayoutParams(new ImageSwitcher.LayoutParams(<br>
LayoutParams.FILL_PARENT, LayoutParams.FILL_PARENT));<br> return i;<br> }<br>}<?xml version="1.0" encoding="utf-8"?> <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="fill_parent" android:layout_height="fill_parent"> <ImageSwitcher android:id="@+id/switcher" android:layout_width="fill_parent" android:layout_height="fill_parent" android:layout_alignParentTop="true" android:layout_alignParentLeft="true" /> <Gallery android:id="@+id/gallery" android:background="#55000000" android:layout_width="fill_parent" android:layout_height="60dp" android:layout_alignParentBottom="true" android:layout_alignParentLeft="true" android:gravity="center_vertical" android:spacing="16dp" /> </RelativeLayout>
Ce qui précède est le contenu de la série de contrôles de l'interface utilisateur Android : Galerie (vue galerie). Pour plus de contenu connexe, veuillez faire attention au site Web PHP chinois (www.php.cn) !

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Un nouveau rapport fournit une évaluation accablante des rumeurs de mise à niveau des appareils photo des Samsung Galaxy S25, Galaxy S25 Plus et Galaxy S25 Ultra
Sep 12, 2024 pm 12:23 PM
Un nouveau rapport fournit une évaluation accablante des rumeurs de mise à niveau des appareils photo des Samsung Galaxy S25, Galaxy S25 Plus et Galaxy S25 Ultra
Sep 12, 2024 pm 12:23 PM
Ces derniers jours, Ice Universe n'a cessé de révéler des détails sur le Galaxy S25 Ultra, qui est largement considéré comme le prochain smartphone phare de Samsung. Entre autres choses, le fuyard a affirmé que Samsung prévoyait d'apporter une seule mise à niveau de l'appareil photo.
 Le Samsung Galaxy S25 Ultra fuit dans les premières images de rendu avec des rumeurs de modifications de conception révélées
Sep 11, 2024 am 06:37 AM
Le Samsung Galaxy S25 Ultra fuit dans les premières images de rendu avec des rumeurs de modifications de conception révélées
Sep 11, 2024 am 06:37 AM
OnLeaks s'est désormais associé à Android Headlines pour offrir un premier aperçu du Galaxy S25 Ultra, quelques jours après une tentative infructueuse de générer plus de 4 000 $ auprès de ses abonnés X (anciennement Twitter). Pour le contexte, les images de rendu intégrées ci-dessous h
 IFA2024 | Le NXTPAPER 14 de TCL n'égalera pas la Galaxy Tab S10 Ultra en termes de performances, mais il lui correspond presque en taille
Sep 07, 2024 am 06:35 AM
IFA2024 | Le NXTPAPER 14 de TCL n'égalera pas la Galaxy Tab S10 Ultra en termes de performances, mais il lui correspond presque en taille
Sep 07, 2024 am 06:35 AM
En plus d'annoncer deux nouveaux smartphones, TCL a également annoncé une nouvelle tablette Android appelée NXTPAPER 14, et sa taille d'écran massive est l'un de ses arguments de vente. Le NXTPAPER 14 est doté de la version 3.0 de la marque emblématique de panneaux LCD mats de TCL.
 Vivo Y300 Pro contient une batterie de 6 500 mAh dans un boîtier mince de 7,69 mm
Sep 07, 2024 am 06:39 AM
Vivo Y300 Pro contient une batterie de 6 500 mAh dans un boîtier mince de 7,69 mm
Sep 07, 2024 am 06:39 AM
Le Vivo Y300 Pro vient d'être entièrement dévoilé et c'est l'un des téléphones Android de milieu de gamme les plus fins avec une grande batterie. Pour être exact, le smartphone ne fait que 7,69 mm d'épaisseur mais dispose d'une batterie de 6 500 mAh. C'est la même capacité que le lancement récent
 Le Samsung Galaxy S24 FE est annoncé pour un lancement moins cher que prévu en quatre couleurs et deux options de mémoire
Sep 12, 2024 pm 09:21 PM
Le Samsung Galaxy S24 FE est annoncé pour un lancement moins cher que prévu en quatre couleurs et deux options de mémoire
Sep 12, 2024 pm 09:21 PM
Samsung n'a pas encore donné d'indications sur la date à laquelle il mettrait à jour sa série de smartphones Fan Edition (FE). Dans l’état actuel des choses, le Galaxy S23 FE reste l’édition la plus récente de la société, ayant été présentée début octobre 2023. Cependant, de nombreux
 Un nouveau rapport fournit une évaluation accablante des rumeurs de mise à niveau des appareils photo des Samsung Galaxy S25, Galaxy S25 Plus et Galaxy S25 Ultra
Sep 12, 2024 pm 12:22 PM
Un nouveau rapport fournit une évaluation accablante des rumeurs de mise à niveau des appareils photo des Samsung Galaxy S25, Galaxy S25 Plus et Galaxy S25 Ultra
Sep 12, 2024 pm 12:22 PM
Ces derniers jours, Ice Universe n'a cessé de révéler des détails sur le Galaxy S25 Ultra, qui est largement considéré comme le prochain smartphone phare de Samsung. Entre autres choses, le fuyard a affirmé que Samsung prévoyait d'apporter une seule mise à niveau de l'appareil photo.
 Xiaomi Redmi Note 14 Pro Plus arrive en tant que premier smartphone Qualcomm Snapdragon 7s Gen 3 avec caméra Light Hunter 800
Sep 27, 2024 am 06:23 AM
Xiaomi Redmi Note 14 Pro Plus arrive en tant que premier smartphone Qualcomm Snapdragon 7s Gen 3 avec caméra Light Hunter 800
Sep 27, 2024 am 06:23 AM
Le Redmi Note 14 Pro Plus est désormais officiel en tant que successeur direct du Redmi Note 13 Pro Plus de l'année dernière (375 $ sur Amazon). Comme prévu, le Redmi Note 14 Pro Plus est en tête de la série Redmi Note 14 aux côtés du Redmi Note 14 et du Redmi Note 14 Pro. Li
 iQOO Z9 Turbo Plus : les réservations commencent pour le produit phare de la série potentiellement renforcée
Sep 10, 2024 am 06:45 AM
iQOO Z9 Turbo Plus : les réservations commencent pour le produit phare de la série potentiellement renforcée
Sep 10, 2024 am 06:45 AM
La marque sœur de OnePlus, iQOO, a un cycle de produits 2023-4 qui pourrait être presque terminé ; néanmoins, la marque a déclaré qu'elle n'en avait pas encore fini avec sa série Z9. Sa variante Turbo+ finale, et peut-être la plus haut de gamme, vient d'être annoncée comme prévu. T





