
Bref tutoriel
easyNotify est un plug-in jQuery de notification de message basé sur l'API de notifications HTML5. Ce plug-in jQuery utilise simplement l'API HTML5 pour afficher un message de notification personnalisé dans le coin inférieur droit du bureau.
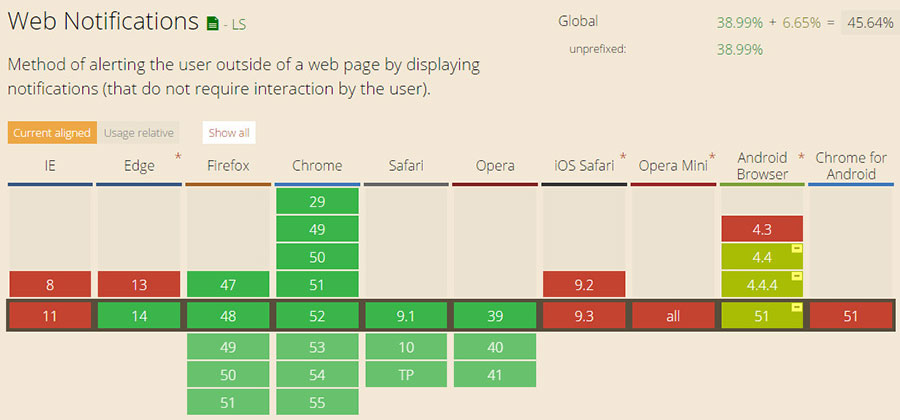
Ce plug-in nécessite que le navigateur prenne en charge l'API de notifications HTML5. La compatibilité du navigateur est la suivante :

Utilisation
Présenter. dans les fichiers de la page jquery et easyNotify.js.
<script type="text/javascript" src="js/jquery.min.js"></script> <script type="text/javascript" src="js/easyNotify.js"></script>
Afficher la notification de message
L'utilisation de base du plug-in de notification de message est :
<p id="easyNotify"></p> <!-- HTML -->
$("#easyNotify").easyNotify();Paramètres de configuration
peut être Passer les paramètres de configuration requis sous forme d'objets :
var myCloseInfo = function(){
alert('this is a callback function that runs after close the notification.');
};
var options = {
title: "Notificação",
options: {
body: "O melhor do Brasil são os Brasileiros.",
icon: "icon.png",
lang: 'pt-BR',
onClose: myCloseInfo
}
};
$("#easyNotify").easyNotify(options);Les paramètres de configuration disponibles sont :
titre : le titre de la notification du message.
body : le contenu de la notification du message.
icône : Photo de la notification du message.
lang : Langue.
onClose : fonction de rappel pour fermer la notification du message.
onClick : fonction de rappel pour la notification par message de clic.
onError : fonction de rappel lorsqu'une erreur survient.
Ce qui précède est le contenu du plug-in de notification de message basé sur l'API de notifications HTML5. Pour plus de contenu connexe, veuillez faire attention au site Web PHP chinois (www.php.cn). !
Articles connexes :
Mécanisme de notification de messages de HTML 5
Implémentation du système de notification de messages Redis
Problèmes de conception du système de notification de messages Web
 Quelles sont les méthodes de production de production d'animation html5 ?
Quelles sont les méthodes de production de production d'animation html5 ?
 Obtenir la méthode du handle de fenêtre
Obtenir la méthode du handle de fenêtre
 La différence entre l'API de repos et l'API
La différence entre l'API de repos et l'API
 La différence entre HTML et HTML5
La différence entre HTML et HTML5
 Comment fermer le démarrage sécurisé
Comment fermer le démarrage sécurisé
 Comment résoudre le problème selon lequel document.cookie ne peut pas être obtenu
Comment résoudre le problème selon lequel document.cookie ne peut pas être obtenu
 Douyin ne peut pas télécharger et enregistrer des vidéos
Douyin ne peut pas télécharger et enregistrer des vidéos
 Quelles sont les différences entre Tomcat et Nginx
Quelles sont les différences entre Tomcat et Nginx