 interface Web
interface Web
 tutoriel CSS
tutoriel CSS
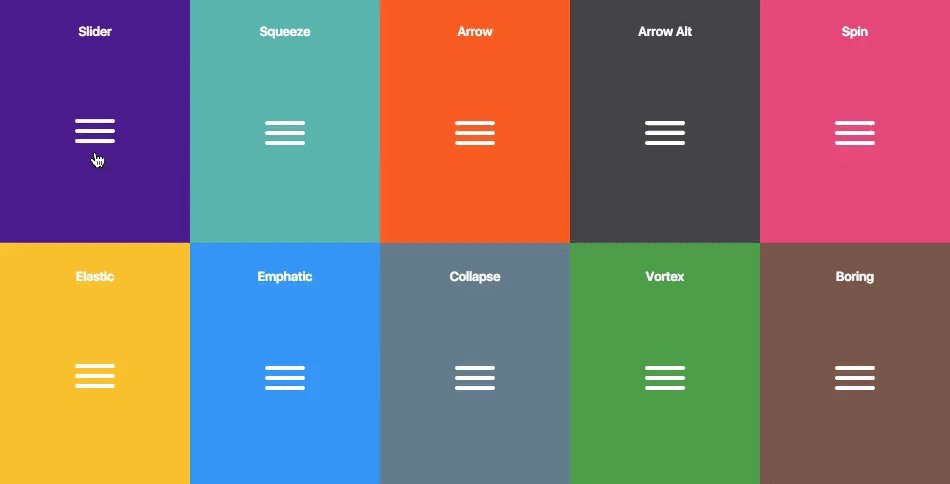
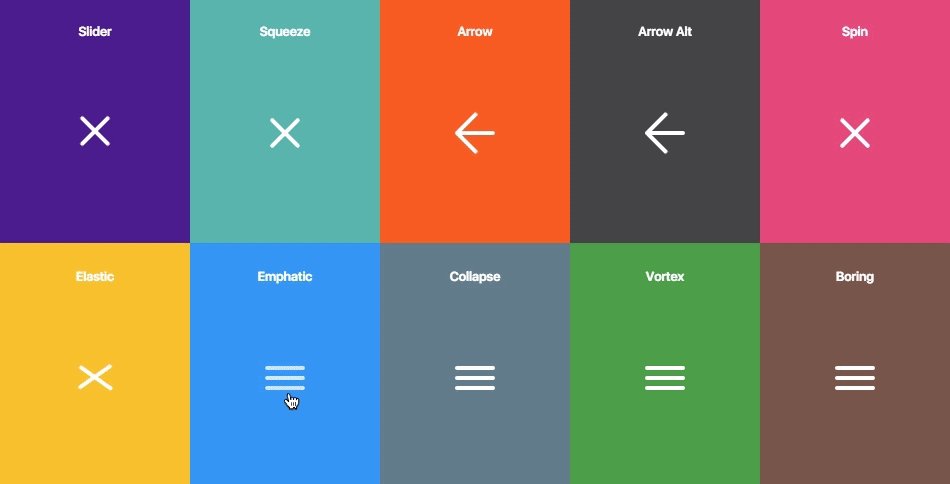
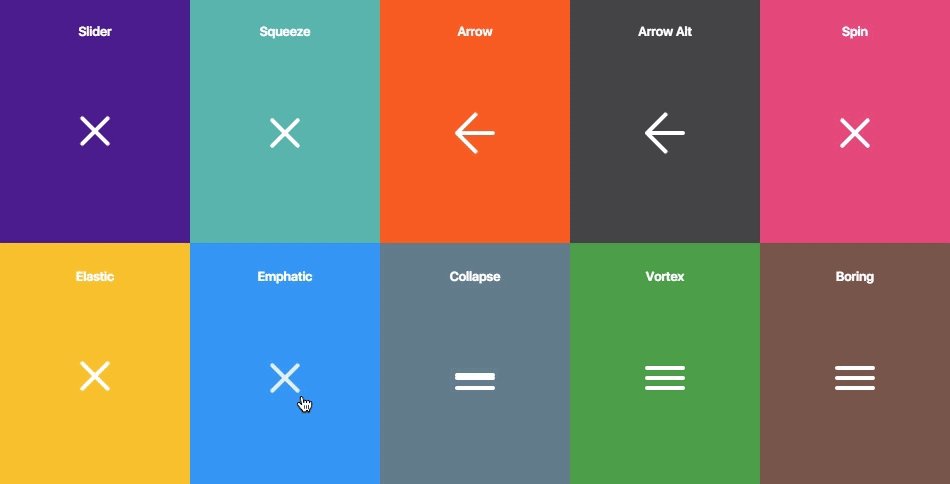
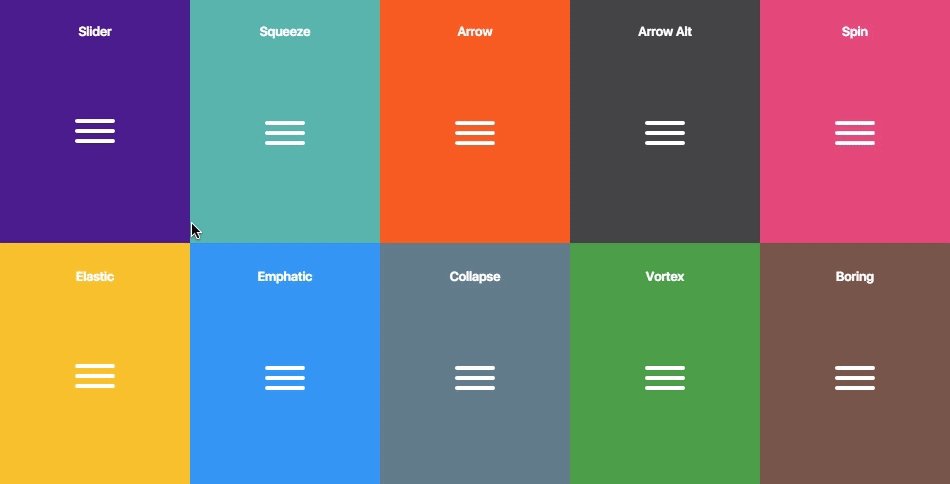
 Un ensemble d'effets spéciaux d'animation de déformation d'icône de hamburger cool
Un ensemble d'effets spéciaux d'animation de déformation d'icône de hamburger cool
Un ensemble d'effets spéciaux d'animation de déformation d'icône de hamburger cool
Bref tutoriel
Hamburgers est une bibliothèque d'animation CSS3 avec des effets spéciaux d'animation de transformation d'icône de hamburger super cool. Cet ensemble d'animations d'icônes de hamburger comprend 18 effets d'animation de déformation de hamburger différents. Vous pouvez également personnaliser votre propre animation de déformation d'icône de hamburger via des fichiers Sass.

Installation
Vous pouvez installer l'animation de déformation du hamburger Hamburgers via bower ou npm.
bower install css-hamburgers npm install hamburgers
Comment utiliser
L'utilisation des effets spéciaux d'animation de déformation hamburger nécessite l'introduction du fichier hamburgers.css dans la page
<link href="dist/hamburgers.css" rel="stylesheet"></link>
Structure HTML
La structure HTML de l'effet d'animation de transformation de l'icône de hamburger est la suivante :
<button class="hamburger" type="button">
<span class="hamburger-box">
<span class="hamburger-inner"></span>
</span>
</button>Vous pouvez également utiliser
<div class="hamburger" type="button">
<div class="hamburger-box">
<div class="hamburger-inner"></div>
</div>
</div>Ensuite, vous pouvez ajouter la classe correspondante pour obtenir l'animation de déformation de l'icône de hamburger correspondante.
<button class="hamburger hamburger--collapse" type="button">
<span class="hamburger-box">
<span class="hamburger-inner"></span>
</span>
</button>Voici toutes les classes d'animation de déformation du hamburger que vous pouvez choisir.
hamburger--flèche
hamburger--arrow-r
hamburger--arrowalt
hamburger--arrowalt-r
hamburger--ennuyeux
hamburger--effondrement
hamburger--collapse-r
hamburger--élastique
hamburger--élastique -r
hamburger--emphatique
hamburger--emphatique -r
hamburger- -slider
hamburger--slider-r
hamburger--spin
hamburger- -spin-r
hamburger--squeeze
hamburger--vortex
hamburger- -vortex-r
La classe avec -r représente l'effet inverse de l'animation sans classe -r.
Enfin, pour déclencher l'animation de déformation de l'icône hamburger, vous devez ajouter une classe is-active.
<button class="hamburger hamburger--collapse is-active" type="button">
<span class="hamburger-box">
<span class="hamburger-inner"></span>
</span>
</button>Conseils
Lors de l'utilisation de Hamburger comme bouton de menu, il est recommandé d'utiliser les attributs ARIA.
<button class="hamburger hamburger--elastic" type="button"
aria-label="Menu" aria-controls="navigation">
<span class="hamburger-box">
<span class="hamburger-inner"></span>
</span>
</button>
<nav id="navigation">
<!--navigation goes here-->
</nav>Si vous utilisez des éléments
<div class="hamburger hamburger--elastic" tabindex="0"
aria-label="Menu" role="button" aria-controls="navigation">
<div class="hamburger-box">
<div class="hamburger-inner"></div>
</div>
</div>
<nav id="navigation">
<!--navigation goes here-->
</nav>De plus, vous pouvez également ajouter une étiquette à l'icône du hamburger.
<button class="hamburger hamburger--collapse" type="button">
<span class="hamburger-box">
<span class="hamburger-inner"></span>
</span>
<span class="hamburger-label">Menu</span>
</button>L'adresse github des effets spéciaux d'animation de déformation d'icône de hamburger Hamburgers est : https://github.com/jonsuh/hamburgers
Ce qui précède est un ensemble d'animations de déformation d'icône de hamburger sympas effets spéciaux. , pour plus de contenu connexe, veuillez faire attention au site Web PHP chinois (www.php.cn) !

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Travailler avec GraphQL Caching
Mar 19, 2025 am 09:36 AM
Travailler avec GraphQL Caching
Mar 19, 2025 am 09:36 AM
Si vous avez récemment commencé à travailler avec GraphQL ou examiné ses avantages et ses inconvénients, vous avez sans aucun doute entendu des choses comme "GraphQL ne prend pas en charge la mise en cache" ou
 Construire une application Ethereum à l'aide de Redwood.js et de la faune
Mar 28, 2025 am 09:18 AM
Construire une application Ethereum à l'aide de Redwood.js et de la faune
Mar 28, 2025 am 09:18 AM
Avec la récente montée du prix du bitcoin sur 20k $ USD, et pour lui, récemment en train de briser 30k, je pensais que cela valait la peine de reprendre une profonde plongeon dans la création d'Ethereum
 Vue 3
Apr 02, 2025 pm 06:32 PM
Vue 3
Apr 02, 2025 pm 06:32 PM
Il est sorti! Félicitations à l'équipe Vue pour l'avoir fait, je sais que ce fut un effort massif et une longue période à venir. Tous les nouveaux documents aussi.
 Pouvez-vous obtenir des valeurs de propriété CSS valides du navigateur?
Apr 02, 2025 pm 06:17 PM
Pouvez-vous obtenir des valeurs de propriété CSS valides du navigateur?
Apr 02, 2025 pm 06:17 PM
J'ai eu quelqu'un qui écrivait avec cette question très légitime. Lea vient de bloguer sur la façon dont vous pouvez obtenir les propriétés CSS valides elles-mêmes du navigateur. C'est comme ça.
 Un peu sur CI / CD
Apr 02, 2025 pm 06:21 PM
Un peu sur CI / CD
Apr 02, 2025 pm 06:21 PM
Je dirais que "Site Web" correspond mieux que "Application mobile" mais j'aime ce cadrage de Max Lynch:
 Utilisation de Markdown et de la localisation dans l'éditeur de blocs WordPress
Apr 02, 2025 am 04:27 AM
Utilisation de Markdown et de la localisation dans l'éditeur de blocs WordPress
Apr 02, 2025 am 04:27 AM
Si nous devons afficher la documentation à l'utilisateur directement dans l'éditeur WordPress, quelle est la meilleure façon de le faire?
 Comparaison des navigateurs pour une conception réactive
Apr 02, 2025 pm 06:25 PM
Comparaison des navigateurs pour une conception réactive
Apr 02, 2025 pm 06:25 PM
Il existe un certain nombre de ces applications de bureau où l'objectif montre votre site à différentes dimensions en même temps. Vous pouvez donc, par exemple, écrire
 Cartes empilées avec un positionnement collant et une pincée de sass
Apr 03, 2025 am 10:30 AM
Cartes empilées avec un positionnement collant et une pincée de sass
Apr 03, 2025 am 10:30 AM
L'autre jour, j'ai repéré ce morceau particulièrement charmant sur le site Web de Corey Ginnivan où une collection de cartes se cassent les uns sur les autres pendant que vous faites défiler.





