Modèle de mémoire prototype orienté objet JavaScript
En JavaScript, chaque fonction possède un attribut prototype, qui est un objet. Sa fonction est de permettre à toutes les instances d'objet d'un type spécifique de partager les propriétés et les méthodes qu'elle contient.
Le prototype est un objet très spécial en JavaScript. Lorsqu'une fonction est créée, un objet prototype sera généré lorsqu'un objet spécifique est créé via le constructeur de cette fonction, dans cet objet spécifique, il y aura un. propriété pointant vers le prototype.
Le code suivant montre comment créer des objets JavaScript via des prototypes. Grâce à la création basée sur un prototype, les propriétés et méthodes peuvent être définies comme propriétés et méthodes exclusives à l'objet Person. Elles ne peuvent plus être appelées via la fenêtre, répondant ainsi aux exigences d'encapsulation de l'objet.
function Person(){};
Person.prototype.name = "Leon";
Person.prototype.age = 22;
Person.prototype.say = fucntion(){
alert(this.name + "," + this.age);
}
var p1 = new Person();
p1.say();Analyse du modèle de mémoire du prototype
Dans le processus d'utilisation de la méthode prototype pour créer une classe, le prototype aura 4 états différents dans la mémoire. Nous utilisons toujours l'exemple ci-dessus de création de la classe Person pour analyser le prototype de modèle de mémoire. Le code est le suivant :
// 第一种状态
function Person(){};
// 第二种状态
Person.prototype.name = "Leon";
Person.prototype.age = 22;
Person.prototype.say = fucntion(){
alert(this.name + "," + this.age);
}
// 第三种状态,创建了一个对象之后会有一个_proto_属性指向原型
// 在使用时如果对象内部没有找到该属性,就会去原型中查找
var p1 = new Person();
p1.say();
// 第四种状态
var p2 = new Person();
p2.name = "Ada";
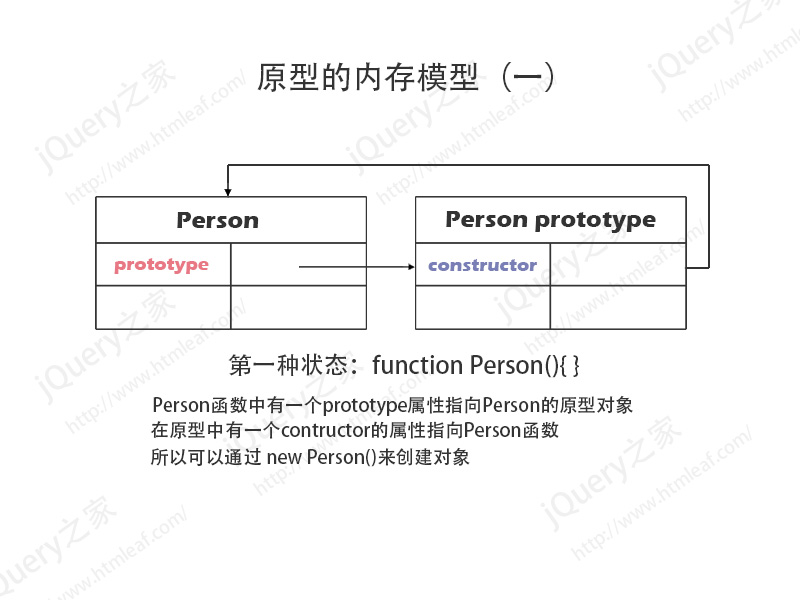
p2.say();Tout d'abord, nous créons une fonction Person via la fonction Person(){};. À ce stade, le modèle de mémoire prototype de la fonction Person est le suivant :
// 第一种状态
function Person(){};
Un espace sera alloué pour la fonction Personne dans la mémoire. Il y a un attribut prototype dans cet espace De plus, un objet prototype sera créé pour la fonction. . Il y aura un attribut constructeur dans l'objet prototype. La relation entre la fonction Personne et son objet prototype est illustrée dans la figure. Nous appelons à ce moment le modèle mémoire le premier état du prototype.
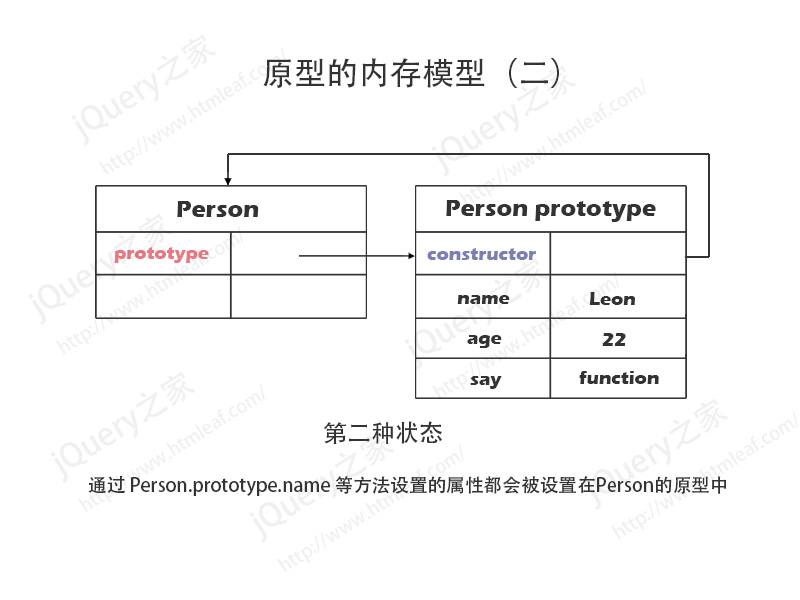
Ensuite, nous définissons les propriétés et les méthodes de la fonction Personne via le prototype, qui est le deuxième état du modèle de mémoire prototype.
// 第二种状态
Person.prototype.name = "Leon";
Person.prototype.age = 22;
Person.prototype.say = fucntion(){
alert(this.name + "," + this.age);
}Après avoir ajouté le code ci-dessus, la structure du modèle de mémoire du prototype est la suivante :

À ce stade, les méthodes et attributs ajoutés via le prototype sont stockés dans l'espace mémoire du prototype.
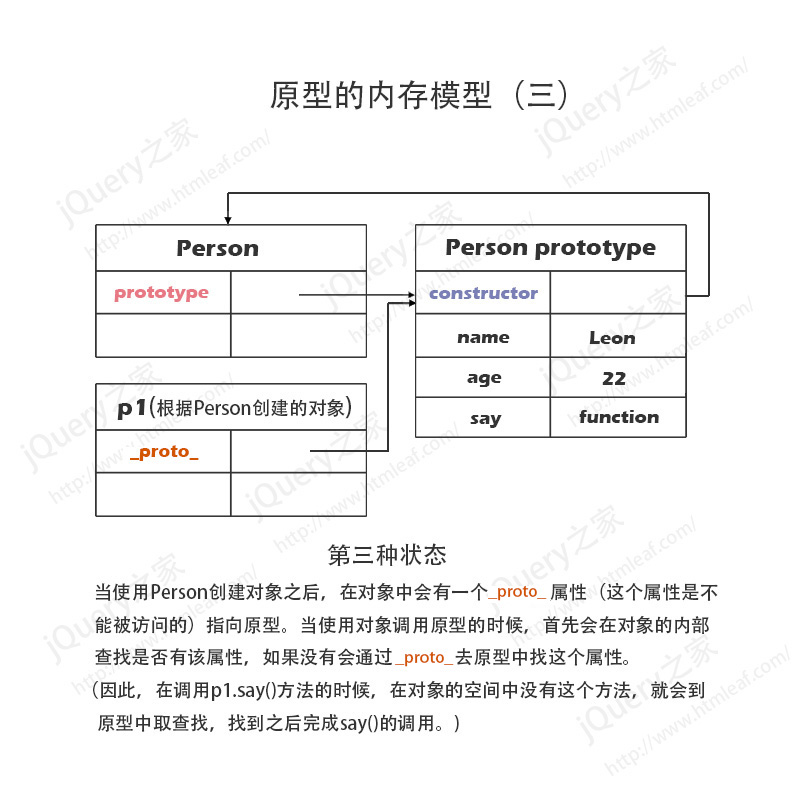
Ensuite, après avoir terminé la création de la classe Person, nous pouvons créer un objet Person via le nouveau mot-clé. Il s'agit du troisième état du modèle de mémoire prototype.
// 第三种状态 var p1 = new Person(); p1.say();
Le troisième état du modèle de mémoire prototype est illustré dans la figure ci-dessous :

Nous créons un objet Person p1 via new Person() , À ce moment, un espace mémoire sera alloué pour l'objet p1 dans la mémoire. Il y aura un attribut interne _proto_ dans l'espace mémoire de p1. Cet attribut interne n'est pas accessible et il pointe également vers le prototype Person.
Bien que les attributs internes de _proto_ soient masqués, nous pouvons utiliser la méthode Person.prototype.isPrototypeOf(p1) pour détecter si p1 a _proto_ pointant vers le prototype de Person.
console.info(Person.prototype.isPrototypeOf(p1)); // 控制台输出:true
Après avoir terminé la création de l'objet p1, la méthode say() est appelée via l'objet p1. À l'heure actuelle, il n'y a pas de méthode say() dans l'espace mémoire de l'objet p1. Lorsque la méthode say() est introuvable dans l'espace mémoire de p1, JavaScript recherchera le prototype de Preson via l'attribut _proto_, et après l'avoir trouvé, la méthode say() correspondante sera exécutée.
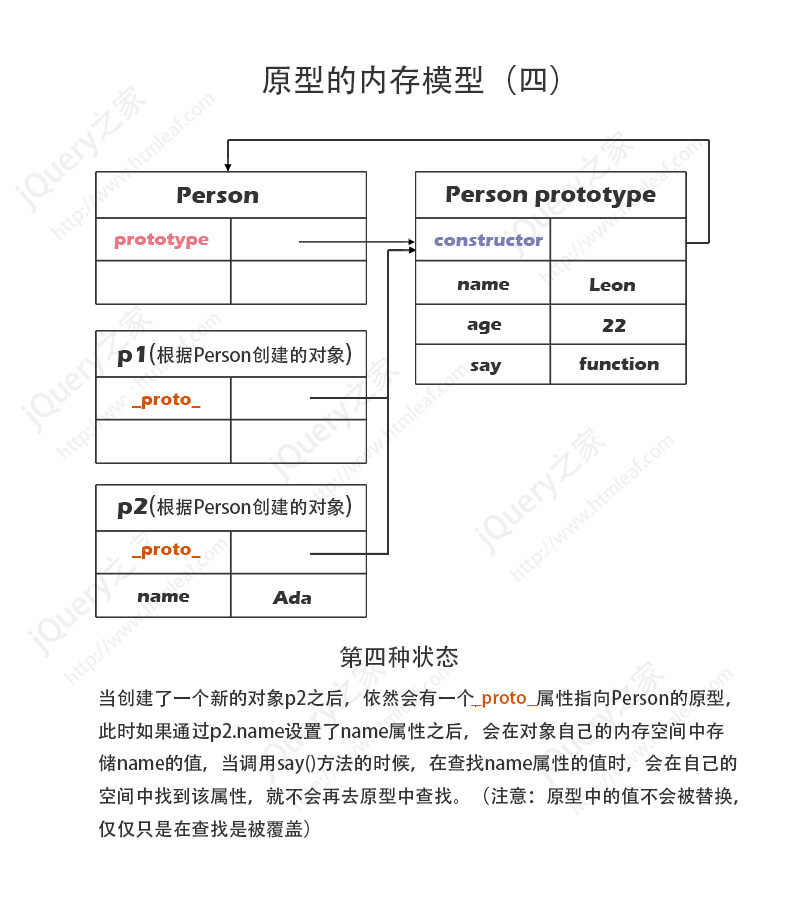
En plus des trois états ci-dessus, le modèle de mémoire prototype possède également un quatrième état.
Si nous créons un autre objet Person p2 et modifions l'attribut name de l'objet p2 en "Ada", le quatrième état du modèle de mémoire prototype apparaîtra.
// 第四种状态var p2 = new Person();p2.name = "Ada";p2.say();
Le modèle de mémoire prototype après avoir appelé le code ci-dessus est le suivant :

Lorsque l'objet p2 est créé, il sera également en mémoire Allouez-lui de l'espace, et il y aura également un attribut interne _proto_ dans l'espace de l'objet p2 pointant vers le prototype de Person.
Lorsque nous attribuons une valeur à l'attribut name de l'objet p2 via p2.name = "Ada";, JavaScript définira son propre attribut name dans l'espace mémoire de p2 et définira la valeur sur "Ada".
Ensuite, nous avons appelé la méthode say(). Dans cette méthode, nous devons obtenir l'attribut name de p2. Elle recherchera d'abord s'il existe un attribut name dans l'espace mémoire de l'objet p2 lui-même. il est trouvé, il ne le sera pas. Ensuite, allez au prototype Person pour le trouver. Évidemment, il y a un attribut name dans l'espace de l'objet p2 à ce moment, donc le nom imprimé en appelant la méthode say() est "Ada", pas "Leon".
Il est important de noter que la valeur dans le prototype ne sera pas remplacée, mais sera uniquement écrasée par l'attribut du même nom dans l'espace propre de l'objet lors de la recherche d'attribut.
Ce qui précède sont les quatre états du modèle de mémoire prototype. Comprendre ces quatre états est la clé pour maîtriser le prototype.
Ce qui précède est le contenu du modèle de mémoire prototype orienté objet JavaScript. Pour plus de contenu connexe, veuillez faire attention au site Web PHP chinois (www.php.cn) !

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Tutoriel JavaScript simple : Comment obtenir le code d'état HTTP
Jan 05, 2024 pm 06:08 PM
Tutoriel JavaScript simple : Comment obtenir le code d'état HTTP
Jan 05, 2024 pm 06:08 PM
Tutoriel JavaScript : Comment obtenir le code d'état HTTP, des exemples de code spécifiques sont requis Préface : Dans le développement Web, l'interaction des données avec le serveur est souvent impliquée. Lors de la communication avec le serveur, nous devons souvent obtenir le code d'état HTTP renvoyé pour déterminer si l'opération a réussi et effectuer le traitement correspondant en fonction de différents codes d'état. Cet article vous apprendra comment utiliser JavaScript pour obtenir des codes d'état HTTP et fournira quelques exemples de codes pratiques. Utilisation de XMLHttpRequest
 Explorez la programmation orientée objet dans Go
Apr 04, 2024 am 10:39 AM
Explorez la programmation orientée objet dans Go
Apr 04, 2024 am 10:39 AM
Le langage Go prend en charge la programmation orientée objet via la définition de type et l'association de méthodes. Il ne prend pas en charge l'héritage traditionnel, mais est mis en œuvre par composition. Les interfaces assurent la cohérence entre les types et permettent de définir des méthodes abstraites. Des cas pratiques montrent comment utiliser la POO pour gérer les informations client, notamment la création, l'obtention, la mise à jour et la suppression d'opérations client.
 Analyse des fonctionnalités orientées objet du langage Go
Apr 04, 2024 am 11:18 AM
Analyse des fonctionnalités orientées objet du langage Go
Apr 04, 2024 am 11:18 AM
Le langage Go prend en charge la programmation orientée objet, définissant des objets via des structures, définissant des méthodes à l'aide de récepteurs de pointeurs et implémentant le polymorphisme via des interfaces. Les fonctionnalités orientées objet assurent la réutilisation, la maintenabilité et l'encapsulation du code dans le langage Go, mais il existe également des limitations telles que le manque de concepts traditionnels de classes et d'héritage et de conversions de signatures de méthodes.
 Fonctionnalités avancées PHP : meilleures pratiques en matière de programmation orientée objet
Jun 05, 2024 pm 09:39 PM
Fonctionnalités avancées PHP : meilleures pratiques en matière de programmation orientée objet
Jun 05, 2024 pm 09:39 PM
Les meilleures pratiques de POO en PHP incluent les conventions de dénomination, les interfaces et les classes abstraites, l'héritage et le polymorphisme, ainsi que l'injection de dépendances. Les cas pratiques incluent : l'utilisation du mode entrepôt pour gérer les données et l'utilisation du mode stratégie pour mettre en œuvre le tri.
 Comment obtenir facilement le code d'état HTTP en JavaScript
Jan 05, 2024 pm 01:37 PM
Comment obtenir facilement le code d'état HTTP en JavaScript
Jan 05, 2024 pm 01:37 PM
Introduction à la méthode d'obtention du code d'état HTTP en JavaScript : Dans le développement front-end, nous devons souvent gérer l'interaction avec l'interface back-end, et le code d'état HTTP en est une partie très importante. Comprendre et obtenir les codes d'état HTTP nous aide à mieux gérer les données renvoyées par l'interface. Cet article explique comment utiliser JavaScript pour obtenir des codes d'état HTTP et fournit des exemples de code spécifiques. 1. Qu'est-ce que le code d'état HTTP ? Le code d'état HTTP signifie que lorsque le navigateur lance une requête au serveur, le service
 Existe-t-il des fonctionnalités orientées objet de type classe dans Golang ?
Mar 19, 2024 pm 02:51 PM
Existe-t-il des fonctionnalités orientées objet de type classe dans Golang ?
Mar 19, 2024 pm 02:51 PM
Il n'y a pas de concept de classe au sens traditionnel dans Golang (langage Go), mais il fournit un type de données appelé structure, à travers lequel des fonctionnalités orientées objet similaires aux classes peuvent être obtenues. Dans cet article, nous expliquerons comment utiliser les structures pour implémenter des fonctionnalités orientées objet et fournirons des exemples de code concrets. Définition et utilisation des structures Examinons d'abord la définition et l'utilisation des structures. Dans Golang, les structures peuvent être définies via le mot-clé type, puis utilisées si nécessaire. Les structures peuvent contenir des attributs
 Compréhension approfondie de la programmation orientée objet PHP : techniques de débogage pour la programmation orientée objet
Jun 05, 2024 pm 08:50 PM
Compréhension approfondie de la programmation orientée objet PHP : techniques de débogage pour la programmation orientée objet
Jun 05, 2024 pm 08:50 PM
En maîtrisant le suivi de l'état des objets, la définition de points d'arrêt, le suivi des exceptions et l'utilisation de l'extension xdebug, vous pouvez déboguer efficacement le code de programmation orienté objet PHP. 1. Suivez l'état de l'objet : utilisez var_dump() et print_r() pour afficher les attributs de l'objet et les valeurs des méthodes. 2. Définir un point d'arrêt : définissez un point d'arrêt dans l'environnement de développement et le débogueur se mettra en pause lorsque l'exécution atteint le point d'arrêt, ce qui facilitera la vérification de l'état de l'objet. 3. Tracez les exceptions : utilisez les blocs try-catch et getTraceAsString() pour obtenir la trace de la pile et le message lorsque l'exception se produit. 4. Utilisez le débogueur : La fonction xdebug_var_dump() peut inspecter le contenu des variables pendant l'exécution du code.
 Comment mettre en œuvre un système de signature électronique en ligne à l'aide de WebSocket et JavaScript
Dec 18, 2023 pm 03:09 PM
Comment mettre en œuvre un système de signature électronique en ligne à l'aide de WebSocket et JavaScript
Dec 18, 2023 pm 03:09 PM
Présentation de l'utilisation de WebSocket et de JavaScript pour mettre en œuvre un système de signature électronique en ligne : Avec l'avènement de l'ère numérique, les signatures électroniques sont largement utilisées dans divers secteurs pour remplacer les signatures papier traditionnelles. En tant que protocole de communication full-duplex, WebSocket peut effectuer une transmission de données bidirectionnelle en temps réel avec le serveur. En combinaison avec JavaScript, un système de signature électronique en ligne peut être mis en œuvre. Cet article expliquera comment utiliser WebSocket et JavaScript pour développer un outil en ligne simple.






