 interface Web
interface Web
 js tutoriel
js tutoriel
 Liaison bidirectionnelle et instructions communes des données Vue.js
Liaison bidirectionnelle et instructions communes des données Vue.js
Liaison bidirectionnelle et instructions communes des données Vue.js
Liaison bidirectionnelle des données (méthode d'écriture ES6)
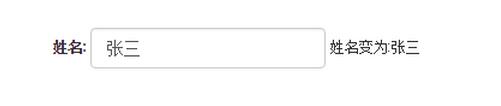
Effet :
Lorsque la valeur dans la zone de saisie n'est pas modifiée :

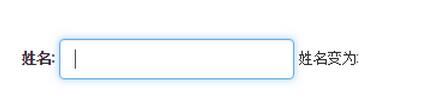
Lors de l'effacement de la valeur dans la zone de saisie :

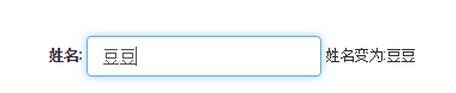
Ressaisissez la zone de saisie Après Doudou, la valeur liée à {{testData.name}} dans. l'étendue de la page suit les modifications d'entrée lorsque la valeur de la boîte change

Dans Vue.js, vous pouvez utiliser la directive v-model pour créer une liaison de données bidirectionnelle. sur les éléments de formulaire. Et la directive v-model ne peut être utilisée que pour trois balises : ,
<template>
<div>
<div class="form-inline mg-top">
<div class="form-group">
<label class="control-label">姓名:</label>
<input type="text" v-model='testData.name' class="form-control">
<span class="control-span">姓名变为:{{testData.name}}</span>
</div>
</div>
</div>
</template>
<script>
export default {
components: {
},
ready: function(){
},
methods: {
},
data() {
return {
testData:{
id:'1',
name:'张三',
age:'18'
}
}
}
}
</script>Les composants Vue.js peuvent être compris comme des classes ViewModel avec des comportements prédéfinis. Un composant peut prédéfinir de nombreuses options, mais les principales sont les suivantes :
Modèle (template) : Le modèle déclare la relation de mappage entre les données et le DOM qui est finalement affichée à l'utilisateur.
Enregistrer les composants : après l'enregistrement, vous pouvez appeler un composant enfant en tant qu'élément personnalisé dans le modèle de composant parent.
Données initiales (data) : l'état initial des données d'un composant. Pour les composants réutilisables, il s’agit généralement d’un État privé.
Paramètres externes acceptés (accessoires) : les données sont transférées et partagées entre les composants via des paramètres. Les paramètres sont liés dans un sens (de haut en bas) par défaut, mais peuvent également être explicitement déclarés dans les deux sens.
Méthodes : Les opérations de modification sur les données sont généralement effectuées au sein des méthodes des composants. Les événements d'entrée utilisateur et les méthodes de composants peuvent être liés via la directive v-on.
Hooks de cycle de vie : un composant déclenchera plusieurs fonctions de hook de cycle de vie, telles que créé, attaché, détruit, etc. Dans ces fonctions hook, nous pouvons encapsuler une logique personnalisée. Par rapport au MVC traditionnel, on peut comprendre que la logique du contrôleur est dispersée dans ces fonctions de hook.
Ressources privées (actifs) : dans Vue.js, les instructions, filtres, composants, etc. définis par l'utilisateur sont collectivement appelés ressources. Étant donné que les ressources enregistrées globalement peuvent facilement conduire à des conflits de noms, un composant peut déclarer ses propres ressources privées. Les ressources privées ne peuvent être appelées que par le composant et ses sous-composants.
Instructions communes :
Les soi-disant instructions sont en fait des balises spéciales qui apparaissent dans le modèle. Sur la base de ces balises, le framework sait quelles opérations doivent être effectuées sur le DOM. éléments ici.
Commandes communes :
commande v-if
commande v-show
commande v-else
commande v-for
Directive v-bind
Directive v-on
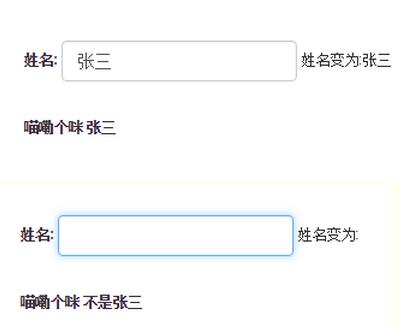
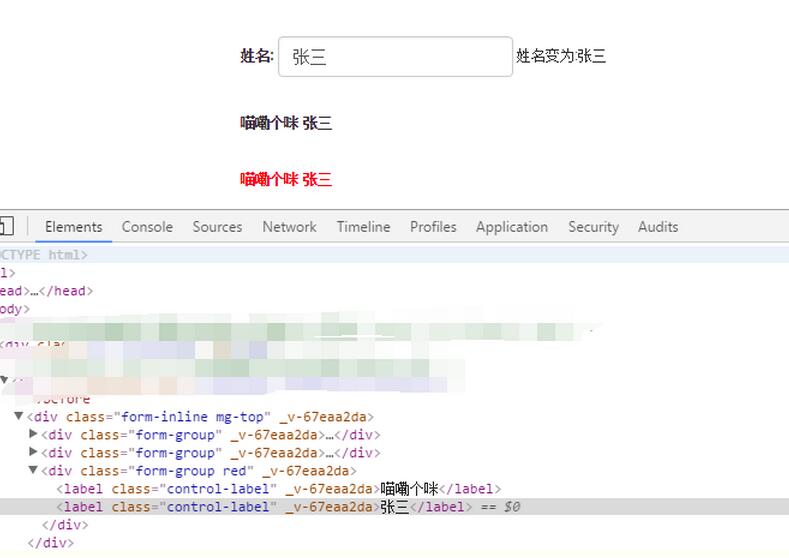
Directive v-if :
v-if rend les éléments en fonction de la condition vraie ou fausse du valeur d'une expression. L'élément et ses liaisons/composants de données sont détruits et recréés sur le commutateur. Si l'élément est , son contenu sera généré sous forme de bloc conditionnel.
labelShowFlag est une expression qui renvoie une valeur bool. L'expression peut être un attribut bool ou une expression d'opération qui renvoie un bool.

html :
<label class="control-label" v-if='labelShowFlag'>喵嘞个咪</label> <label class="control-label" v-if="testData.name=='张三'" >张三</label>
js :
<script>
export default {
components: {
},
ready: function(){
},
methods: {
},
data() {
return {
labelShowFlag:true,
testData:{
id:'1',
name:'张三',
age:'18'
}
}
}
}
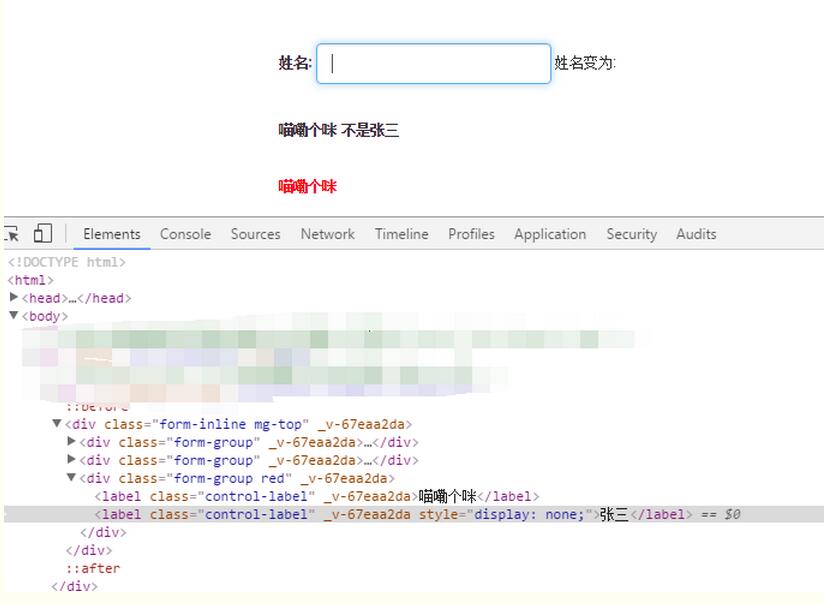
</script>commande v-show :
v- Show est également une instruction de rendu conditionnel. Contrairement à l'instruction v-if, les éléments utilisant l'instruction v-show seront toujours rendus au format HTML. v-show change simplement l'affichage des attributs CSS de l'élément.


html :
<label class="control-label" v-show='labelShowFlag'>喵嘞个咪</label> <label class="control-label" v-show="testData.name=='张三'" >张三</label>
js :
<script>
export default {
components: {
},
ready: function(){
},
methods: {
},
data() {
return {
labelShowFlag:true,
testData:{
id:'1',
name:'张三',
age:'18'
}
}
}
}
</script>directive v-else :
Vous pouvez utiliser la directive v-else pour ajouter un "bloc else" à v-if ou v-show, et l'élément v-else doit immédiatement suivre le v-if ou v- show element - sinon il ne peut pas être reconnu.
<label class="control-label" v-if='labelShowFlag'>喵嘞个咪</label> <label class="control-label" v-if="testData.name=='张三'" >张三</label>
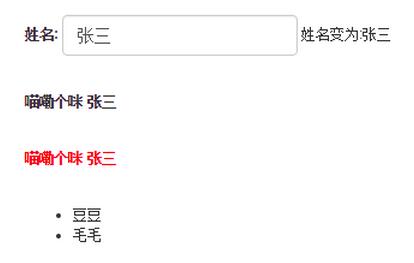
Directive v-for :
Vous pouvez utiliser la directive v-for pour afficher une liste basée sur un tableau. Cette instruction utilise une syntaxe spéciale, sous la forme d'élément dans éléments, éléments est le tableau de données et élément est l'alias de l'élément actuel du tableau :

html:
<ul>
<li v-for="item in items">
{{ item.message }}
</li>
</ul>js:
<script>
export default {
components: {
},
ready: function(){
},
methods: {
},
data() {
return {
labelShowFlag:true,
testData:{
id:'1',
name:'张三',
age:'18'
},
items: [{
message: '豆豆'
}, {
message: '毛毛'
}],
}
}
}
</script>Commande v-bind :
La commande v-bind est utilisée pour mettre à jour les fonctionnalités HTML de manière réactive, telles que : v-bind:class
html:
<label class="control-label" v-bind:class="{'pink-label': labelShowFlag}" >我是粉色的</label>
<label class="control-label">默认</label>v-on指令:
v-on 指令用于监听DOM事件 形式如:v-on:click 缩写为 @click;
html:
<input type="button" class="form-control btn btn-primary" value="提交" @click='saveFun'>
js:
<script>
export default {
components: {
},
ready: function(){
},
methods: {
saveFun:function(){
alert('提交');
}
},
data() {
return {
labelShowFlag:true,
testData:{
id:'1',
name:'张三',
age:'18'
},
items: [{
message: '豆豆'
}, {
message: '毛毛'
}],
}
}
}
</script>
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持PHPz中文网。
更多Liaison bidirectionnelle et instructions communes des données Vue.js相关文章请关注PHP中文网!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment créer et publier mes propres bibliothèques JavaScript?
Mar 18, 2025 pm 03:12 PM
Comment créer et publier mes propres bibliothèques JavaScript?
Mar 18, 2025 pm 03:12 PM
L'article discute de la création, de la publication et du maintien des bibliothèques JavaScript, en se concentrant sur la planification, le développement, les tests, la documentation et les stratégies de promotion.
 Comment optimiser le code JavaScript pour les performances dans le navigateur?
Mar 18, 2025 pm 03:14 PM
Comment optimiser le code JavaScript pour les performances dans le navigateur?
Mar 18, 2025 pm 03:14 PM
L'article traite des stratégies pour optimiser les performances JavaScript dans les navigateurs, en nous concentrant sur la réduction du temps d'exécution et la minimisation de l'impact sur la vitesse de chargement de la page.
 Que dois-je faire si je rencontre l'impression de code brouillé pour les reçus en papier thermique frontal?
Apr 04, 2025 pm 02:42 PM
Que dois-je faire si je rencontre l'impression de code brouillé pour les reçus en papier thermique frontal?
Apr 04, 2025 pm 02:42 PM
Des questions et des solutions fréquemment posées pour l'impression de billets thermiques frontaux pour le développement frontal, l'impression de billets est une exigence commune. Cependant, de nombreux développeurs mettent en œuvre ...
 Comment déboguer efficacement le code JavaScript à l'aide d'outils de développeur de navigateur?
Mar 18, 2025 pm 03:16 PM
Comment déboguer efficacement le code JavaScript à l'aide d'outils de développeur de navigateur?
Mar 18, 2025 pm 03:16 PM
L'article traite du débogage efficace de JavaScript à l'aide d'outils de développeur de navigateur, de se concentrer sur la définition des points d'arrêt, de l'utilisation de la console et d'analyser les performances.
 Qui est payé plus de python ou de javascript?
Apr 04, 2025 am 12:09 AM
Qui est payé plus de python ou de javascript?
Apr 04, 2025 am 12:09 AM
Il n'y a pas de salaire absolu pour les développeurs Python et JavaScript, selon les compétences et les besoins de l'industrie. 1. Python peut être davantage payé en science des données et en apprentissage automatique. 2. JavaScript a une grande demande dans le développement frontal et complet, et son salaire est également considérable. 3. Les facteurs d'influence comprennent l'expérience, la localisation géographique, la taille de l'entreprise et les compétences spécifiques.
 Comment utiliser les cartes source pour déboguer le code JavaScript minifié?
Mar 18, 2025 pm 03:17 PM
Comment utiliser les cartes source pour déboguer le code JavaScript minifié?
Mar 18, 2025 pm 03:17 PM
L'article explique comment utiliser les cartes source pour déboguer JavaScript minifiée en le mappant au code d'origine. Il discute de l'activation des cartes source, de la définition de points d'arrêt et de l'utilisation d'outils comme Chrome Devtools et WebPack.
 La différence dans Console.Log de sortie Résultat: Pourquoi les deux appels sont-ils différents?
Apr 04, 2025 pm 05:12 PM
La différence dans Console.Log de sortie Résultat: Pourquoi les deux appels sont-ils différents?
Apr 04, 2025 pm 05:12 PM
Discussion approfondie des causes profondes de la différence de sortie Console.log. Cet article analysera les différences dans les résultats de sortie de la fonction Console.log dans un morceau de code et expliquera les raisons derrière. � ...
 TypeScript pour les débutants, partie 2: Types de données de base
Mar 19, 2025 am 09:10 AM
TypeScript pour les débutants, partie 2: Types de données de base
Mar 19, 2025 am 09:10 AM
Une fois que vous avez maîtrisé le didacticiel TypeScript de niveau d'entrée, vous devriez être en mesure d'écrire votre propre code dans un IDE qui prend en charge TypeScript et de le compiler en JavaScript. Ce tutoriel plongera dans divers types de données dans TypeScript. JavaScript a sept types de données: null, non défini, booléen, numéro, chaîne, symbole (introduit par ES6) et objet. TypeScript définit plus de types sur cette base, et ce tutoriel les couvrira tous en détail. Type de données nuls Comme javascript, null en typeScript





