
1. Une brève introduction au front-end VUE
VUE JS est un cadre concis de liaison de données bidirectionnelle. Ses performances dépassent celles d'ANGULARJS. . Il ajoute des données lors de l'initialisation. Les méthodes get et set ajoutent une surveillance aux attributs de données lorsque les données sont définies, de sorte que lorsque les données changent, l'observateur sera déclenché et ANGULARJS utilise la vérification des données sales pour y parvenir.
De plus, démarrer avec VUEJS est plus simple qu'ANGULARJS, et la documentation chinoise est également très complète.
2. Implémentation des composants
Pendant le processus de développement utilisant vue, nous devrons étendre certains composants et les utiliser dans le formulaire, comme un sélecteur d'utilisateur.
Lors de l'encapsulation avec VUEJS, vous pouvez utiliser des composants et des directives.
Il existe V-MODEL dans VUEJS. Cela ressemble à ANGULARJS, mais il est en fait complètement différent d'ANGULARJS. Il n'a pas les fonctionnalités viewtomodel et modeltoview de ng-model comme ANGULARJS. , et ce v-model ne peut être utilisé qu'en entrée. Il est utilisé sur des contrôles tels que la sélection de case à cocher, et angulairejs peut étendre ngmodel pour implémenter sa méthode de rendu. .
De plus, lorsque j'utilise la commande VUE, j'implémente la liaison bidirectionnelle. J'ai étudié la méthode d'écriture spécifiée par les utilisateurs, mais c'est peut-être parce que je ne la connais pas et qu'elle n'a pas été implémentée. encore.
Je suis passé aux composants à implémenter :
Vue.component('inputText', {
props: {
'input':{
required: true
},pname: {
required: true
}},
template: '<div><input type="text" v-model.lazy="input[pname]"><button @click="init" >选择</button></div>',
data: function () {
return {
myModel: "ray"
}
},
methods: {
init:function () {
var rtn=prompt("输入数据!", "");
this.input[this.pname]=rtn;
}
}
})Lorsque vue implémente des composants, elle utilise un flux de données unidirectionnel. Ici, nous utilisons des objets pour implémenter une liaison bidirectionnelle.
Dans le code ci-dessus, il y a deux attributs :
input, pname où input est une instance d'objet de données et pname : est juste une chaîne.
Code modèle :
<script type="x-template" id="myTemplate">
<div >
<table border="1" width="400">
<tr>
<td>name</td>
<td>
<input-text :input="person" pname="name"></input-text>
</td>
</tr>
<tr>
<td>age</td>
<td>
<input v-model="person.age">
</td>
</tr>
</table>
<table border="1" width="400">
<tr>
<td colspan="3">
<a href="#" @click="addRow('items')" class="btn btn-primary">添加</a>
</td>
</tr>
<tr v-for="(item, index) in person.items">
<td >
<input-text :input="item" pname="school"></input-text>
</td>
<td >
<input-text :input="item" pname="year"></input-text>
</td>
<td >
<a @click="removeRow('items',index)" >删除</a>
</td>
</tr>
</table>
{{person}}
</div>
</script><inputtext :input="item" pname="school"></inputtext> <inputtext :input="person" pname="name"></inputtext>
code d'utilisation du composant, ici les données de l'article et de la personne sont liées, et pname est le champ de liaison.
Code d'implémentation JS :
var app8 = new Vue({
template:"#myTemplate",
data:{
person:{name:"",age:0,
items:[]
}
}
,
methods: {
addRow: function (name) {
this.person[name].push({school:"",year:""})
},
removeRow:function(name,i){
this.person[name].splice(i,1) ;
}
}
})
app8.$mount('#app8')Ici, nous implémentons l'ajout et la suppression de données dans des sous-tableaux.
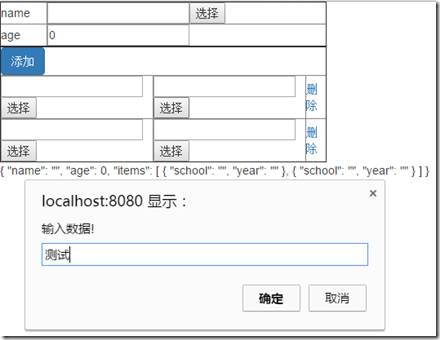
Effet d'interface :

Ce qui précède est l'intégralité du contenu de cet article. J'espère qu'il sera utile à l'apprentissage de chacun, et j'espère également que tout le monde. prendra en charge le site Web PHP chinois.
Pour plus d'exemples de code VUE JS utilisant des composants pour implémenter une liaison bidirectionnelle, veuillez faire attention au site Web PHP chinois !
 album photo dynamique
album photo dynamique
 Comment résoudre le crash du Webstorm
Comment résoudre le crash du Webstorm
 tutoriel ajax
tutoriel ajax
 Quel est le format de fichier mkv ?
Quel est le format de fichier mkv ?
 expression régulière Perl
expression régulière Perl
 Le défaut fatal des serveurs lames
Le défaut fatal des serveurs lames
 Comment résoudre trop de connexions
Comment résoudre trop de connexions
 Comment résoudre le problème de l'impossibilité d'ouvrir le gestionnaire de périphériques
Comment résoudre le problème de l'impossibilité d'ouvrir le gestionnaire de périphériques
 orientéb
orientéb