
Fonction anonyme
Avant de comprendre les fermetures JavaScript, nous devons comprendre l'ordre d'exécution des fonctions en JavaScript. Comme nous l'avons dit précédemment, il existe de nombreuses façons de définir des fonctions, les plus courantes étant les deux suivantes.
/* 定义函数的第一种方式 */
function fn1(){
alert("fn1");
}
/* 定义函数的第二种方式 */
var fn2 = function(){
alert("fn2");
}La première façon de définir une fonction s'appelle une déclaration de fonction. Les fonctions déclarées de cette manière seront chargées en mémoire avant que la fonction ne soit exécutée, donc aucune erreur ne sera signalée, que la fonction soit appelée avant ou après sa définition.
La deuxième façon de définir une fonction est appelée expression de fonction. Une fonction ainsi définie va d'abord créer une zone dans la mémoire, puis pointer vers cette zone via une variable fn2. La fonction dans cette zone n'a pas de nom au début. Ce type de fonction est appelée fonction anonyme, également appelée. Fonction Lambda. Si nous appelons fn2() avant de créer la fonction, le programme signalera une erreur.
Chaîne de portée de fonction
En JavaScript, lorsqu'une fonction est appelée, un environnement d'exécution est créé et un attribut SCOPE est ajouté à chaque fonction, à travers lequel elle pointe vers un bloc Mémoire, ce la mémoire contient toutes les variables de contexte. Lorsqu'une nouvelle fonction est appelée dans une certaine fonction, la nouvelle fonction aura toujours une portée pour exécuter le SCOPE de la fonction d'origine et son SCOPE nouvellement ajouté, formant ainsi une structure de chaîne. C'est la portée de la chaîne JavaScript.
Chaque fonction possède son propre environnement d'exécution. Lorsque le flux d'exécution entre dans une fonction, l'environnement de la fonction est placé dans une pile d'environnement. Une fois l'exécution de la fonction terminée, la pile affiche son environnement et rend le contrôle à l'environnement d'exécution d'origine.
Le but d'une chaîne de portée est de garantir un accès ordonné à toutes les variables et fonctions auxquelles l'environnement d'exécution a accès. Au début de la chaîne de portées se trouve toujours l'objet variable de l'environnement où se trouve le code en cours d'exécution. L'objet variable suivant dans la chaîne de portée provient de l'environnement conteneur, et l'objet variable suivant provient de l'environnement conteneur suivant et continue vers l'environnement d'exécution global. L'objet variable de l'environnement d'exécution global est toujours le dernier objet de la chaîne de portée.
Que signifient les paragraphes ci-dessus ? Nous l'expliquerons à travers des exemples spécifiques et une analyse du modèle de mémoire. Regardons d'abord l'exemple suivant. La fonction de l'exemple suivant est simplement d'échanger la couleur de l'attribut color :
// 定义一个颜色属性
var color = "red";
// 定义显示颜色的方法
var showColor = function(){
console.info(this.color);
}
/* 定义一个交换颜色的函数 */
function changeColor(){
var anotherColor = "blue";
function swapColor(){
var tempColor = anotherColor;
anotherColor = color;
color = tempColor;
}
swapColor();
}
// 调用交换颜色的函数来改变颜色
changeColor();
// 调用showColor()方法
showColor();Regardons le code ci-dessus. Le code définit d'abord une variable de couleur color, et Une méthode showColor() pour imprimer les couleurs. Ensuite, une fonction changeColor() est définie pour échanger les couleurs. Sa fonction est de changer la couleur "rouge" dans la portée globale en "bleu". Notez que dans cette fonction, l'échange est implémenté via une autre fonction swapColor().
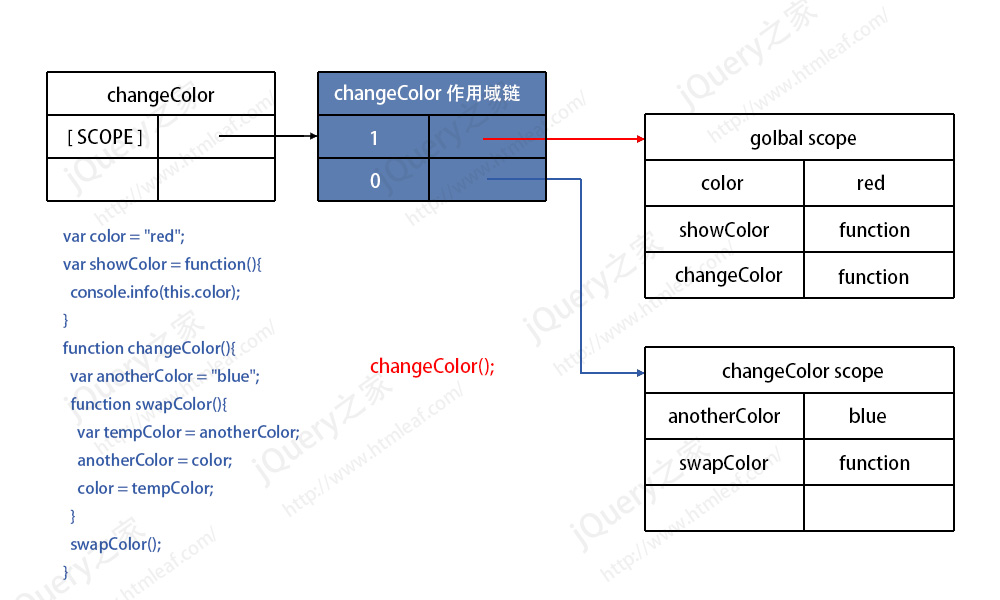
Ensuite, nous commençons à exécuter la fonction changeColor(). Comme mentionné ci-dessus, lorsque js exécute une fonction, il crée un environnement d'exécution et ajoute un attribut SCOPE à chaque fonction. Cet attribut pointe vers une mémoire qui contient toutes les variables de contexte. Ensuite, lors de l'exécution de la fonction changeColor(), le modèle de mémoire doit être tel qu'indiqué ci-dessous :

La partie bleue dans l'image est Chaîne de portée de la fonction changeColor() Puisque le contexte d'exécution de changeColor() est l'objet fenêtre, le bit le plus élevé de sa chaîne de portée pointe vers la portée globale. Dans notre programme, il existe actuellement trois propriétés : color, showColor et changeColor dans la portée globale.
Le bit inférieur de la chaîne de portée changeColor() pointe vers sa propre portée. Dans changeColor(), il y a deux attributs : anotherColor et swapColor.
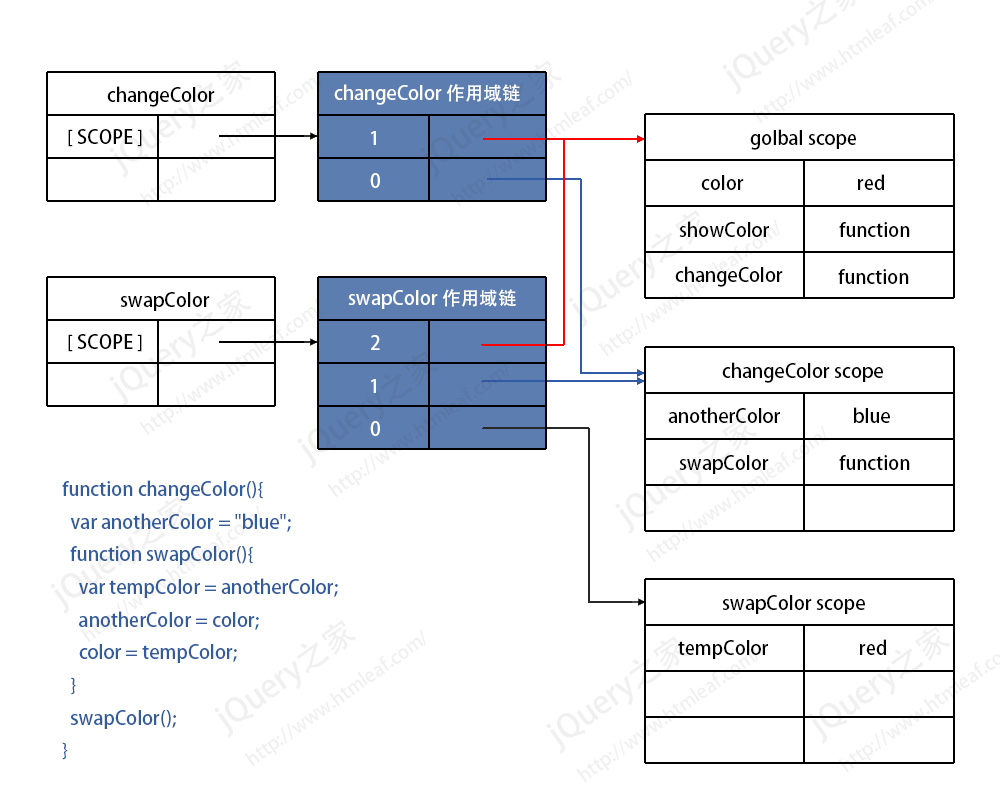
Ensuite, la fonction changeColor() est exécutée et une fonction swapColor() est créée à l'intérieur de la fonction. Cette fonction est exécutée immédiatement après la création. Le modèle de mémoire de chaîne de portée à l'heure actuelle est le suivant :

De même, le sommet de la chaîne de portée de swapColor pointe vers la portée globale, et le niveau suivant pointe vers la portée globale. C'est la portée de la fonction changeColor qui le contient, et enfin elle pointe vers sa propre portée.
Ensuite, la fonction swapColor commence à s'exécuter. Le premier code est var tempColor = anotherColor. Elle recherchera d'abord s'il y a un attribut tempColor dans sa propre portée. rôle de swapColor L'attribut tempColor existe dans le domaine, il change donc la valeur de tempColor de "rouge" à "bleu".
La deuxième phrase du code est anotherColor = color. Tout d'abord, il recherche également l'attribut anotherColor dans la portée de swapColor. S'il constate qu'il n'est pas trouvé, il ira à la portée changeColor de niveau supérieur via. la chaîne de portée pour la rechercher et la trouver. Ensuite, changez l'attribut anotherColor de "bleu" à "rouge".
La troisième phrase du code est color = tempColor. La méthode de recherche d'attribut est la même. Tout d'abord, recherchez dans votre propre portée. Si vous ne trouvez pas, accédez à la portée de niveau supérieur pour effectuer la recherche. Finalement, l'attribut color sera trouvé dans la portée globale, il modifie donc l'attribut color dans la portée globale de "rouge" à "bleu".
Enfin, une fois la fonction swapColor exécutée, la fonction sera récupérée. En même temps, la fonction changeColor est également exécutée et sera récupérée. Ensuite, nous appelons la méthode showColor(), qui crée un nouvel environnement d'exécution et une chaîne de portée pour la fonction.
Il y a deux points dans la chaîne de portée de showColor : la portée globale de niveau supérieur et sa propre portée. Lors de l'exécution de la fonction showColor, elle ne trouve pas l'attribut color dans sa propre portée, elle recherche donc dans la portée globale de niveau supérieur. À ce stade, l'attribut color dans la portée globale a été modifié en "bleu", donc le. programme La couleur finale imprimée est "bleu".
Ce qui précède est le contenu des fermetures JavaScript-fonctions anonymes et chaînes de portée de fonction. Pour plus de contenu connexe, veuillez faire attention au site Web PHP chinois (www.php.cn) !