Fermetures JavaScript - la portée des fermetures
La fermeture est un concept très important en JavaScript. La fermeture signifie qu'une copie des variables (paires clé-valeur) obtenues à partir de la fonction ou de la portée de niveau supérieur est enregistrée dans une autre portée, et ces paires clé-valeur ne seront pas fermées une fois l'exécution de la fonction de niveau supérieur terminée. .Détruit. La fermeture traite essentiellement du moment où les propriétés membres d'un objet sont traitées par GC (mécanisme de récupération de place).
Nous sommes effectivement entrés en contact avec des fermetures dans le transfert de valeur de la fonction précédente. Lors de l'explication du transfert de valeur de fonction, nous avons répertorié une fonction sortByProperty qui compare les propriétés des objets. Dans cette fonction, sa valeur de retour est une fonction anonyme, qui est en fait une fermeture. Nous utilisons toujours cet exemple pour expliquer la portée des fermetures. Le code de cette fonction est légèrement modifié comme suit :
// 比较对象属性大小的通用函数
function compareObjectFunction(prop){
//匿名函数
return function(obj1,obj2){
if(obj1[prop] > obj2[prop]) return 1;
else if(obj1[prop] < obj2[prop]) return -1;
else return 0;
}
}
// 创建2个对象
var o1 = {name:"Leon",age:22}
var o2 = {name:"Ada",age:25}
// 比较对象的name属性
var compare = compareObjectFunction("name");
// 返回值
var returnValue = compare(o1,o2);
console.info(rel); //比较name属性会返回1,比较age属性会返回-1Dans l'exemple ci-dessus, le plus grand avantage de l'utilisation des fermetures est que la portée de compareObjectFunction est devenue plus grande. Une fois la fonction compareObjectFunction exécutée, la prop. La variable existe toujours.
Dans les langages de programmation statiques orientés objet tels que Java et C, après avoir exécuté la phrase var compare = compareObjectFunction("name"), la mémoire sera libérée et l'attribut prop sera récupéré. Mais en JavaScript, lorsque le code est exécuté pour var rel = compare(o1,o2);, vous pouvez toujours accéder à l'attribut prop. Cette méthode pour étendre la portée d'une fonction en renvoyant une fonction est une fermeture.
Une chose à noter est la suivante : la fermeture n'est pas égale à une fonction anonyme. La façon dont nous créons des fermetures consiste généralement à créer une fonction à l'intérieur d'une autre fonction. Alors, comment une fermeture élargit-elle la portée d’une fonction ? Nous utilisons toujours le modèle de mémoire scope lorsque la fonction est exécutée pour expliquer ce problème.
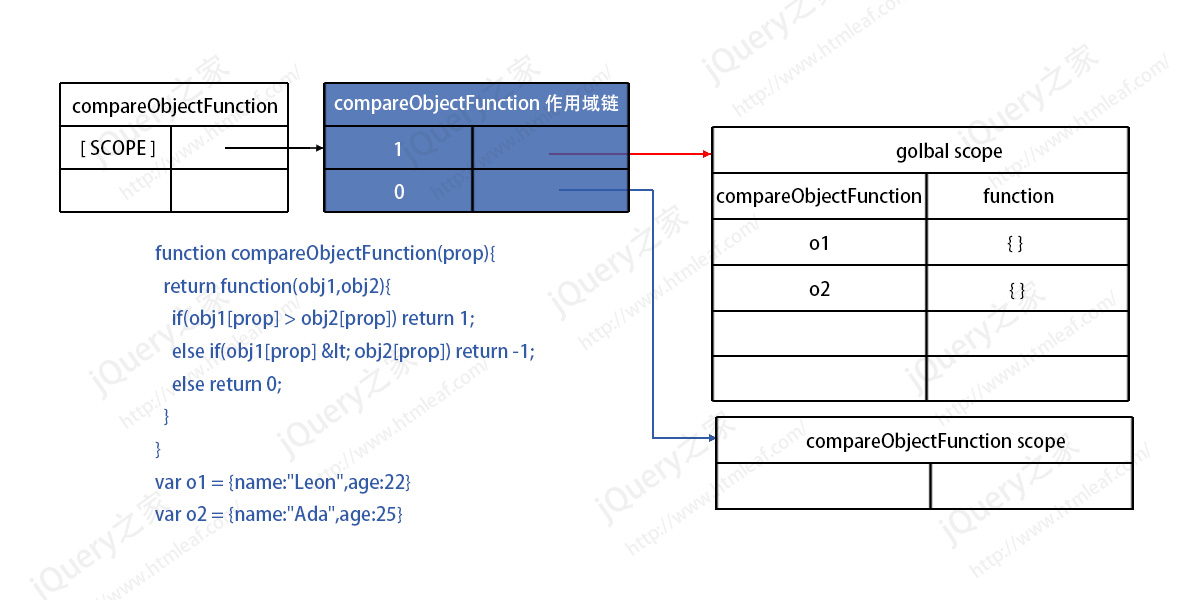
Nous avons d'abord créé la fonction compareObjectFunction, puis créé 2 objets o1 et o2. Après avoir terminé ces codes, le modèle de chaîne de portée en mémoire est le suivant :

Le bit haut de la chaîne de portée de compareObjectFunction pointe vers la portée globale, et le bit bas pointe vers sa propre portée. Il y a actuellement 3 variables dans la portée globale.
Ensuite, commencez à comparer l'attribut name de l'objet et exécutez le code suivant :
var compare = compareObjectFunction("name");
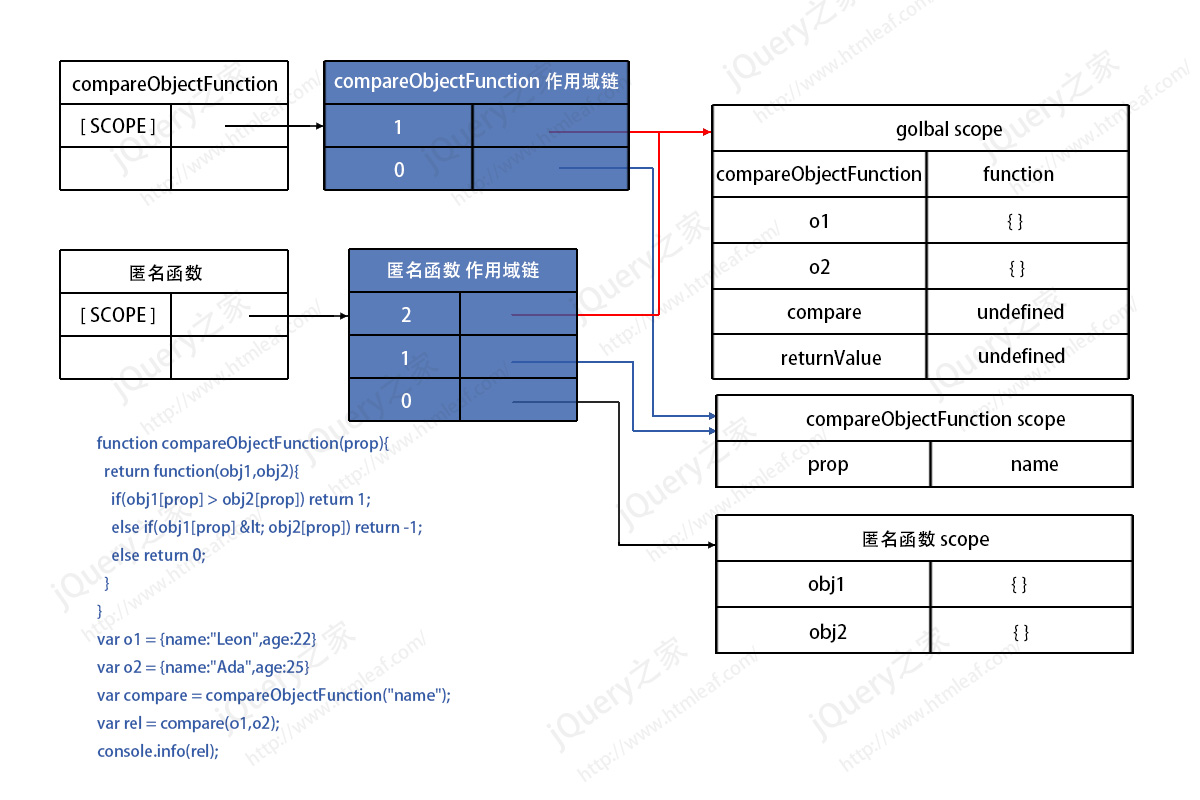
var returnValue = compare(o1,o2);Comparez la taille du nom des deux objets en passant le nom en tant que paramètre dans la fonction compareObjectFunction. Après avoir exécuté les deux lignes de code ci-dessus, le modèle de mémoire de la chaîne de portée est le suivant :

Lorsque la fonction compareObjectFunction est exécutée, elle renvoie une fonction anonyme, anonyme Une fonction a également sa chaîne de portée. Son bit haut pointe vers la portée globale, le bit du milieu pointe vers la portée contenant sa compareObjectFunction et le bit bas pointe vers sa propre portée.
Une fois que le programme a exécuté le code compareObjectFunction("name"), la fonction compareObjectFunction termine son exécution et le GC commence à le recycler. Mais le GC découvrira alors qu'il existe une autre fonction anonyme pointant vers la portée de compareObjectFunction. À ce stade, le GC ne récupérera pas cette mémoire de portée. La chaîne de portée de compareObjectFunction et la mémoire de la fonction elle-même seront récupérées par GC.
Lorsque le programme exécute compare(o1,o2), il change d'abord les valeurs de obj1 et obj2 en o1 et o2 respectivement dans sa propre portée, puis il doit appeler l'attribut prop, car dans sa propre portée Si cet attribut n'est pas trouvé dans l'espace de portée, il recherchera dans la portée compareObjectFunction pointée par le niveau supérieur de la liste chaînée. À ce moment, il trouve que l'attribut prop est name, il l'utilise donc. l'attribut name pour comparer et obtenir la valeur de retour.
Vous pouvez voir que c'est précisément parce qu'une fonction anonyme pointe vers la portée de compareObjectFunction qu'après l'exécution de la fonction compareObjectFunction, son espace de portée n'est pas récupéré par GC, réduisant ainsi le rôle de l'attribut prop. Le domaine est agrandi.
Bien que les fermetures JavaScript puissent élargir la portée d'une fonction, le prix est qu'elles occuperont plus d'espace mémoire lorsque le programme est exécuté, nous ne pouvons donc pas abuser des fermetures et ne les utiliser qu'en cas de besoin.
Ce qui précède est le contenu de la portée de fermeture-fermeture JavaScript. Pour plus de contenu connexe, veuillez faire attention au site Web PHP chinois (www.php.cn) !

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 1359
1359
 52
52
 Utilisation de la structure typedef en langage C
May 09, 2024 am 10:15 AM
Utilisation de la structure typedef en langage C
May 09, 2024 am 10:15 AM
typedef struct est utilisé en langage C pour créer des alias de type de structure afin de simplifier l'utilisation des structures. Il crée un alias pour un nouveau type de données sur une structure existante en spécifiant l'alias de la structure. Les avantages incluent une lisibilité améliorée, la réutilisation du code et la vérification du type. Remarque : La structure doit être définie avant d'utiliser un alias. L'alias doit être unique dans le programme et valide uniquement dans le périmètre dans lequel il est déclaré.
 Comment résoudre la variable attendue en Java
May 07, 2024 am 02:48 AM
Comment résoudre la variable attendue en Java
May 07, 2024 am 02:48 AM
Les exceptions de valeur attendue des variables en Java peuvent être résolues en : initialisant les variables ; en utilisant des valeurs par défaut ; en utilisant des contrôles et des affectations et en connaissant la portée des variables locales ;
 Avantages et inconvénients des fermetures en js
May 10, 2024 am 04:39 AM
Avantages et inconvénients des fermetures en js
May 10, 2024 am 04:39 AM
Les avantages des fermetures JavaScript incluent le maintien d'une portée variable, l'activation du code modulaire, l'exécution différée et la gestion des événements ; les inconvénients incluent les fuites de mémoire, la complexité accrue, la surcharge de performances et les effets de chaîne de portée.
 Que signifie inclure en C++
May 09, 2024 am 01:45 AM
Que signifie inclure en C++
May 09, 2024 am 01:45 AM
La directive de préprocesseur #include en C++ insère le contenu d'un fichier source externe dans le fichier source actuel, en copiant son contenu à l'emplacement correspondant dans le fichier source actuel. Principalement utilisé pour inclure des fichiers d'en-tête contenant les déclarations nécessaires dans le code, telles que #include <iostream> pour inclure des fonctions d'entrée/sortie standard.
 Comment implémenter la fermeture dans une expression C++ Lambda ?
Jun 01, 2024 pm 05:50 PM
Comment implémenter la fermeture dans une expression C++ Lambda ?
Jun 01, 2024 pm 05:50 PM
Les expressions C++ Lambda prennent en charge les fermetures, qui enregistrent les variables de portée de fonction et les rendent accessibles aux fonctions. La syntaxe est [capture-list](parameters)->return-type{function-body}. capture-list définit les variables à capturer. Vous pouvez utiliser [=] pour capturer toutes les variables locales par valeur, [&] pour capturer toutes les variables locales par référence, ou [variable1, variable2,...] pour capturer des variables spécifiques. Les expressions Lambda ne peuvent accéder qu'aux variables capturées mais ne peuvent pas modifier la valeur d'origine.
 Pointeurs intelligents C++ : une analyse complète de leur cycle de vie
May 09, 2024 am 11:06 AM
Pointeurs intelligents C++ : une analyse complète de leur cycle de vie
May 09, 2024 am 11:06 AM
Cycle de vie des pointeurs intelligents C++ : Création : Les pointeurs intelligents sont créés lors de l'allocation de mémoire. Transfert de propriété : Transférer la propriété via une opération de déménagement. Libération : la mémoire est libérée lorsqu'un pointeur intelligent sort de la portée ou est explicitement libéré. Destruction d'objet : lorsque l'objet pointé est détruit, le pointeur intelligent devient un pointeur invalide.
 Les définitions de fonctions et les appels en C++ peuvent-ils être imbriqués ?
May 06, 2024 pm 06:36 PM
Les définitions de fonctions et les appels en C++ peuvent-ils être imbriqués ?
May 06, 2024 pm 06:36 PM
Peut. C++ autorise les définitions et les appels de fonctions imbriquées. Les fonctions externes peuvent définir des fonctions intégrées et les fonctions internes peuvent être appelées directement dans la portée. Les fonctions imbriquées améliorent l'encapsulation, la réutilisabilité et le contrôle de la portée. Cependant, les fonctions internes ne peuvent pas accéder directement aux variables locales des fonctions externes et le type de valeur de retour doit être cohérent avec la déclaration de la fonction externe. Les fonctions internes ne peuvent pas être auto-récursives.
 Il existe plusieurs situations dans lesquelles cela indique en js
May 06, 2024 pm 02:03 PM
Il existe plusieurs situations dans lesquelles cela indique en js
May 06, 2024 pm 02:03 PM
En JavaScript, les types de pointage de this incluent : 1. Objet global ; 2. Appel de fonction ; 3. Appel de constructeur 4. Gestionnaire d'événements 5. Fonction de flèche (héritant de this). De plus, vous pouvez définir explicitement ce que cela désigne à l'aide des méthodes bind(), call() et apply().




