Fermetures JavaScript - variables et cet objet dans les fermetures
Le mécanisme de chaînage de portées en JavaScript peut provoquer certains effets secondaires : une fermeture ne peut obtenir que la dernière valeur de n'importe quelle variable dans la fonction conteneur. Lorsque nous utilisons des fermetures, nous devons faire attention à la valeur de la variable, car c'est là que se produisent souvent les erreurs.
Ci-dessous, nous utilisons un exemple très extrême pour illustrer ce problème. Dans le développement réel, nous n'écrivons généralement pas de code comme celui-ci. Le code de cet exemple est le suivant :
function fn1(){
var arr = new Array();
//变量i保存在fn1作用域中
for(var i = 0; i < 10;i++){
arr[i] = function(){
return i;
}
}
return arr;
}
var values = fn1();
for(var i = 0; i < values.length;i++){
//此时通过闭包来调用所有的函数,当输出i的时候会到上一级的作用域中查找,此时i的值是10,所以输出的都是10
document.write(values[i]()+"<br>");
}En exécutant le code ci-dessus, nous nous attendons à ce que 0-9 soit imprimé sur la page, mais 10 10 seront en réalité imprimés. Analysons ce code : une fonction fn1 est créée dans le code d'implémentation, un objet tableau est créé dans la fonction, et une valeur est attribuée au tableau via une boucle for. La boucle est répétée 10 fois, et à chaque fois une fonction anonyme. est rempli dans le tableau et renvoie la valeur, et renvoie enfin un objet tableau. Obtenez ensuite la référence à la fonction fn1, puis affichez les valeurs dans le tableau sur la page via une boucle.
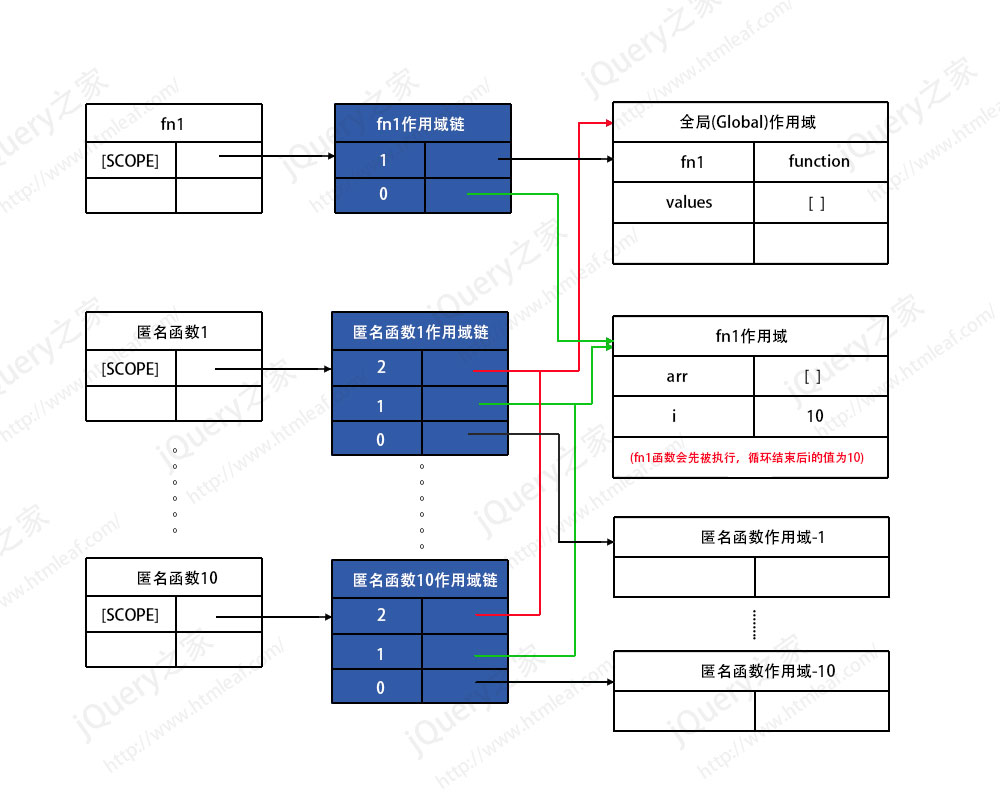
Le modèle de mémoire de chaîne de portée du programme ci-dessus est présenté dans la figure ci-dessous :

Sur la figure, nous pouvons voir qu'à chaque fois dans la fonction fn1 Les boucles généreront une fonction anonyme et auront leurs propres chaînes de portée. Les bits élevés de leurs chaînes de portée pointent vers la portée globale, les bits du milieu pointent vers la portée fn1 externe et les bits faibles pointent vers leur propre portée.
Une fois la fonction fn1 exécutée, la valeur de l'attribut i dans la portée de fn1 est 10. À ce moment, le GC commence à recycler fn1, mais il constate qu'il existe une fonction anonyme pointant vers la portée de fn1, donc la portée de fn1 n'est pas recyclée.
Lorsque la fonction anonyme est exécutée, elle recherche l'attribut i dans son propre espace, mais ne le trouve pas, elle va donc dans sa portée fn1 supérieure pour le trouver. À ce moment, la valeur i dans. la portée fn1 est de 10, donc toutes les fonctions anonymes obtiendront la même valeur i : 10.
La façon de résoudre ce problème est de renvoyer une fonction anonyme dans la fonction anonyme et de sauvegarder la valeur actuelle via une variable. Le code est le suivant :
function fn1(){
var arr = new Array();
for(var i = 0; i < 10;i++){
arr[i] = function(num){
return function(){
return num;
}
}(i);
}
return arr;
}
var values = fn1();
for(var i = 0; i < values.length;i++){
//每一个fs都是在不同的作用域链中,num也是保存在不同的作用域中,所以输出0-9
document.write(values[i]()+"<br>");
}A ce moment, la valeur de num est stockée dans la portée de chaque fonction anonyme, et la valeur est exactement égale à la valeur d'index de chaque boucle. De cette façon, chaque fois que la fonction anonyme est appelée, elle trouvera l'attribut num dans son propre espace, et les valeurs de ces num sont différentes, en même temps, elle ne cherchera pas l'attribut i dans. la portée de la fonction fn1.
Le code ci-dessus générera la portée de 20 fonctions anonymes. Si le code n'est pas une simple valeur de retour, mais des opérations plus complexes, il occupera beaucoup d'espace mémoire.
Cet objet en fermeture
L'utilisation de cet objet en fermeture entraînera également des problèmes inattendus. L'objet this est lié au moment de l'exécution en fonction de l'environnement d'exécution de la fonction : pour les fonctions globales, cet objet est une fenêtre, et lorsque la fonction est appelée en tant que méthode d'un objet, il s'agit de cet objet. Dans les fonctions anonymes, cet objet pointe généralement vers window. Regardons l'exemple suivant :
var name = "window";
var person = {
name : "Leon",
age:22,
say:function(){
return function(){
return this.name;
}
}
}
console.info(person.say()()); //控制台输出:windowDans le code ci-dessus, lorsque nous appelons la méthode say() de l'objet personne, ce qui est imprimé n'est pas le nom de l'objet personne, mais le nom global "fenêtre". Une fois person.say() terminé, l'appel de fonction est terminé avant la fin de l'appel de fonction, cela pointe vers person, mais lorsque la fonction anonyme est appelée, cela pointe vers window, donc le résultat est "window" .
La façon de résoudre ce problème est d'attribuer cette référence à une variable temporaire dans la méthode say(). Le code est le suivant :
var name = "window";
var person = {
name : "Leon",
age:22,
say:function(){
var that = this;
return function(){
return that.name;
}
}
}
console.info(person.say()()); //控制台输出:LeonCe qui précède est la fermeture JavaScript - les variables dans la fermeture et le contenu de cet objet. Pour plus de contenu connexe, veuillez faire attention au site Web PHP chinois (www. php.cn) !

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment mettre en œuvre un système de reconnaissance vocale en ligne à l'aide de WebSocket et JavaScript
Dec 17, 2023 pm 02:54 PM
Comment mettre en œuvre un système de reconnaissance vocale en ligne à l'aide de WebSocket et JavaScript
Dec 17, 2023 pm 02:54 PM
Comment utiliser WebSocket et JavaScript pour mettre en œuvre un système de reconnaissance vocale en ligne Introduction : Avec le développement continu de la technologie, la technologie de reconnaissance vocale est devenue une partie importante du domaine de l'intelligence artificielle. Le système de reconnaissance vocale en ligne basé sur WebSocket et JavaScript présente les caractéristiques d'une faible latence, d'un temps réel et d'une multiplateforme, et est devenu une solution largement utilisée. Cet article explique comment utiliser WebSocket et JavaScript pour implémenter un système de reconnaissance vocale en ligne.
 WebSocket et JavaScript : technologies clés pour mettre en œuvre des systèmes de surveillance en temps réel
Dec 17, 2023 pm 05:30 PM
WebSocket et JavaScript : technologies clés pour mettre en œuvre des systèmes de surveillance en temps réel
Dec 17, 2023 pm 05:30 PM
WebSocket et JavaScript : technologies clés pour réaliser des systèmes de surveillance en temps réel Introduction : Avec le développement rapide de la technologie Internet, les systèmes de surveillance en temps réel ont été largement utilisés dans divers domaines. L'une des technologies clés pour réaliser une surveillance en temps réel est la combinaison de WebSocket et de JavaScript. Cet article présentera l'application de WebSocket et JavaScript dans les systèmes de surveillance en temps réel, donnera des exemples de code et expliquera leurs principes de mise en œuvre en détail. 1. Technologie WebSocket
 JavaScript et WebSocket : créer un système efficace de prévisions météorologiques en temps réel
Dec 17, 2023 pm 05:13 PM
JavaScript et WebSocket : créer un système efficace de prévisions météorologiques en temps réel
Dec 17, 2023 pm 05:13 PM
JavaScript et WebSocket : Construire un système efficace de prévisions météorologiques en temps réel Introduction : Aujourd'hui, la précision des prévisions météorologiques revêt une grande importance pour la vie quotidienne et la prise de décision. À mesure que la technologie évolue, nous pouvons fournir des prévisions météorologiques plus précises et plus fiables en obtenant des données météorologiques en temps réel. Dans cet article, nous apprendrons comment utiliser la technologie JavaScript et WebSocket pour créer un système efficace de prévisions météorologiques en temps réel. Cet article démontrera le processus de mise en œuvre à travers des exemples de code spécifiques. Nous
 Que sont les variables d'instance en Java
Feb 19, 2024 pm 07:55 PM
Que sont les variables d'instance en Java
Feb 19, 2024 pm 07:55 PM
Les variables d'instance en Java font référence aux variables définies dans la classe, et non dans la méthode ou le constructeur. Les variables d'instance sont également appelées variables membres. Chaque instance d'une classe possède sa propre copie de la variable d'instance. Les variables d'instance sont initialisées lors de la création de l'objet et leur état est enregistré et conservé tout au long de la durée de vie de l'objet. Les définitions de variables d'instance sont généralement placées en haut de la classe et peuvent être déclarées avec n'importe quel modificateur d'accès, qui peut être public, privé, protégé ou le modificateur d'accès par défaut. Cela dépend de ce que nous voulons que ce soit
 Tutoriel JavaScript simple : Comment obtenir le code d'état HTTP
Jan 05, 2024 pm 06:08 PM
Tutoriel JavaScript simple : Comment obtenir le code d'état HTTP
Jan 05, 2024 pm 06:08 PM
Tutoriel JavaScript : Comment obtenir le code d'état HTTP, des exemples de code spécifiques sont requis Préface : Dans le développement Web, l'interaction des données avec le serveur est souvent impliquée. Lors de la communication avec le serveur, nous devons souvent obtenir le code d'état HTTP renvoyé pour déterminer si l'opération a réussi et effectuer le traitement correspondant en fonction de différents codes d'état. Cet article vous apprendra comment utiliser JavaScript pour obtenir des codes d'état HTTP et fournira quelques exemples de codes pratiques. Utilisation de XMLHttpRequest
 Comment obtenir des variables de la méthode PHP en utilisant Ajax ?
Mar 09, 2024 pm 05:36 PM
Comment obtenir des variables de la méthode PHP en utilisant Ajax ?
Mar 09, 2024 pm 05:36 PM
L'utilisation d'Ajax pour obtenir des variables à partir de méthodes PHP est un scénario courant dans le développement Web. Grâce à Ajax, la page peut être obtenue dynamiquement sans actualiser les données. Dans cet article, nous présenterons comment utiliser Ajax pour obtenir des variables à partir de méthodes PHP et fournirons des exemples de code spécifiques. Tout d’abord, nous devons écrire un fichier PHP pour gérer la requête Ajax et renvoyer les variables requises. Voici un exemple de code pour un simple fichier PHP getData.php :
 Carte mentale de la syntaxe Python : compréhension approfondie de la structure du code
Feb 21, 2024 am 09:00 AM
Carte mentale de la syntaxe Python : compréhension approfondie de la structure du code
Feb 21, 2024 am 09:00 AM
Python est largement utilisé dans un large éventail de domaines grâce à sa syntaxe simple et facile à lire. Il est crucial de maîtriser la structure de base de la syntaxe Python, à la fois pour améliorer l’efficacité de la programmation et pour acquérir une compréhension approfondie du fonctionnement du code. À cette fin, cet article fournit une carte mentale complète détaillant divers aspects de la syntaxe Python. Variables et types de données Les variables sont des conteneurs utilisés pour stocker des données en Python. La carte mentale affiche les types de données Python courants, notamment les entiers, les nombres à virgule flottante, les chaînes, les valeurs booléennes et les listes. Chaque type de données a ses propres caractéristiques et méthodes de fonctionnement. Opérateurs Les opérateurs sont utilisés pour effectuer diverses opérations sur les types de données. La carte mentale couvre les différents types d'opérateurs en Python, tels que les opérateurs arithmétiques, ratio
 Pratique d'utilisation de jQuery : plusieurs façons de déterminer si une variable est vide
Feb 27, 2024 pm 04:12 PM
Pratique d'utilisation de jQuery : plusieurs façons de déterminer si une variable est vide
Feb 27, 2024 pm 04:12 PM
jQuery est une bibliothèque JavaScript largement utilisée dans le développement Web. Elle fournit de nombreuses méthodes simples et pratiques pour exploiter les éléments d'une page Web et gérer les événements. Dans le développement réel, nous rencontrons souvent des situations où nous devons déterminer si une variable est vide. Cet article présentera plusieurs méthodes courantes d'utilisation de jQuery pour déterminer si une variable est vide et joindra des exemples de code spécifiques. Méthode 1 : utilisez l'instruction if pour déterminer varstr="";if(str){co






