
Script dynamique
Nous pouvons insérer du code JavaScript dans la page en utilisant l'élément <script> Il existe deux manières : l'une consiste à référencer un fichier js externe via l'attribut src et l'autre consiste à utiliser cet élément pour inclure un morceau de code js. Le script dit dynamique signifie que le script n'existe pas au moment du chargement de la page. Le script peut être ajouté dynamiquement en modifiant le DOM à un certain moment dans le futur. Tout comme pour la manipulation d'éléments HTML, il existe deux manières de créer des scripts dynamiques : en insérant des fichiers externes et en insérant directement du code JavaScript. </script>
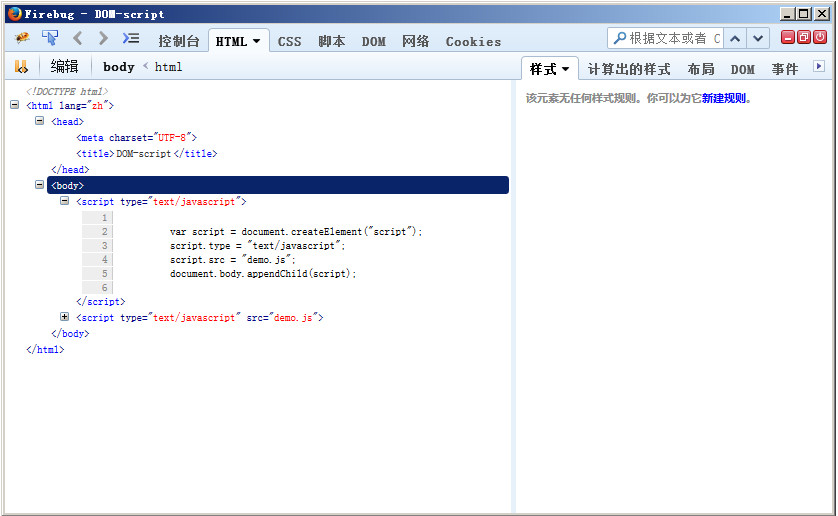
Le code JavaScript externe chargé dynamiquement peut être exécuté immédiatement, comme le code suivant :
var script = document.createElement("script");
script.type = "text/javascript";
script.src = "demo.js";
document.body.appendChild(script);
Comme vous pouvez le voir dans les résultats ci-dessus, le le code ci-dessus génère un nœud