
Les feuilles de style sont représentées par le type CSSStyleSheet. Il comprend des feuilles de style incluses via l'élément et des feuilles de style définies dans l'élément
Utilisez la méthode suivante pour détecter si le navigateur prend en charge les feuilles de style de niveau DOM2 :
var supportsDOM2StyleSheets = document.implementation.hasFeature("StyleSheets","2.0");CSSStyleSheet hérite de StyleSheet. StyleSheet peut être utilisé comme interface de base pour définir des feuilles de style non CSS. Les attributs hérités de l'interface StyleSheet sont :
disabled : s'il faut désactiver la feuille de style. Cette propriété est lisible et accessible en écriture. Définir la valeur sur true désactive la feuille de style.
href : Si la feuille de style est incluse via , alors cet attribut est l'URL de la feuille de style, sinon il est nul.
média : une collection de tous les types de médias pris en charge par la feuille de style actuelle. Comme toutes les collections DOM, cette collection possède également une propriété length et une méthode item(). Vous pouvez également utiliser la syntaxe des crochets pour obtenir un élément spécifié dans une collection. Si la collection est une liste vide, cela signifie que la feuille de style s'applique à tous les médias. Dans Internet Explorer, media est une chaîne qui reflète la valeur de l'attribut media des éléments
ownerNode : Pointeur vers le nœud qui possède la feuille de style actuelle. La feuille de style peut être introduite en HTML via l'élément Si la feuille de style courante est importée via @import, la valeur de cette propriété est nulle. Le navigateur IE ne prend pas en charge cet attribut.
parentStyleSheet : Lorsque la feuille de style actuelle est importée via @import, cet attribut est un pointeur vers la feuille de style qui l'a importée.
title : attribut title dans OwnerNode.
type : Une chaîne représentant le type de feuille de style. Pour les feuilles de style CSS, cette chaîne est "type/css".
À l'exception de l'attribut désactivé, les attributs ci-dessus sont tous des attributs en lecture seule. En plus des propriétés répertoriées ci-dessus, CSSStyleSheet prend également en charge les propriétés et méthodes suivantes.
cssRules : Une collection de règles de style contenues dans la feuille de style. IE ne prend pas en charge cet attribut, mais il possède un attribut de règles similaire.
ownerRule : Si la feuille de style est importée via @import, cet attribut est un pointeur vers la règle représentant l'import, sinon il est nul. IE ne prend pas en charge cet attribut.
deleteRule(index) : supprime la règle à la position spécifiée dans la collection cssRules. IE ne prend pas en charge cette méthode, mais il existe une méthode similaire removeRule().
insertRule(rule,index) : insère une chaîne de règle à la position spécifiée dans la collection cssRules. IE ne prend pas en charge cette méthode, mais il existe une méthode addRule() similaire.
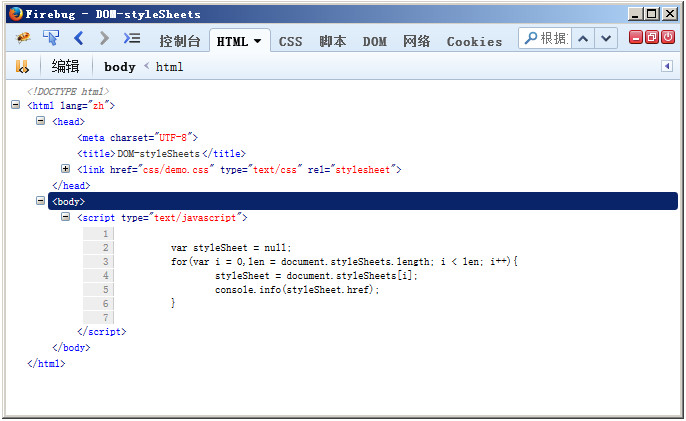
Toutes les feuilles de style appliquées à un document sont représentées par la collection document.styleSheets. Le nombre de feuilles de style dans le document peut être connu grâce à la propriété length de cette collection, et chaque feuille de style est accessible via la syntaxe entre crochets ou la méthode item(). Par exemple, le code suivant :
var styleSheet = null;
for(var i = 0,len = document.styleSheets.length; i < len; i++){
styleSheet = document.styleSheets[i];
console.info(styleSheet.href);
}
Le résultat obtenu est le suivant :

Ce qui précède le code affichera l'attribut href de chaque feuille de style.
Les feuilles de style renvoyées par document.styleSheets des différents navigateurs sont également différentes. Tous les navigateurs incluent un élément