Explication détaillée des bases de JavaScript
Tout d'abord, parlons du placement de JavaScript : <script> et </script> peuvent être placés entre la tête et le corps, ou dans le corps ou dans la tête
Le six fonctions majeures de JavaScript :
1 Sortie directe dans le script
document.write("<h1 id="This-nbsp-is-nbsp-a-nbsp-heading">This is a heading</h1>");//document.write表输出,括号中h1标签同样有效2 Réagir aux événements
<button type="button" onclick="alert('Welcome!')"> //点击这里</button>//onclick代表当点击是触发事件,alert会弹框
3 Changer le contenu HTML 🎜>
x=document.getElementById("demo") //查找元素 ,通过id得到某一个元素,就像我之前做的笔记说id只能用一次所以是唯一的。
x.innerHTML="Hello JavaScript"; //改变内容,通过触发事件会是这个元素的值发生改变element=document.getElementById('myimage') //得到img这个元素 element.src="/i/eg_bulboff.gif"; //改变Src属性,也就相当于给它换了张图片
x=document.getElementById("demo") //同样通过id找到元素
x.style.color="#ff0000"; //改变样式If( isNaN(x)) {alert("Not Numeric")}; // isNaN( ) 这是一个方法,专门用来判断括号中是否全为数字,是为true
x=document.getElementById("demo") //通过id查询是唯一的,x也是代表唯一一个元素。X= document.getElementsByName("myInput");//这里是ments说明他返回的是一个集合,因为name属性可以重复定义
X[0].innerHTML="Hello JavaScript";//因为是数组,所以要指定第几个,就算只有一个也要写零var x=document.getElementsByTagName("input"); //同样也是返回一个数组
alert(x.length); //这里有几个input标签就输出几
JavaScript的注释和java是一样的有//和/* */var cars=new Array(); cars[0]="Audi"; //数组表达式 var cars=["Audi","BMW","Volvo"]; //同样也是数组表达式 person=new Object(); //对象表达式
function getElements(){ } //可以带参数那就往里面传参(var1,var2),如果要返回值return,函数类型不变<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%>
<!DOCTYPE HTML >
<html>
<head>
<title>雨点的名字</title>
</head>
<script>
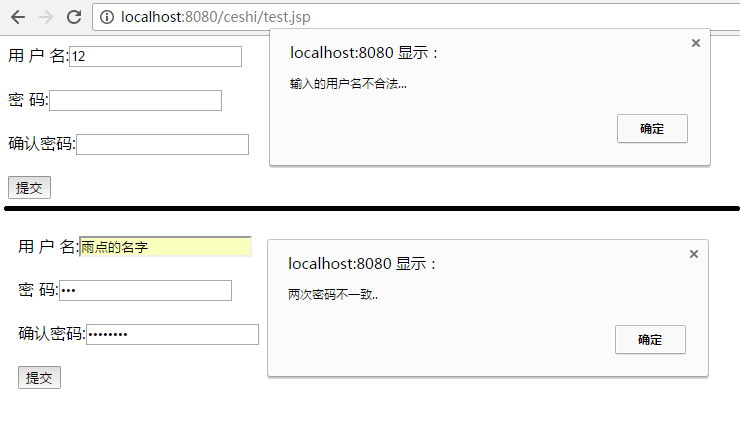
function checkForm(){
var form=document.forms["form1"]; //根据表单的名字 获取指定的表单,这算第四种获得元素方法
//根据表单获得username的value值,因为下面这个username只有一个那就默认就取这一个,不用form.username[0].value这样反而报错,因为不是集合
var username =form.username.value;
if(username.length<3 || username.length>12){
alert("输入的用户名不合法..."); //.length是属性所以不能括号,这和String不同
return false;
}
var password1 =form.password[0].value;//因为password下面有两个所以是一个集合所以要[0];
var password2=document.getElementsByName("password")[1].value;//这是通过另一种方法获得
if(password1!=password2){
alert("两次密码不一致..");
return false();
}
return true;
}
</script>
<body>
<!--onsubmit只在form中使用,如果返回为false则不提交数据,否则提交数据-->
<form action="" name="form1" onsubmit="checkForm()">
用 户 名:<input type="text" name="username"/><br><br>
密 码:<input type="password" name="password"/><br><br>
确认密码:<input type="password" name="password"/><br><br>
<input type="submit" value="提交"/> <!-- 这里定义了为submit类型,当点提交时,自动触发onsubmit方法 -->
</form>
</body>
</html>
<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%>
<!DOCTYPE HTML >
<html>
<head>
<title>雨点的名字</title>
<style type="text/css">
input{
width:50px;
}
</style>
</head>
<script>
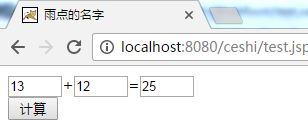
function calc(){
var form1 =document.forms["form1"];
var x=form1["x"].value; //获取form1表单中name属性为x的值,又一种方法(其实[]和.是有点不同的这里不细讲)
var y=form1["y"].value;
var z=parseInt(x)+parseInt(y); //parseInt(x)类型转换,把String转成int
var result=form1["result"]; //得到元素
result.value=z; //value这里插入value值,不是用innerHTML,他们的使用类型不同
}
</script>
<body>
<form action=" " name="form1" method="post">
<input type="text"name="x"/>+<input type="text" name="y"/>=<input type="text" name="result"/><br/>
<input type="button" value="计算" onclick="calc()" /> <!-- onclick监听事件改编属性 -->
</form>
</body>

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Que dois-je faire si je rencontre l'impression de code brouillé pour les reçus en papier thermique frontal?
Apr 04, 2025 pm 02:42 PM
Que dois-je faire si je rencontre l'impression de code brouillé pour les reçus en papier thermique frontal?
Apr 04, 2025 pm 02:42 PM
Des questions et des solutions fréquemment posées pour l'impression de billets thermiques frontaux pour le développement frontal, l'impression de billets est une exigence commune. Cependant, de nombreux développeurs mettent en œuvre ...
 Qui est payé plus de python ou de javascript?
Apr 04, 2025 am 12:09 AM
Qui est payé plus de python ou de javascript?
Apr 04, 2025 am 12:09 AM
Il n'y a pas de salaire absolu pour les développeurs Python et JavaScript, selon les compétences et les besoins de l'industrie. 1. Python peut être davantage payé en science des données et en apprentissage automatique. 2. JavaScript a une grande demande dans le développement frontal et complet, et son salaire est également considérable. 3. Les facteurs d'influence comprennent l'expérience, la localisation géographique, la taille de l'entreprise et les compétences spécifiques.
 Comment fusionner les éléments du tableau avec le même ID dans un seul objet en utilisant JavaScript?
Apr 04, 2025 pm 05:09 PM
Comment fusionner les éléments du tableau avec le même ID dans un seul objet en utilisant JavaScript?
Apr 04, 2025 pm 05:09 PM
Comment fusionner les éléments du tableau avec le même ID dans un seul objet en JavaScript? Lors du traitement des données, nous rencontrons souvent la nécessité d'avoir le même ID ...
 Démystifier javascript: ce qu'il fait et pourquoi c'est important
Apr 09, 2025 am 12:07 AM
Démystifier javascript: ce qu'il fait et pourquoi c'est important
Apr 09, 2025 am 12:07 AM
JavaScript est la pierre angulaire du développement Web moderne, et ses principales fonctions incluent la programmation axée sur les événements, la génération de contenu dynamique et la programmation asynchrone. 1) La programmation axée sur les événements permet aux pages Web de changer dynamiquement en fonction des opérations utilisateur. 2) La génération de contenu dynamique permet d'ajuster le contenu de la page en fonction des conditions. 3) La programmation asynchrone garantit que l'interface utilisateur n'est pas bloquée. JavaScript est largement utilisé dans l'interaction Web, les applications à une page et le développement côté serveur, améliorant considérablement la flexibilité de l'expérience utilisateur et du développement multiplateforme.
 La différence dans Console.Log de sortie Résultat: Pourquoi les deux appels sont-ils différents?
Apr 04, 2025 pm 05:12 PM
La différence dans Console.Log de sortie Résultat: Pourquoi les deux appels sont-ils différents?
Apr 04, 2025 pm 05:12 PM
Discussion approfondie des causes profondes de la différence de sortie Console.log. Cet article analysera les différences dans les résultats de sortie de la fonction Console.log dans un morceau de code et expliquera les raisons derrière. � ...
 TypeScript pour les débutants, partie 2: Types de données de base
Mar 19, 2025 am 09:10 AM
TypeScript pour les débutants, partie 2: Types de données de base
Mar 19, 2025 am 09:10 AM
Une fois que vous avez maîtrisé le didacticiel TypeScript de niveau d'entrée, vous devriez être en mesure d'écrire votre propre code dans un IDE qui prend en charge TypeScript et de le compiler en JavaScript. Ce tutoriel plongera dans divers types de données dans TypeScript. JavaScript a sept types de données: null, non défini, booléen, numéro, chaîne, symbole (introduit par ES6) et objet. TypeScript définit plus de types sur cette base, et ce tutoriel les couvrira tous en détail. Type de données nuls Comme javascript, null en typeScript
 Comment réaliser des effets de défilement de parallaxe et d'animation des éléments, comme le site officiel de Shiseido?
ou:
Comment pouvons-nous réaliser l'effet d'animation accompagné d'un défilement de page comme le site officiel de Shiseido?
Apr 04, 2025 pm 05:36 PM
Comment réaliser des effets de défilement de parallaxe et d'animation des éléments, comme le site officiel de Shiseido?
ou:
Comment pouvons-nous réaliser l'effet d'animation accompagné d'un défilement de page comme le site officiel de Shiseido?
Apr 04, 2025 pm 05:36 PM
La discussion sur la réalisation des effets de défilement de parallaxe et d'animation des éléments dans cet article explorera comment réaliser le site officiel de Shiseido (https://www.shiseido.co.jp/sb/wonderland/) ...
 PowerPoint peut-il exécuter JavaScript?
Apr 01, 2025 pm 05:17 PM
PowerPoint peut-il exécuter JavaScript?
Apr 01, 2025 pm 05:17 PM
JavaScript peut être exécuté dans PowerPoint et peut être implémenté en appelant des fichiers JavaScript externes ou en intégrant des fichiers HTML via VBA. 1. Pour utiliser VBA pour appeler les fichiers JavaScript, vous devez activer les macros et avoir des connaissances en programmation VBA. 2. ENCHED des fichiers HTML contenant JavaScript, qui sont simples et faciles à utiliser mais sont soumis à des restrictions de sécurité. Les avantages incluent les fonctions étendues et la flexibilité, tandis que les inconvénients impliquent la sécurité, la compatibilité et la complexité. En pratique, l'attention doit être accordée à la sécurité, à la compatibilité, aux performances et à l'expérience utilisateur.






