
1. Quelques explications théoriques sur l'utilisation de Three.js
1 Veuillez vous référer à l'adresse du site officiel https://troisjs.org/
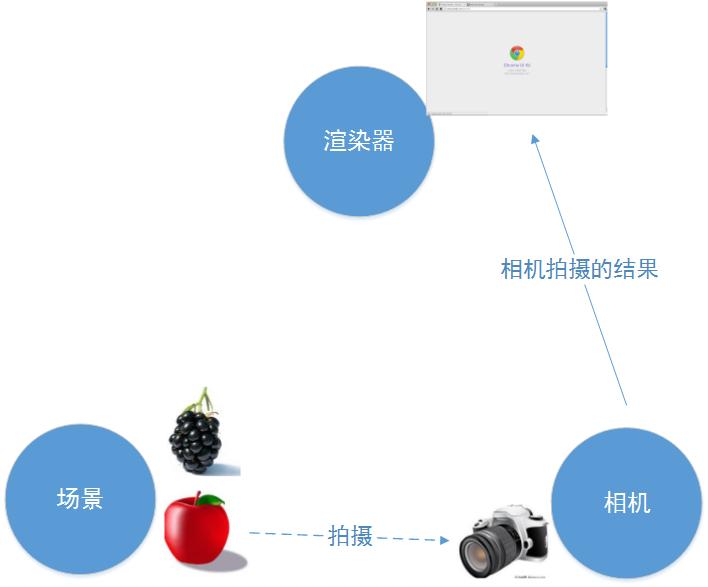
2 Conditions nécessaires à l'utilisation de trois. js < Pour pouvoir réellement afficher n'importe quoi avec Three.js, nous avons besoin de trois choses : une scène, une caméra et un moteur de rendu pour pouvoir restituer la scène avec la caméra.
3. Une scène, une caméra, une caméra et un moteur de rendu
 3. Étude de cas Utilisation de Three.js pour dessiner un cube en rotation
3. Étude de cas Utilisation de Three.js pour dessiner un cube en rotation
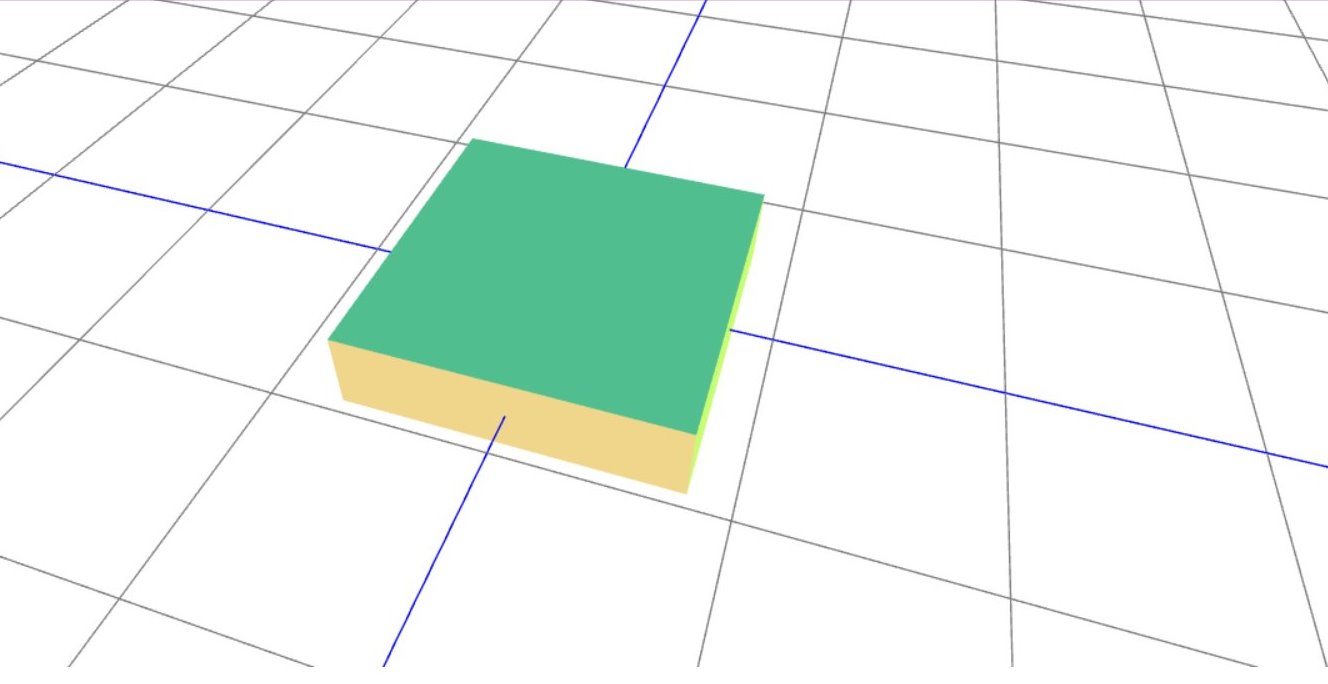
Le diagramme d'effet d'implémentation est le suivant
 Code source du cas
Code source du cas
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>用threejs构建室内模型</title>
<style>
#canvas-frame {
width: 100%;
height: 600px;
}
</style>
</head>
<body onload="threeStart()">
<div id="canvas-frame" ></div>
</body>
<script type="text/javascript" src="./lib/three.js" ></script>
<script type="text/javascript">
var renderer, //渲染器
width = document.getElementById('canvas-frame').clientWidth, //画布宽
height = document.getElementById('canvas-frame').clientHeight; //画布高
//初始化渲染器
function initThree(){
renderer = new THREE.WebGLRenderer({
antialias : true
//canvas: document.getElementById('canvas-frame')
});
renderer.setSize(width, height);
renderer.setClearColor(0xFFFFFF, 1.0);
document.getElementById('canvas-frame').appendChild(renderer.domElement);
renderer.setClearColor(0xFFFFFF, 1.0);
}
//初始化场景
var scene;
function initScene(){
scene = new THREE.Scene();
}
var camera;
function initCamera() { //透视相机
camera = new THREE.PerspectiveCamera(45, width/height , 1, 10000);
camera.position.x = 50;
camera.position.y = 150;
camera.position.z =150;
camera.up.x = 0;
camera.up.y = 1; //相机朝向--相机上方为y轴
camera.up.z = 0;
camera.lookAt({ //相机的中心点
x : 0,
y : 0,
z : 0
});
// camera 正交相机
/*camera = new THREE.OrthographicCamera(-300, 300, 100, -100, 1, 10000);
camera.position.x = 250;
camera.position.y = 100;
camera.position.z = 1800;
camera.up.x = 0;
camera.up.y = 1; //相机朝向--相机上方为y轴
camera.up.z = 0;
camera.lookAt({ //相机的中心点
x : 0,
y : 0,
z : 0
});*/
}
function initLight(){
// light--这里使用环境光
//var light = new THREE.DirectionalLight(0xffffff); /*方向性光源*/
//light.position.set(600, 1000, 800);
var light = new THREE.AmbientLight(0xffffff); //模拟漫反射光源
light.position.set(600, 1000, 800); //使用Ambient Light时可以忽略方向和角度,只考虑光源的位置
scene.add(light);
}
function initObject(){ //初始化对象
//初始化地板
initFloor();
}
function initGrid(){ //辅助网格
var helper = new THREE.GridHelper( 1000, 50 );
helper.setColors( 0x0000ff, 0x808080 );
scene.add( helper );
}
function initFloor(){
//创建一个立方体
var geometry = new THREE.BoxGeometry(80, 20, 80);
for ( var i = 0; i < geometry.faces.length; i += 2 ) {
var hex = Math.random() * 0xffffff;
geometry.faces[ i ].color.setHex( hex );
geometry.faces[ i + 1 ].color.setHex( hex );
}
var material = new THREE.MeshBasicMaterial( { vertexColors: THREE.FaceColors} );
//将material材料添加到几何体geometry
var mesh = new THREE.Mesh(geometry, material);
mesh.position = new THREE.Vector3(0,0,0);
scene.add(mesh);
}
//初始化页面加载
function threeStart(){
//初始化渲染器
initThree();
//初始化场景
initScene();
//初始透视化相机
initCamera();
//初始化光源
initLight();
//模型对象
initObject();
//初始化网格辅助线
initGrid();
renderer.render(scene, camera);
//实时动画
//animation();
}
function animation(){
//渲染成像
var timer = Date.now()*0.0001;
camera.position.x = Math.cos(timer)*100;
camera.position.z = Math.sin(timer)*100;
camera.lookAt(scene.position);
renderer.render(scene, camera);
requestAnimationFrame(animation);
}
</script>
</html>2. Notes sur la caméra perspective PerspectiveCamera dans le cas ci-dessus
1. La direction d'observation par défaut de la caméra est de pointer dans la direction négative de l'axe z (c'est-à-dire vers l'écran), donc lorsque les coordonnées sont modifiées, pointez la caméra vers l'origine pour observer l'objet.
2. Utilisez la méthode lookAt pour définir le centre du champ de vision de la caméra. Le paramètre de "lookAt()" est un objet dont les attributs contiennent les coordonnées centrales "x", "y" et "z".
3. La caméra perspective est utilisée dans le cas (plus l'objet est proche du point de vue, plus il est grand et l'objet éloigné est dessiné plus petit), ce qui est cohérent avec la façon dont nous voyons les objets dans vie quotidienne. )
4. Réglez la direction vers le haut de la caméra sur l'axe y positif camera.up.x = 0; camera.up.y = 1; //Orientation de la caméra - la direction supérieure. de la caméra est la caméra de l'axe y.up z = 0;
3. Description des paramètres associés de la caméra en perspectivecamera.up.x = 0; camera.up.y = 1; //相机朝向--相机上方为y轴 camera.up.z = 0;
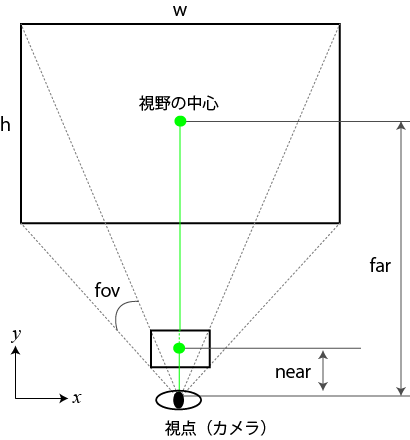
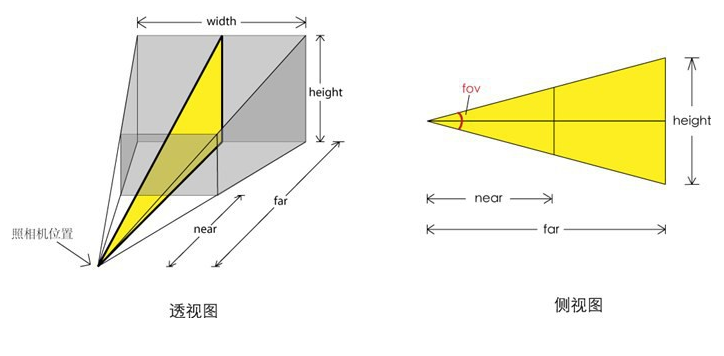
nouveau THREE.PerspectiveCamera (fov, aspect, close ,loin) Caméra perspective
Angle de champ de vision : fov Plus l'angle de champ de vision est grand (appelé distance de prise de vue à certains endroits), plus les objets de la scène sont petits. Plus l'angle de champ de vision est petit, plus. plus grands les objets de la scène
Rapport d'aspect : aspect
La distance la plus proche entre la caméra et le volume de vue : proche
La distance la plus éloignée entre la caméra et le volume de vue : loin

 Principe d'animation ci-dessus : La caméra tourne autour de l'axe y, et maintient les objets de la scène dans le sens de la caméra champ de vision. Les images prises par la caméra sont affichées dans le navigateur en temps réel
Principe d'animation ci-dessus : La caméra tourne autour de l'axe y, et maintient les objets de la scène dans le sens de la caméra champ de vision. Les images prises par la caméra sont affichées dans le navigateur en temps réel
function animation(){
//相机围绕y轴旋转,并且保持场景中的物体一直再相机的视野中
//实时渲染成像
var timer = Date.now()*0.0001;
camera.position.x = Math.cos(timer)*100;
camera.position.z = Math.sin(timer)*100;
camera.lookAt(scene.position);
renderer.render(scene, camera);
requestAnimationFrame(animation);
}Renderer Le processus de cartographie d'objets dans un espace tridimensionnel dans un espace bidimensionnel. Le plan dimensionnel est appelé rendu tridimensionnel. De manière générale, nous appelons l'opération de rendu un moteur de rendu.
Ce qui précède est l'intégralité du contenu de cet article. J'espère que le contenu de cet article pourra apporter une certaine aide aux études ou au travail de chacun. J'espère également qu'il y aura plus de sites Web PHP chinois !
Pour plus d'articles liés à l'apprentissage des bases de Three.js, veuillez faire attention au site Web PHP chinois !
 Connecté au wifi mais impossible d'accéder à Internet
Connecté au wifi mais impossible d'accéder à Internet
 Base de données trois paradigmes
Base de données trois paradigmes
 Utilisation de la fonction fclose
Utilisation de la fonction fclose
 Quelle est la priorité de l'interruption ?
Quelle est la priorité de l'interruption ?
 Enregistrez-vous dans un emplacement virtuel sur DingTalk
Enregistrez-vous dans un emplacement virtuel sur DingTalk
 Comment configurer les variables d'environnement JDK
Comment configurer les variables d'environnement JDK
 que signifie Facebook
que signifie Facebook
 Logiciel de machine virtuelle
Logiciel de machine virtuelle
 technologie informatique en nuage
technologie informatique en nuage