 interface Web
interface Web
 js tutoriel
js tutoriel
 Explication détaillée des méthodes d'attribut des objets élément dans DOM basées sur js
Explication détaillée des méthodes d'attribut des objets élément dans DOM basées sur js
Explication détaillée des méthodes d'attribut des objets élément dans DOM basées sur js
Dans le HTML DOM (Document Object Model), chaque partie est un nœud. Le nœud
est l'unité de composant la plus élémentaire de la structure DOM, et chaque balise HTML est un nœud dans la structure DOM.
Un document est un nœud de document.
Tous les éléments HTML sont des nœuds d'élément
Tous les attributs HTML sont des nœuds d'attribut
Le texte inséré dans les éléments HTML est un nœud.
Le type de nœud le plus basique est le type Node, et tous les autres types héritent de Node. Les opérations DOM sont souvent la partie la plus coûteuse de js, donc NodeList pose le plus de problèmes. Remarque : NodeList est « dynamique », c'est-à-dire que chaque fois qu'un objet NodeList est accédé, une requête sera exécutée. Bien que cela augmente la surcharge, cela peut garantir que nos nœuds nouvellement ajoutés sont accessibles dans la NodeList.
Tous les nœuds d'éléments ont des attributs et des méthodes communs, examinons-les en détail :
Regardons d'abord les attributs généraux les plus couramment utilisés
1 element.id Ensembles ou renvoie l'identifiant de l'élément.
2 element.innerHTML Définit ou renvoie le contenu de l'élément, qui peut inclure des sous-balises et du contenu dans le nœud
3 element.innerText Définit ou renvoie le contenu de l'élément, à l'exclusion sous-balises dans le nœud et le contenu
4 element.className Définit ou renvoie le nom de classe de l'élément
5 element.nodeName Renvoie le nom d'étiquette majuscule du nœud
6 element.nodeType Renvoie le nœud Le type de nœud du point, 1 représente le nœud de l'élément 2 représente le nœud d'attribut...
7 element.nodeValue Renvoie la valeur du nœud, la valeur de l'élément node is null
8 element.childNodes Return L'objet nodeslist des nœuds enfants de l'élément est similaire à un tableau et possède un attribut de longueur Vous pouvez utiliser des crochets [index] pour accéder à la valeur spécifiée. index (vous pouvez également utiliser la méthode item(index)). Mais nodelist n'est pas un tableau.
9 element.firstChild/element.lastChild Renvoie le premier/dernier nœud enfant de l'élément (y compris les nœuds de commentaires et les nœuds de texte)
10 element.parentNode Renvoie le nœud parent du nœud
11 element.previousSibling Renvoie le nœud précédent au même niveau que le nœud actuel (y compris les nœuds de commentaires et les nœuds de texte)
12 element.nextSibling Renvoie le nœud suivant au même niveau que le nœud actuel node (y compris les nœuds d'annotation et les nœuds de texte)
13 element.chileElementCount : renvoie le nombre d'éléments enfants (à l'exclusion des nœuds de texte et des nœuds d'annotation)
14 element.firstElementChild /lastElementChild Renvoie le premier/ last Un élément enfant (à l'exclusion des nœuds de texte et des nœuds de commentaires)
15 element.previousElementSibling/nextElementSibling Renvoie l'élément frère précédent/suivant (à l'exclusion des nœuds de texte et des nœuds de commentaires)
16 élément clientHeight/. clientWidth Renvoie la hauteur/largeur visuelle du contenu (hors bordures, marges ou barres de défilement)
17 element.offsetHeight/offsetWidth /offsetLeft/offset/Top Renvoie la hauteur/largeur de l'élément par rapport à son parent Le décalage gauche/droit de l'élément (y compris les bordures et le remplissage, à l'exclusion des marges)
18 element.style Définit ou renvoie l'attribut de style de l'élément. Exemple : element.style.backgroundColor Notez que contrairement au CSS, l'attribut style doit supprimer la barre horizontale et la première lettre du deuxième mot doit être en majuscule
19 element.tagName Renvoie le nom de la balise de l'élément (majuscule)
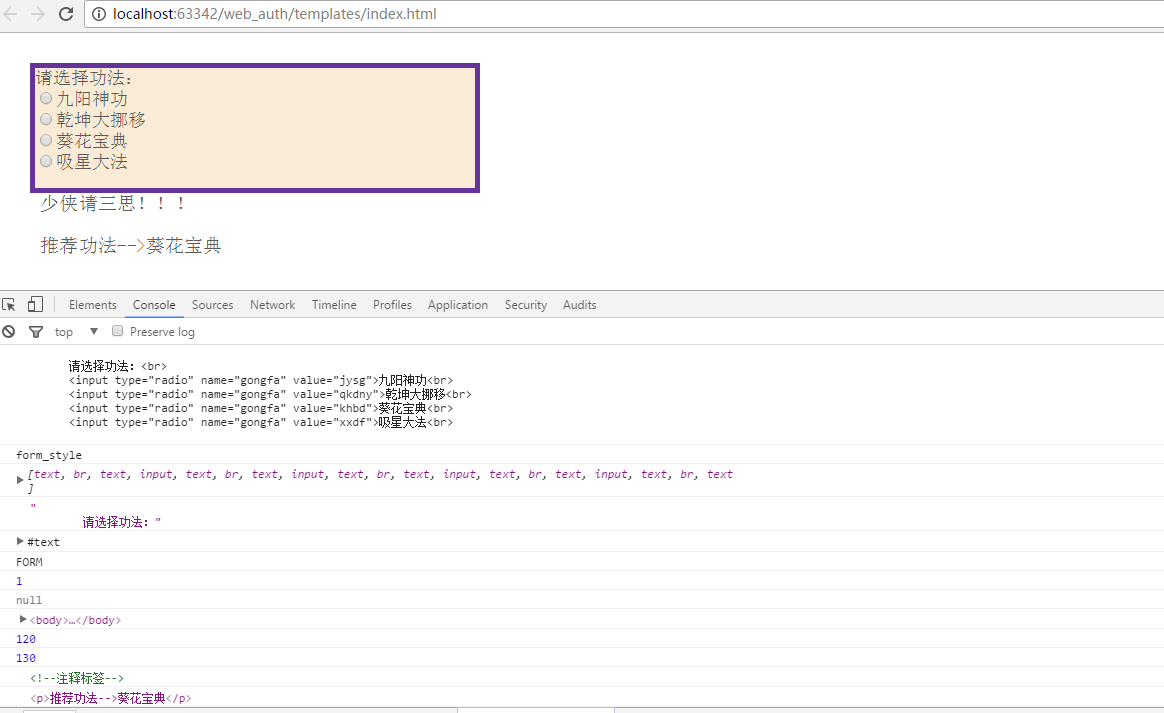
Le navigateur affiche les résultats :<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.form_style{
color: #5b5b5b;
font-size: large;
border: 5px solid rebeccapurple;
background-color: antiquewhite;
width: 440px;
height: 120px;
position: relative;
left: 20px;
top:20px;
margin:10px;
}
p {
color: #5b5b5b;
font-size: larger;
text-indent: 40px;
}
</style>
</head>
<body>
<form id='first_form' name="cangjingge" >
请选择功法:<br/>
<input type="radio" name="gongfa" value="jysg">九阳神功<br/>
<input type="radio" name="gongfa" value="qkdny">乾坤大挪移<br/>
<input type="radio" name="gongfa" value="khbd">葵花宝典<br/>
<input type="radio" name="gongfa" value="xxdf">吸星大法<br/>
</form>
<p>少侠请三思!!!</p><!--注释标签-->
<p>推荐功法-->葵花宝典</p>
<script>
//js演示代码请添加至此
var a=document.getElementById('first_form'),
b = document.getElementsByTagName('p')[0];
console.log(a.id);
console.log(a.innerHTML);
console.log(a.className);
console.log(a.childNodes);
console.log(a.firstChild);
console.log(a.lastChild);
console.log(a.nodeName);
console.log(a.nodeType);
console.log(a.nodeValue);
console.log(a.parentNode);
console.log(a.clientHeight);
console.log(a.offsetHeight);
console.log(b.nextSibling);
console.log(b.nextElementSibling);
</script>
</body>
</html> Il y a aussi quelques attributs exclusifs
Il y a aussi quelques attributs exclusifs
Les attributs exclusifs font référence à ceux attributs qui sont uniques à une certaine balise. Par exemple, la balise possède les attributs href et target. a l'attribut src ;
a_element.href Renvoie le lien hypertexte pointé par le nœud actuel
Jetons un coup d'oeil. aux méthodes générales les plus couramment utilisées :
(Tous les codes de démonstration js suivants sont basés sur l'exemple de code html de ce document en tant qu'objet expérimental)<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.form_style{
color: #5b5b5b;
font-size: large;
}
p {
color: #5b5b5b;
font-size: larger;
}
</style>
</head>
<body>
<form id='first_form' name="cangjingge" >
请选择功法:<br/>
<input type="radio" name="gongfa" value="jysg">九阳神功<br/>
<input type="radio" name="gongfa" value="qkdny">乾坤大挪移<br/>
<input type="radio" name="gongfa" value="khbd">葵花宝典<br/>
<input type="radio" name="gongfa" value="xxdf">吸星大法<br/>
</form>
<p>少侠请三思!!!</p>
<script>
//js演示代码请添加至此
</script>
</body>
</html>1 element.appendChild( nodeName) Ajoutez un nouveau nœud enfant à l'élément, en tant que dernier nœud enfant et renvoie ce nœud enfant. Pour ajouter un nouvel élément au DOM HTML, vous devez d'abord créer l'élément, puis l'ajouter à un élément existant.
Code de démonstration js :
var a=document.getElementById('first_form');
var textnode=document.createTextNode("慎重选择");
a.appendChild(textnode)2 element.getAttribute(para) Renvoie la valeur d'attribut spécifiée du nœud d'élément.
Code de démonstration js :
var a=document.getElementById('first_form'); console.log(a.getAttribute('name')) //控制台输出name的值
3 element.getAttributeNode(para) Renvoie le nœud d'attribut spécifié.
Code de démonstration js :
var a=document.getElementById('first_form'); console.log(a.getAttributeNode('name')) //控制台输出name属性节点
4 element.getElementsByTagName(para) Renvoie une collection de tous les éléments enfants avec le nom de balise spécifié.
Code démo js :
var a=document.getElementById('first_form'); console.log(a.getElementsByTagName('input')) //控制台输出
5 element.hasAttribute(para) 如果元素拥有指定属性,则返回true,否则返回 false。
js演示代码:
var a=document.getElementById('first_form'); console.log(a.hasAttribute('name')) //控制台输出
6 element.insertBefore(insertNode,appointedNode) 在指定的已有的子节点之前插入新节点。
js演示代码:
var a=document.getElementById('first_form');
var inputList=document.getElementsByTagName('input');
var newNode=document.createElement('input');
var newNode2=document.createTextNode('天马流星拳');
var br=document.createElement('br');
newNode.type='radio';
newNode.name='gongfa';
newNode.value='tmlxq';
a.insertBefore(newNode,inputList[2]);
a.insertBefore(newNode2,inputList[3]);
a.insertBefore(br,inputList[3]);7 element.removeAttribute() 从元素中移除指定属性。
js示例代码:
var a=document.getElementById('first_form'); a.removeAttribute('name'); console.log(a.hasAttribute('name'))
8 element.removeChild() 从元素中移除子节点。移除的节点虽然不在文档树中了,但其实还在内存中,可以随时被引用。
js示例代码:
var a=document.getElementById('first_form');
a.removeChild(a.childNodes[3]);9 element.replaceChild(newNode,replaceNode) 把指定节点替换为新节点。
10 element.setAttribute(attrName,attrValue) 把指定属性设置或更改为指定值。
js示例代码:
var a=document.getElementById('first_form');
a.setAttribute('name','shaolinsi');
console.log(a.name)11 element.setAttributeNode() 修改指定属性节点
js示例代码:
var a=document.getElementById('first_form');
var attr = document.createAttribute('id');
attr.value='the_first';
a.setAttributeNode(attr);
console.log(a.id)12 nodelist.item() 返回 NodeList 中位于指定下标的节点。
js示例代码:
var a=document.getElementsByTagName('input') console.log(a.item(2))
以上就是小编为大家带来的Explication détaillée des méthodes dattribut des objets élément dans DOM basées sur js全部内容了,希望大家多多支持PHP中文网~
更多Explication détaillée des méthodes dattribut des objets élément dans DOM basées sur js相关文章请关注PHP中文网!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 Que dois-je faire si je rencontre l'impression de code brouillé pour les reçus en papier thermique frontal?
Apr 04, 2025 pm 02:42 PM
Que dois-je faire si je rencontre l'impression de code brouillé pour les reçus en papier thermique frontal?
Apr 04, 2025 pm 02:42 PM
Des questions et des solutions fréquemment posées pour l'impression de billets thermiques frontaux pour le développement frontal, l'impression de billets est une exigence commune. Cependant, de nombreux développeurs mettent en œuvre ...
 Démystifier javascript: ce qu'il fait et pourquoi c'est important
Apr 09, 2025 am 12:07 AM
Démystifier javascript: ce qu'il fait et pourquoi c'est important
Apr 09, 2025 am 12:07 AM
JavaScript est la pierre angulaire du développement Web moderne, et ses principales fonctions incluent la programmation axée sur les événements, la génération de contenu dynamique et la programmation asynchrone. 1) La programmation axée sur les événements permet aux pages Web de changer dynamiquement en fonction des opérations utilisateur. 2) La génération de contenu dynamique permet d'ajuster le contenu de la page en fonction des conditions. 3) La programmation asynchrone garantit que l'interface utilisateur n'est pas bloquée. JavaScript est largement utilisé dans l'interaction Web, les applications à une page et le développement côté serveur, améliorant considérablement la flexibilité de l'expérience utilisateur et du développement multiplateforme.
 Qui est payé plus de python ou de javascript?
Apr 04, 2025 am 12:09 AM
Qui est payé plus de python ou de javascript?
Apr 04, 2025 am 12:09 AM
Il n'y a pas de salaire absolu pour les développeurs Python et JavaScript, selon les compétences et les besoins de l'industrie. 1. Python peut être davantage payé en science des données et en apprentissage automatique. 2. JavaScript a une grande demande dans le développement frontal et complet, et son salaire est également considérable. 3. Les facteurs d'influence comprennent l'expérience, la localisation géographique, la taille de l'entreprise et les compétences spécifiques.
 Comment fusionner les éléments du tableau avec le même ID dans un seul objet en utilisant JavaScript?
Apr 04, 2025 pm 05:09 PM
Comment fusionner les éléments du tableau avec le même ID dans un seul objet en utilisant JavaScript?
Apr 04, 2025 pm 05:09 PM
Comment fusionner les éléments du tableau avec le même ID dans un seul objet en JavaScript? Lors du traitement des données, nous rencontrons souvent la nécessité d'avoir le même ID ...
 JavaScript est-il difficile à apprendre?
Apr 03, 2025 am 12:20 AM
JavaScript est-il difficile à apprendre?
Apr 03, 2025 am 12:20 AM
Apprendre JavaScript n'est pas difficile, mais c'est difficile. 1) Comprendre les concepts de base tels que les variables, les types de données, les fonctions, etc. 2) Master la programmation asynchrone et les implémenter via des boucles d'événements. 3) Utilisez les opérations DOM et promettez de gérer les demandes asynchrones. 4) Évitez les erreurs courantes et utilisez des techniques de débogage. 5) Optimiser les performances et suivre les meilleures pratiques.
 Comment réaliser des effets de défilement de parallaxe et d'animation des éléments, comme le site officiel de Shiseido?
ou:
Comment pouvons-nous réaliser l'effet d'animation accompagné d'un défilement de page comme le site officiel de Shiseido?
Apr 04, 2025 pm 05:36 PM
Comment réaliser des effets de défilement de parallaxe et d'animation des éléments, comme le site officiel de Shiseido?
ou:
Comment pouvons-nous réaliser l'effet d'animation accompagné d'un défilement de page comme le site officiel de Shiseido?
Apr 04, 2025 pm 05:36 PM
La discussion sur la réalisation des effets de défilement de parallaxe et d'animation des éléments dans cet article explorera comment réaliser le site officiel de Shiseido (https://www.shiseido.co.jp/sb/wonderland/) ...
 La différence dans Console.Log de sortie Résultat: Pourquoi les deux appels sont-ils différents?
Apr 04, 2025 pm 05:12 PM
La différence dans Console.Log de sortie Résultat: Pourquoi les deux appels sont-ils différents?
Apr 04, 2025 pm 05:12 PM
Discussion approfondie des causes profondes de la différence de sortie Console.log. Cet article analysera les différences dans les résultats de sortie de la fonction Console.log dans un morceau de code et expliquera les raisons derrière. � ...
 Comment implémenter la fonction de glisser-déposer et de régler la fonction de réglage similaire à VScode dans le développement frontal?
Apr 04, 2025 pm 02:06 PM
Comment implémenter la fonction de glisser-déposer et de régler la fonction de réglage similaire à VScode dans le développement frontal?
Apr 04, 2025 pm 02:06 PM
Explorez la mise en œuvre de la fonction de glisser et de réglage du panneau de type VScode dans le frontal. Dans le développement frontal, comment implémenter un VScode comme ...





