
Dans le processus d'apprentissage, il y aura toujours des endroits que j'ai avalés dans le passé. Enregistrons certains des points de connaissances que j'ai appris aujourd'hui pour référence future.
Types de données en JavaScript
Types de données simples (de base) : nombre, chaîne, booléen, non défini, nul
Types de données complexes (de référence) : objet, tableau, date , fonction, etc.
Ce qui suit est une introduction à la différence entre les types de données simples (de base) et les types de données complexes (de référence) :
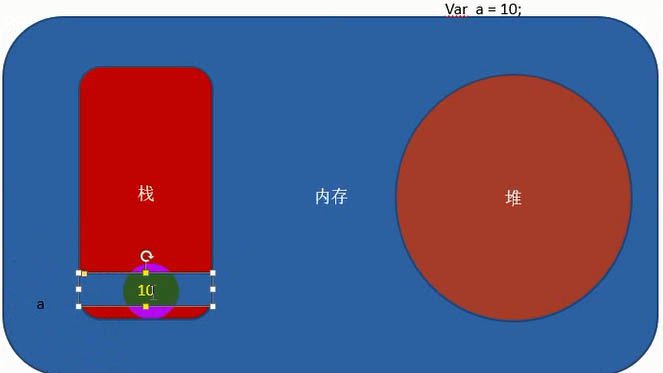
Types de données simples : stockez les valeurs directement sur la pile, comme indiqué dans la figure ci-dessous

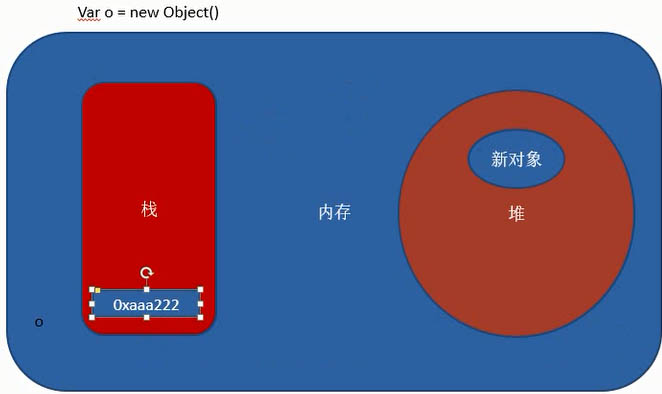
Types de données complexes : stocker les références dans la pile, comme indiqué ci-dessous

Après avoir compris les deux types de données ci-dessus. Après la méthode de stockage, vous pouvez distinguer la différence entre les deux en faisant les exercices suivants :
var a =10; var b = a; //问:当改变a的值后,b的值是否发生改变 a=20; console.log(b); // 10
var s1 = new Object(); var s2 = s1; //问:改变s1的属性后,s2相同的属性是否改变 s1.name = "mh"; console.log(s2.name); //mh
function f2(arr)
{
arr = [9,8,7,6,5];//产生新的对象
arr[0]=-100;
}
var array = [1,2,4,7,5];
f2(array);
console.log(array[0]);// 1Variable promotion, déclaration de fonction et portée des variables en JavaScript
Premier coup d'oeil à la question d'entretien suivante :
var num = 10;
fun();
function fun()
{
console.log(num);
var num =20;
}J'aurais répondu à 10 directement avant d'apprendre, maintenant je suis apprentissage du concept de précompilation en JavaScript Après avoir connu le concept de promotion du mot clé var et le concept de déclaration de fonction, je sais que le code ci-dessus est équivalent au code suivant :
var num;//全局作用域 遇到var和function 提升
function fun() {
var num ; //局部做用户 遇到var 提升
console.log(num);
num =20;
}
num = 10;
fun();Regardez à nouveau la question suivante :
//问题:为什么会出现下面的错误?
//Uncaught TypeError:fnName is not a function
console.log(fnName(1,2));
var fnName = function (a,b) {
return a + b;
}Le code ci-dessus est équivalent au code suivant :
var fnName;
console.log(fnName(1,2));
fnName = function (a,b) {
return a + b;
}Vous pouvez voir que parce que la fonction est sur le côté droit du signe égal, seul var sera promu, donc l'erreur "Uncaught TypeError: fnName is not a function" sera signalée.
Pour comprendre la portée des variables, vous pouvez voir le code suivant :
f1();
console.log(c);
console.log(b);
console.log(a);
function f1() {
var a = b = c = 20;
console.log(c);
console.log(b);
console.log(a);
}Pour var a=b=c=20 ; , dans la portée locale, seul a sera déclaré à nouveau, et la portée de b et c est la portée globale. Par conséquent, seul a dans la portée globale signale l'erreur « Uncaught ReferenceError : a n'est pas défini ».
L'essai de base JS ci-dessus (à lire absolument pour les débutants) est tout le contenu partagé par l'éditeur. J'espère qu'il pourra vous donner une référence, et j'espère que vous soutiendrez le site Web PHP chinois.
Pour plus d'articles sur les essais de base JS (à lire absolument pour les débutants), veuillez faire attention au site Web PHP chinois !
 Comment mesurer la vitesse du réseau sur un ordinateur
Comment mesurer la vitesse du réseau sur un ordinateur
 Pilote de carte son pour ordinateur portable HP
Pilote de carte son pour ordinateur portable HP
 Vérifiez l'état du port occupé dans Windows
Vérifiez l'état du port occupé dans Windows
 Que se passe-t-il lorsque l'adresse IP n'est pas disponible ?
Que se passe-t-il lorsque l'adresse IP n'est pas disponible ?
 La différence entre rom et bélier
La différence entre rom et bélier
 Téléchargement de l'application Ouyi
Téléchargement de l'application Ouyi
 Utilisation des fonctions de fenêtre
Utilisation des fonctions de fenêtre
 À quel point le Dimensity 6020 est-il équivalent à Snapdragon ?
À quel point le Dimensity 6020 est-il équivalent à Snapdragon ?