
CTabView est utilisé pour afficher les étiquettes de pagination. La méthode de base d'utilisation de TabView consiste à configurer l'attribut des onglets. Chaque onglet peut être configuré avec les attributs suivants :
titre : titre de l'étiquette. >content : l'étiquette affiche le contenu.
view : L'étiquette affiche le nom de la vue. Si Content est spécifié en même temps, le contenu Content est affiché.
url : lorsque l'on clique sur l'étiquette, la page est redirigée vers l'URL spécifiée.
données : lorsque l'attribut View est spécifié, le tableau d'attributs est transmis à la vue. 🎜>Cet exemple montre trois pages à onglet utilisant respectivement un contenu de balise différent :
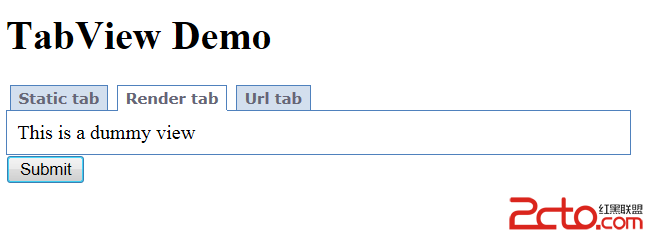
TabView Par défaut, la première page est la page actuelle. Vous pouvez modifier la page actuelle via activeTab. définissez la deuxième page sur Page actuelle.beginWidget('CActiveForm'); ?>
widget('CTabView',array('activeTab'=>'tab2',
'tabs'=>array('tab1'=>array('title'=>'Static tab','content'=>'Content for tab 1'),
'tab2'=>array('title'=>'Render tab','view'=>'view'),
'tab3'=>array('title'=>'Url tab','url'=>Yii::app()->createUrl("site/url"),)),'htmlOptions'=>array('style'=>'width:500px;'))); ?>
endWidget(); ?>
Ce qui précède est le contenu du tutoriel du cadre de développement PHP Yii Framework (17) Exemple TabView du composant d'interface utilisateur Pour en savoir plus. contenu associé, veuillez suivre le site Web PHP chinois (www.php.cn) !