<?php
$rootdir="./";
$spacenum=0;
$filenum=0;
$allfilesize=0;
echo "<h1>文件管理调试测试</h1>";
echo "<a href=''>重置</a>";
readLogDir($rootdir);
echo "<hr>";
echo "Total files count: $filenum.<br>";
echo "Total disk space used: $allfilesize<br>";
$freespace=diskfreespace("/");
echo "residue disk space: $freespace<br>";
function readLogDir($subdir){
global $rootdir,$spacenum,$filenum,$allfilesize;
@chdir($subdir) or die ("error:could not change to this directory!");
$dirobject=dir($subdir);
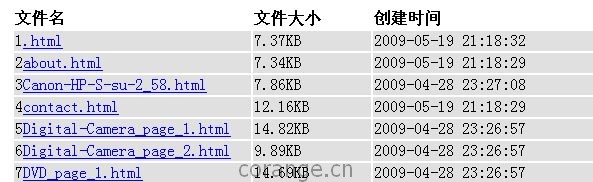
echo "<table width=600 border=0 align='center' id='clearStart'><tr id='ignore' ><td width=40% onclick='JM_PowerList(0)'><b>文件名</b></a></td><td width=20% onclick='JM_PowerList(1)'><b>文件大小</b></td><td width=40% onclick='JM_PowerList(2)'><b>创建时间</b></td></tr>";
$i=0;
while ($file=$dirobject->read()){
if($file=="." || $file==".."){
continue;
}
$i=$i+1;
echo "<tr bgcolor='#e0e0e0'><td>".$i."<a href=.php?file_dir=".$rootdir."&file_name=".$file." target=_blank>";
echo $file."</a></td><td>". number_format((filesize($file)/1024),2,'.','')."KB</td><td>". date("Y-m-d H:i:s", filemtime($file)). "</td></tr>";
$allfilesize+=filesize($file);
$filenum++;
}
echo "</table>";
return;
}
?>
<script src="table_sort.js"></script>
需要的JS文件
function JM_PowerList(colNum)
{
headEventObject=event.srcElement;
while(headEventObject.tagName!="TR")
{
headEventObject=headEventObject.parentElement;
}
for (i=0;i<headEventObject.children.length;i++)
{
if (headEventObject.children[i]!=event.srcElement)
{
headEventObject.children[i].className='listTableHead';
}
}
var tableRows=0;
trObject=clearStart.children[0].children;
for (i=0;i<trObject.length;i++)
{
Object=clearStart.children[0].children[i];
tableRows=(trObject[i].id=='ignore')?tableRows:tableRows+1;
}
var trinnerHTML=new Array(tableRows);
var tdinnerHTML=new Array(tableRows);
var tdNumber=new Array(tableRows)
var i0=0
var i1=0
for (i=0;i<trObject.length;i++)
{
if (trObject[i].id!='ignore')
{
trinnerHTML[i0]=trObject[i].innerHTML;
tdinnerHTML[i0]=trObject[i].children[colNum].innerHTML;
tdNumber[i0]=i;
i0++;
}
}
sourceHTML=clearStart.children[0].outerHTML;
for (bi=0;bi<tableRows;bi++)
{
for (i=0;i<tableRows;i++)
{
if(tdinnerHTML[i]>tdinnerHTML[i+1])
{
t_s=tdNumber[i+1];
t_b=tdNumber[i];
tdNumber[i+1]=t_b;
tdNumber[i]=t_s;
temp_small=tdinnerHTML[i+1];
temp_big=tdinnerHTML[i];
tdinnerHTML[i+1]=temp_big;
tdinnerHTML[i]=temp_small;
}
}
}
var showshow='';
var numshow='';
for (i=0;i<tableRows;i++)
{
showshow=showshow+tdinnerHTML[i]+'\n';
numshow=numshow+tdNumber[i]+'|';
}
sourceHTML_head=sourceHTML.split("<TBODY>");
numshow=numshow.split("|");
var trRebuildHTML='';
if (event.srcElement.className=='listHeadClicked')
{
for (i=0;i<tableRows;i++)
{
trRebuildHTML=trRebuildHTML+trObject[numshow[tableRows-1-i]].outerHTML;
}
event.srcElement.className='listHeadClicked0';
}
else
{
for (i=0;i<tableRows;i++)
{
trRebuildHTML=trRebuildHTML+trObject[numshow[i]].outerHTML;
}
event.srcElement.className='listHeadClicked';
}
var DataRebuildTable='';
DataRebuildTable = "<table border=0 width=600 id='clearStart' align='center'><TBODY>" + trObject[0].outerHTML + trRebuildHTML + "</TBODY>" +
"</table>";
clearStart.outerHTML=DataRebuildTable;
}


 Quels sont les systèmes de gestion communs ?
Quels sont les systèmes de gestion communs ?
 menthe
menthe
 Quelle version du système Linux est facile à utiliser ?
Quelle version du système Linux est facile à utiliser ?
 Que faire si une erreur se produit dans le script de la page actuelle
Que faire si une erreur se produit dans le script de la page actuelle
 Quelles sont les exigences pour la diffusion en direct de Douyin ?
Quelles sont les exigences pour la diffusion en direct de Douyin ?
 Pourquoi ne puis-je pas ouvrir Pinterest ?
Pourquoi ne puis-je pas ouvrir Pinterest ?
 Introduction au document en JS
Introduction au document en JS
 Quel est le format du nom de compte de Steam
Quel est le format du nom de compte de Steam
 Quels sont les systèmes ERP d'entreprise ?
Quels sont les systèmes ERP d'entreprise ?