 développement back-end
développement back-end
 tutoriel php
tutoriel php
 Framework de développement PHP Tutoriel Yii Framework (36) Exemple de composant Zii-DatePicker
Framework de développement PHP Tutoriel Yii Framework (36) Exemple de composant Zii-DatePicker
Framework de développement PHP Tutoriel Yii Framework (36) Exemple de composant Zii-DatePicker
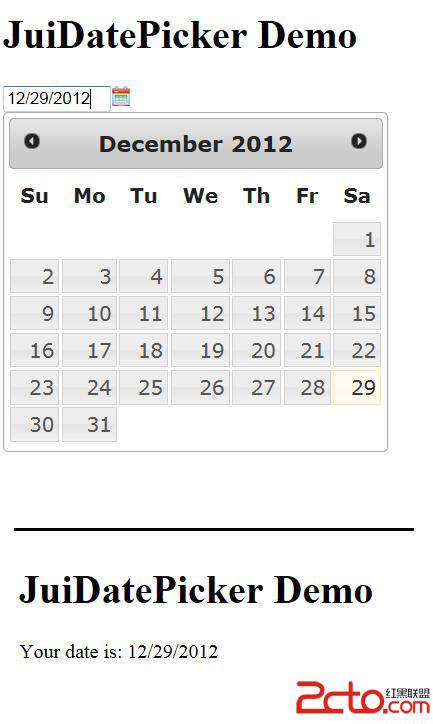
CJuiDatePicker est utilisé pour la saisie de la date. Il encapsule le plug-in JUI datepicker. Son utilisation de base est la suivante :
<!--?php echo $form--->errorSummary($model); ?>
<!--?php
$this--->widget('zii.widgets.jui.CJuiDatePicker', array(
'name'=>'my_date',
'language'=>'en',
'options'=>array(
// 'show' (the default), 'slideDown', 'fadeIn', 'fold'
'showAnim'=>'fold',
'showOn'=>'button', // 'focus', 'button', 'both'
'buttonText'=>'Select form calendar',
'buttonImage'=>'images/calendar.png',
'buttonImageOnly'=>true,
),
'htmlOptions'=>array(
'style'=>'width:80px;vertical-align:top'
),
));
?>
endWidget(); ?>Pour obtenir la date d'entrée, attribuez d'abord une valeur au nom. attribut de CJuiDatePicker, dans ce cas my_date, puis Define DataModel
class
DataModel extends CFormModel
{
public $my_date;
}Lorsque l'utilisateur soumet, affichez la date saisie par l'utilisateur, modifiez l'actionIndex du SiteController
public function actionIndex()
{
$model=new DataModel();
if(!empty($_POST['my_date']))
{
$model->my_date=$_POST['my_date'];
if($model->validate()) {
$this->render('result', array(
'model' => $model,
));
return;
}
}
$this->render('index', array(
'model' => $model,
));
}
Ce qui précède est le tutoriel du cadre de développement PHP Yii Framework (36) Exemple de contenu du composant Zii-DatePicker, veuillez faire attention au site Web PHP chinois (www.php.cn) pour plus de contenu connexe !

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 Problèmes d'installation de Microsoft NET Framework, code d'erreur 0x800c0006, correctif
May 05, 2023 pm 04:01 PM
Problèmes d'installation de Microsoft NET Framework, code d'erreur 0x800c0006, correctif
May 05, 2023 pm 04:01 PM
.NET Framework 4 est requis par les développeurs et les utilisateurs finaux pour exécuter les dernières versions des applications sous Windows. Cependant, lors du téléchargement et de l'installation de .NET Framework 4, de nombreux utilisateurs se sont plaints de l'arrêt du programme d'installation à mi-chemin, affichant le message d'erreur suivant : « .NET Framework 4 n'a pas été installé car le téléchargement a échoué avec le code d'erreur 0x800c0006 ». Si vous le rencontrez également lors de l'installation de .NETFramework4 sur votre appareil, vous êtes au bon endroit
 Comment identifier les problèmes de mise à niveau de Windows à l'aide de SetupDiag sous Windows 11/10
Apr 17, 2023 am 10:07 AM
Comment identifier les problèmes de mise à niveau de Windows à l'aide de SetupDiag sous Windows 11/10
Apr 17, 2023 am 10:07 AM
Chaque fois que votre PC Windows 11 ou Windows 10 rencontre un problème de mise à niveau ou de mise à jour, vous verrez généralement un code d'erreur indiquant la raison réelle de l'échec. Cependant, une confusion peut parfois survenir lorsqu'une mise à niveau ou une mise à jour échoue sans qu'un code d'erreur ne s'affiche. Grâce à des codes d'erreur pratiques, vous savez exactement où se situe le problème afin que vous puissiez essayer de le résoudre. Mais comme aucun code d’erreur n’apparaît, il devient difficile d’identifier le problème et de le résoudre. Cela prendra beaucoup de temps pour simplement découvrir la raison de l'erreur. Dans ce cas, vous pouvez essayer d'utiliser un outil dédié appelé SetupDiag fourni par Microsoft qui vous aide à identifier facilement la véritable raison de l'erreur.
![SCNotification a cessé de fonctionner [5 étapes pour y remédier]](https://img.php.cn/upload/article/000/887/227/168433050522031.png?x-oss-process=image/resize,m_fill,h_207,w_330) SCNotification a cessé de fonctionner [5 étapes pour y remédier]
May 17, 2023 pm 09:35 PM
SCNotification a cessé de fonctionner [5 étapes pour y remédier]
May 17, 2023 pm 09:35 PM
En tant qu'utilisateur Windows, vous rencontrerez probablement une erreur SCNotification a cessé de fonctionner à chaque démarrage de votre ordinateur. SCNotification.exe est un fichier de notification système Microsoft qui plante à chaque démarrage de votre PC en raison d'erreurs d'autorisation et de pannes de réseau. Cette erreur est également connue sous son nom d’événement problématique. Vous ne verrez donc peut-être pas cela comme un arrêt de SCNotification, mais comme un bug clr20r3. Dans cet article, nous explorerons toutes les étapes à suivre pour réparer SCNotification a cessé de fonctionner afin qu'il ne vous dérange plus. Qu'est-ce que SCNotification.e
 Microsoft .NET Framework 4.5.2, 4.6 et 4.6.1 cessera de prendre en charge en avril 2022
Apr 17, 2023 pm 02:25 PM
Microsoft .NET Framework 4.5.2, 4.6 et 4.6.1 cessera de prendre en charge en avril 2022
Apr 17, 2023 pm 02:25 PM
Les utilisateurs de Microsoft Windows qui ont installé Microsoft.NET version 4.5.2, 4.6 ou 4.6.1 doivent installer une version plus récente de Microsoft Framework s'ils souhaitent que Microsoft prenne en charge le framework via de futures mises à jour de produit. Selon Microsoft, les trois frameworks cesseront de prendre en charge le 26 avril 2022. Une fois la date de support terminée, le produit ne recevra plus de « correctifs de sécurité ni de support technique ». La plupart des appareils domestiques sont tenus à jour grâce aux mises à jour Windows. Ces appareils disposent déjà de versions plus récentes de frameworks, telles que .NET Framework 4.8. Les appareils qui ne se mettent pas à jour automatiquement peuvent
 KB5012643 pour Windows 11 interrompt les applications .NET Framework 3.5
May 09, 2023 pm 01:07 PM
KB5012643 pour Windows 11 interrompt les applications .NET Framework 3.5
May 09, 2023 pm 01:07 PM
Cela fait une semaine que nous parlions du nouveau bug du mode sans échec affectant les utilisateurs ayant installé KB5012643 pour Windows 11. Ce problème embêtant n'apparaissait pas sur la liste des problèmes connus publiée par Microsoft le jour du lancement, prenant ainsi tout le monde par surprise. Eh bien, juste au moment où vous pensiez que les choses ne pourraient pas empirer, Microsoft lâche une autre bombe pour les utilisateurs qui ont installé cette mise à jour cumulative. Windows 11 Build 22000.652 pose davantage de problèmes. La société de technologie avertit donc les utilisateurs de Windows 11 qu'ils pourraient rencontrer des problèmes lors du lancement et de l'utilisation de certaines applications .NET Framework 3.5. Cela vous semble familier ? Mais s'il te plaît, ne sois pas surpris
 Comment utiliser le framework Yii3 en php ?
May 31, 2023 pm 10:42 PM
Comment utiliser le framework Yii3 en php ?
May 31, 2023 pm 10:42 PM
À mesure qu’Internet continue de se développer, la demande de développement d’applications Web augmente également. Pour les développeurs, le développement d'applications nécessite un cadre stable, efficace et puissant, qui peut améliorer l'efficacité du développement. Yii est un framework PHP hautes performances de premier plan qui offre des fonctionnalités riches et de bonnes performances. Yii3 est la version nouvelle génération du framework Yii, qui optimise davantage les performances et la qualité du code basé sur Yii2. Dans cet article, nous présenterons comment utiliser le framework Yii3 pour développer des applications PHP.
 Comment utiliser le framework PHP Yii pour développer un système de sauvegarde cloud hautement disponible
Jun 27, 2023 am 09:04 AM
Comment utiliser le framework PHP Yii pour développer un système de sauvegarde cloud hautement disponible
Jun 27, 2023 am 09:04 AM
Avec le développement continu de la technologie du cloud computing, la sauvegarde des données est devenue quelque chose que chaque entreprise doit faire. Dans ce contexte, il est particulièrement important de développer un système de sauvegarde cloud hautement disponible. Le framework PHP Yii est un framework puissant qui peut aider les développeurs à créer rapidement des applications Web hautes performances. Ce qui suit explique comment utiliser le framework Yii pour développer un système de sauvegarde cloud hautement disponible. Conception du modèle de base de données Dans le framework Yii, le modèle de base de données est une partie très importante. Parce que le système de sauvegarde des données nécessite beaucoup de tables et de relations
 Yii2 vs Phalcon : quel framework est le meilleur pour développer des applications de rendu graphique ?
Jun 19, 2023 am 08:09 AM
Yii2 vs Phalcon : quel framework est le meilleur pour développer des applications de rendu graphique ?
Jun 19, 2023 am 08:09 AM
À l’ère actuelle de l’information, le big data, l’intelligence artificielle, le cloud computing et d’autres technologies sont devenus au centre des préoccupations des grandes entreprises. Parmi ces technologies, la technologie de rendu des cartes graphiques, en tant que technologie de traitement graphique haute performance, fait l'objet de plus en plus d'attention. La technologie de rendu des cartes graphiques est largement utilisée dans le développement de jeux, les effets spéciaux de films et de télévision, la modélisation technique et d'autres domaines. Pour les développeurs, choisir un framework adapté à leurs projets est une décision très importante. Parmi les langages actuels, PHP est un langage très dynamique. Quelques excellents frameworks PHP comme Yii2, Ph.





