
1. Qu'est-ce que le HTML ?
Le HTML (hypertext markup Language) est un langage de balisage hypertexte Il est principalement utilisé pour réaliser des pages web. Il permet d'afficher du texte, des images, des vidéos, des sons sur des pages web...
Le HTML ne peut être utilisé qu'à des fins statiques. Page Web
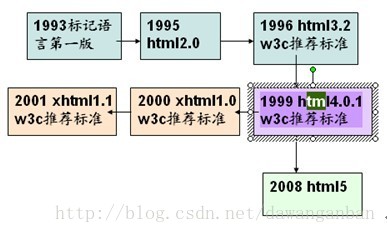
2. Histoire du développement HTML

Le père du HTML-Tim Berners-Lee
Tim Berners-Lee Lee) est né à Londres, en Angleterre, le 8 juin 1955
Pour plus de détails, veuillez consulter : http://blog.csdn.net/chinayaosir/article/details/ 2982025
3. Introduction au W3C
consortium du World Wide Web en chinois signifie Conseil du W3C ou Monde Alliance du Web étendu. Le W3C a été créé en octobre 1994 au laboratoire d'informatique du MIT par Tim Berners-Lee, le père du HTML.
L'organisation W3C est une organisation à but non lucratif qui développe des normes de réseau telles que HTML, XHTML, CSS et XML sont toutes personnalisées par le W3C.
Les entreprises de premier ordre créent des normes
Les entreprises de second ordre créent des services
Les entreprises de troisième ordre fabriquent des produits
Les entreprises de quatrième ordre créent des projets
4. HTML Running
Structure de base du HTML
<html>
<head>
<title>html结构</title>
</head>
<body>
<!--注释-->
</body>
</html>Opération locale (ouvrir directement avec le navigateur)

2. Visite à distance
pour installer un serveur Tomcat pour un accès à distance.
5. Entités symboliques en html

6. Affichage des images et liens
<html>
<head>
<title>html结构</title>
</head>
<body>
<img src="/static/imghw/default1.png" data-src="http://img.my.csdn.net/uploads/201401/06/1389011264_6592.jpg" class="lazy" style="max-width:90%" alt="欢迎关注我的官方公众微信"/>
</body>
</html>
<html>
<head>
<title>html结构</title>
</head>
<body>
<img src="/static/imghw/default1.png" data-src="http://img.my.csdn.net/uploads/201401/06/1389011264_6592.jpg" class="lazy" style="max-width:90%" alt="欢迎关注我的官方公众微信"/>
<a href="http://blog.csdn.net/dawanganban">
<img src="/static/imghw/default1.png" data-src="http://avatar.csdn.net/D/F/D/1_lxq_xsyu.jpg" class="lazy" alt="来点我啊" title="点我啊" style="max-width:90%"/>
</a>
</body>
</html>
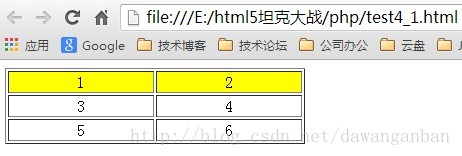
7. Tableau d'affichage
<html>
<head>
<title>html结构</title>
</head>
<body>
<!--宽度可以用像素,也可以用百分比-->
<table border="1px" width="300px">
<tr align="center" bgcolor="yellow">
<td>1</td><td>2</td>
</tr>
<tr align="center">
<td>3</td><td>4</td>
</tr>
<tr align="center">
<td>5</td><td>6</td>
</tr>
<table>
<!--默认文字靠左-->
</body>
</html> 
border : la largeur de la bordure, la valeur par défaut est 0
width="60%" : la largeur du tableau, représentant 60 % du conteneur parent
cellpadding="10" : Indique la distance entre le contenu et la cellule
cellspacing="10" : Indique la distance entre la cellule et les autres cellules
Alignement du tableau :
attribut align : alignement horizontal
attribut valign : alignement vertical
Tableau irrégulier :
attribut colspan : fusionner les cellules horizontales
Attribut rowspan : fusionner les cellules verticales
8. Cadres
En utilisant des cadres, vous pouvez en afficher plusieurs page. Chaque document HTML est appelé un cadre et chaque cadre est indépendant des autres cadres. Inconvénients de l'utilisation des frames :
Les développeurs doivent suivre plus de documents HTML en même temps
Il est difficile d'imprimer la page entière
Balise de structure de cadre (
Balise de structure de cadre (
Chaque frameset définit une série de lignes ou de colonnes
La valeur des lignes/colonnes précise la zone de l'écran occupée par chaque ligne ou colonne
Balise Frame (Frame)
La balise Frame définit le document HTML placé dans chaque cadre.

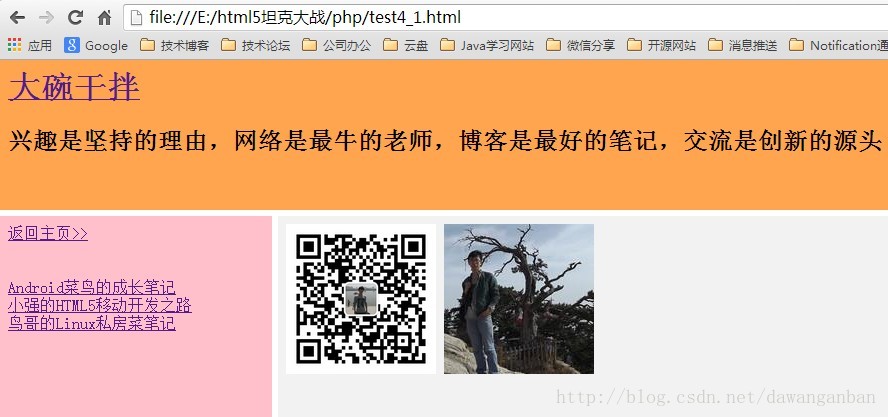
Page principale.html (notez que lors de l'utilisation d'un cadre, la balise body ne peut pas y être utilisée)
<html>
<head>
<title>html结构</title>
</head>
<frameset rows="150,*">
<frame name="frame0" src="title.html" frameborder="0">
<frameset cols="20%,*">
<frame name="frame1" src="a.html" noresize frameborder="0"/>
<frame name="frame2" src="b.html" frameborder="0"/>
</frameset>
</frameset>
</html>noresize="noresize" ne fonctionne pas Étirer chaque image
frameborder="0" Définir la largeur de la bordure sur 0
title.html
<body bgcolor="#FFA54F">
<div id="container">
<div id="header">
<div class="header">
<div id="blog_title">
<h1>
<a href="http://blog.csdn.net/dawanganban">大碗干拌</a></h1>
<h2>兴趣是坚持的理由,网络是最牛的老师,博客是最好的笔记,交流是创新的源头</h2>
<div class="clear">
</div>
</div>
<div class="clear">
</div>
</div>
</div>
</body>a .html
<body bgcolor="pink"> <!--target表示我们点击后,目标指向谁--> <a href="b.html" target="frame2">返回主页>></a><br><br/><br/> <a href="http://blog.csdn.net/column/details/android-growup.html" target="frame2">Android菜鸟的成长笔记</a><br/> <a href="http://blog.csdn.net/column/details/dawanganban-html5.html" target="frame2">小强的HTML5移动开发之路</a><br/> <a href="http://blog.csdn.net/column/details/dawanganban-linux-n.html" target="frame2">鸟哥的Linux私房菜笔记</a><br/> </body>
b.html
<body bgcolor="#F2F2F2">
<img src="/static/imghw/default1.png" data-src="http://img.my.csdn.net/uploads/201401/06/1389011264_6592.jpg" class="lazy" style="max-width:90%" alt="欢迎关注我的官方公众微信"/>
<a href="http://blog.csdn.net/dawanganban">
<img src="/static/imghw/default1.png" data-src="http://avatar.csdn.net/D/F/D/1_lxq_xsyu.jpg" class="lazy" alt="来点我啊" title="点我啊" style="max-width:90%"/>
</a>
</body>Ce qui précède est le contenu du développement mobile HTML5 de Xiaoqiang (11) - liens, images, tableaux, cadres et plus encore. Veuillez payer attention au site PHP chinois (www.php.cn) pour le contenu !
 Quelles sont les méthodes de production de production d'animation html5 ?
Quelles sont les méthodes de production de production d'animation html5 ?
 La différence entre HTML et HTML5
La différence entre HTML et HTML5
 Outils de téléchargement et d'installation Linux courants
Outils de téléchargement et d'installation Linux courants
 utilisation de la commande net use
utilisation de la commande net use
 La fonction du relais intermédiaire
La fonction du relais intermédiaire
 Introduction aux touches de raccourci pour réduire Windows Windows
Introduction aux touches de raccourci pour réduire Windows Windows
 langage c sinon utilisation de l'instruction
langage c sinon utilisation de l'instruction
 La différence entre i5 et i7
La différence entre i5 et i7
 Comment utiliser la fonction axe dans Matlab
Comment utiliser la fonction axe dans Matlab