
Bien que les navigateurs se développent rapidement, les normes des navigateurs sont encore imparfaites. Au début du développement de HTML4 CSS2 JS, le problème qui causait des maux de tête à de nombreux programmeurs était la compatibilité des navigateurs. Il en va de même pour la lecture audio. il n'existe toujours pas de norme pour la lecture vidéo et audio sur les pages Web. Désormais, dans la plupart des navigateurs, l'audio est lu via des plug-ins (tels que les plug-ins Flash). Cependant, tous les navigateurs ne disposent pas de tels plug-ins, ce qui entraîne certains problèmes de lecture audio. La nouvelle norme HTML5 stipule une manière standard d'inclure l'audio via l'élément audio. Examinons cette balise de plus près.
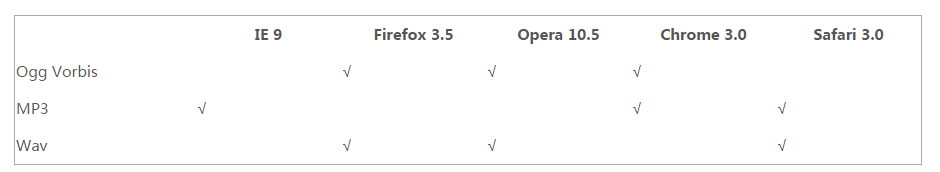
1. Prise en charge des formats audio
Actuellement, l'élément audio prend en charge trois formats audio

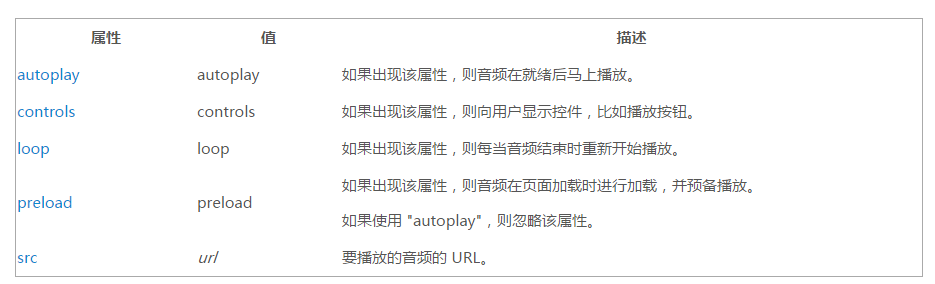
2.
<!DOCTYPE html>
<html>
<body>
<audio src="http://www2.shengda.edu.cn/ytw/gbzx/photo/bgmusic.mp3" controls="controls">
您的浏览器不支持该HTML5标签
</audio>
</body>
</html>
<audio controls="controls"> <source src="song.ogg" type="audio/ogg"> <source src="song.mp3" type="audio/mpeg"> Your browser does not support the audio tag. </audio>

 Comment insérer de l'audio dans ppt
Comment insérer de l'audio dans ppt
 Quelles sont les méthodes de production de production d'animation html5 ?
Quelles sont les méthodes de production de production d'animation html5 ?
 Méthodes et pratiques de traitement audio basées sur Java
Méthodes et pratiques de traitement audio basées sur Java
 La différence entre HTML et HTML5
La différence entre HTML et HTML5
 Quelle devise est l'USD ?
Quelle devise est l'USD ?
 À quel point Snapdragon 8gen2 est-il équivalent à Apple ?
À quel point Snapdragon 8gen2 est-il équivalent à Apple ?
 langbar.chm
langbar.chm
 Comment désactiver l'invite de mise à niveau Win10
Comment désactiver l'invite de mise à niveau Win10