 interface Web
interface Web
 Tutoriel H5
Tutoriel H5
 Le chemin de Xiaoqiang vers le développement mobile HTML5 (17) – HTML5 inline SVG
Le chemin de Xiaoqiang vers le développement mobile HTML5 (17) – HTML5 inline SVG
Le chemin de Xiaoqiang vers le développement mobile HTML5 (17) – HTML5 inline SVG
1. Qu'est-ce que SVG
Les graphiques vectoriels évolutifs sont un format graphique basé sur le langage de balisage extensible (un sous-ensemble du langage de balisage universel standard) utilisé pour décrire les graphiques vectoriels bidimensionnels. Elle est devenue une recommandation du W3C le 14 janvier 2003 par le World Wide Web Consortium SVG.
SVG signifie Scalable Vector Graphics
SVG est utilisé pour définir des graphiques vectoriels pour le Web
SVG utilise le format XML pour définir des graphiques
SVG les images peuvent être agrandies ou redimensionnées sans perdre en qualité graphique
SVG est un standard du World Wide Web Consortium
SVG est conforme aux standards du W3C tels que DOM et XSL Tout un
2. Avantages de SVG
En janvier 2003, SVG 1.1 a été établi comme standard du W3C.
Les organisations impliquées dans la définition du SVG sont : Sun Microsystems, Adobe, Apple, IBM et Kodak.
Par rapport à d'autres formats d'image, les avantages de l'utilisation de SVG sont :
SVG peut être lu et modifié par de nombreux outils (tels que le Bloc-notes)
SVG et JPEG Par rapport à Images GIF, elles sont plus petites et plus compressibles.
SVG est évolutif
Les images SVG peuvent être imprimées avec une haute qualité à n'importe quelle résolution
SVG peut être agrandi sans perte de qualité d'image
Texte dans les images SVG est facultatif et consultable (idéal pour créer des cartes)
SVG peut fonctionner avec la technologie Java
SVG est un standard ouvert
Les fichiers SVG sont du XML pur
Le principal concurrent du SVG est Flash.
Par rapport à Flash, le plus gros avantage du SVG est qu'il est compatible avec d'autres standards (comme XSL et DOM). Flash est une technologie propriétaire qui n'est pas open source.
3. Prise en charge du navigateur
Internet Explorer 9, Firefox, Opera, Chrome et Safari prennent en charge le SVG en ligne.
4. Incorporer du SVG dans des pages HTML
En HTML5, vous pouvez intégrer des éléments SVG directement dans des pages HTML :
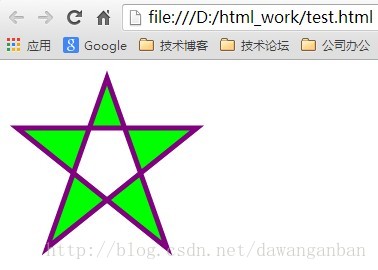
<!DOCTYPE html>
<html>
<body>
<svg xmlns="http://www.w3.org/2000/svg" version="1.1" height="190">
<polygon points="100,10 40,180 190,60 10,60 160,180"
style="fill:lime;stroke:purple;stroke-width:5;fill-rule:evenodd;" />
</svg>
</body>
</html>
5. Méthodes simples et pratiques de SVG
SVG comporte des éléments de forme prédéfinis qui peuvent être utilisés et manipulés par les développeurs :
rectangle
cercle
ellipse
Ligne
Polyligne
Polygone
path
Regardons un exemple de rectangle
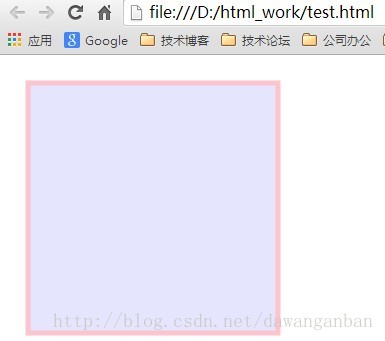
<!DOCTYPE html>
<html>
<body>
<svg xmlns="http://www.w3.org/2000/svg" version="1.1" width="100%" height="100%">
<rect x="20" y="20" width="250" height="250"
style="fill:blue;stroke:pink;stroke-width:5;
fill-opacity:0.1;stroke-opacity:0.9"/>
</svg>
</body>
</html>L'attribut x définit la position gauche du rectangle (par exemple, x="0" définit la distance entre le rectangle et le côté gauche de la fenêtre du navigateur comme étant de 0px)
l'attribut y définit la position supérieure du rectangle ( par exemple, y="0" définit que la distance entre le rectangle et le haut de la fenêtre du navigateur est de 0px)
L'attribut fill-opacity de CSS définit la transparence de la couleur de remplissage ( la plage légale est : 0 - 1)
L'attribut Stroke-opacity de CSS définit la transparence de la couleur du trait (la plage légale est : 0 - 1)

Ce que nous avons utilisé ci-dessus est la balise
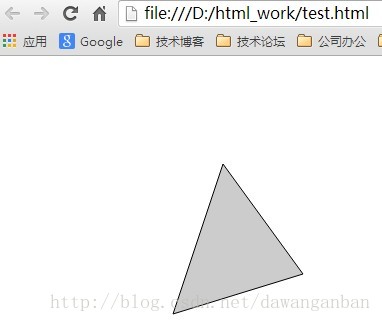
<!DOCTYPE html>
<html>
<body>
<svg width="100%" height="100%" version="1.1"
xmlns="http://www.w3.org/2000/svg">
<polygon points="220,100 300,210 170,250"
style="fill:#cccccc;
stroke:#000000;stroke-width:1"/>
</svg>
</body>
</html>Les coordonnées des trois points sont définies ci-dessus, puis définies La couleur et la méthode de remplissage de la ligne

6. Un exemple de démonstration de SVG

Code source :
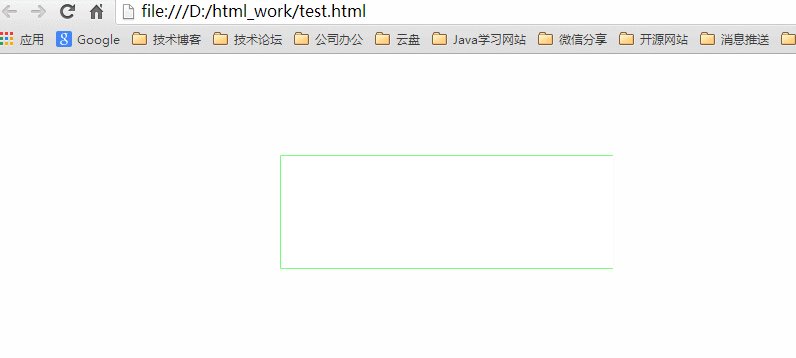
<!DOCTYPE html>
<html>
<body>
<svg width="100%" height="100%" version="1.1"
xmlns="http://www.w3.org/2000/svg">
<rect id="rec" x="300" y="100" width="300" height="100" style="fill:lime">
<animate attributeName="x" attributeType="XML" begin="0s" dur="6s" fill="freeze" from="300" to="0"/>
<animate attributeName="y" attributeType="XML" begin="0s" dur="6s" fill="freeze" from="100" to="0"/>
<animate attributeName="width" attributeType="XML" begin="0s" dur="6s" fill="freeze" from="300" to="800"/>
<animate attributeName="height" attributeType="XML" begin="0s" dur="6s" fill="freeze" from="100" to="300"/>
<animateColor attributeName="fill" attributeType="CSS" from="lime" to="red" begin="2s" dur="4s" fill="freeze"/>
</rect>
<g transform="translate(100,100)">
<text id="TextElement" x="0" y="0" style="font-family:Verdana;font-size:24; visibility:hidden"> It's SVG!
<set attributeName="visibility" attributeType="CSS" to="visible" begin="1s" dur="5s" fill="freeze"/>
<animateMotion path="M 0 0 L 100 100" begin="1s" dur="5s" fill="freeze"/>
<animateColor attributeName="fill" attributeType="CSS" from="red" to="blue" begin="1s" dur="5s" fill="freeze"/>
<animateTransform attributeName="transform" attributeType="XML" type="rotate" from="-30" to="0" begin="1s" dur="5s" fill="freeze"/>
<animateTransform attributeName="transform" attributeType="XML" type="scale" from="1" to="3" additive="sum" begin="1s" dur="5s" fill="freeze"/>
</text>
</g>
</svg>
</body>
</html>Ce qui précède est le contenu de la route de développement mobile HTML5 de Xiaoqiang (17) - HTML5 en ligne SVG. Pour plus de contenu connexe, veuillez faire attention au site Web PHP chinois (www.php.cn) !

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 Bordure de tableau en HTML
Sep 04, 2024 pm 04:49 PM
Bordure de tableau en HTML
Sep 04, 2024 pm 04:49 PM
Guide de la bordure de tableau en HTML. Nous discutons ici de plusieurs façons de définir une bordure de tableau avec des exemples de bordure de tableau en HTML.
 Tableau imbriqué en HTML
Sep 04, 2024 pm 04:49 PM
Tableau imbriqué en HTML
Sep 04, 2024 pm 04:49 PM
Ceci est un guide des tableaux imbriqués en HTML. Nous discutons ici de la façon de créer un tableau dans le tableau ainsi que des exemples respectifs.
 Marge gauche HTML
Sep 04, 2024 pm 04:48 PM
Marge gauche HTML
Sep 04, 2024 pm 04:48 PM
Guide de la marge HTML gauche. Nous discutons ici d'un bref aperçu de la marge gauche HTML et de ses exemples ainsi que de son implémentation de code.
 Disposition du tableau HTML
Sep 04, 2024 pm 04:54 PM
Disposition du tableau HTML
Sep 04, 2024 pm 04:54 PM
Guide de mise en page des tableaux HTML. Nous discutons ici des valeurs de la mise en page des tableaux HTML ainsi que des exemples et des résultats en détail.
 Déplacer du texte en HTML
Sep 04, 2024 pm 04:45 PM
Déplacer du texte en HTML
Sep 04, 2024 pm 04:45 PM
Guide pour déplacer du texte en HTML. Nous discutons ici d'une introduction, du fonctionnement des balises de sélection avec la syntaxe et des exemples à implémenter.
 Liste ordonnée HTML
Sep 04, 2024 pm 04:43 PM
Liste ordonnée HTML
Sep 04, 2024 pm 04:43 PM
Guide de la liste ordonnée HTML. Ici, nous discutons également de l'introduction de la liste et des types HTML ordonnés ainsi que de leur exemple respectivement.
 Bouton HTML onclick
Sep 04, 2024 pm 04:49 PM
Bouton HTML onclick
Sep 04, 2024 pm 04:49 PM
Guide du bouton HTML onclick. Nous discutons ici de leur introduction, de leur fonctionnement, des exemples et de l'événement onclick dans divers événements respectivement.
 Espace réservé d'entrée HTML
Sep 04, 2024 pm 04:54 PM
Espace réservé d'entrée HTML
Sep 04, 2024 pm 04:54 PM
Guide de l'espace réservé de saisie HTML. Nous discutons ici des exemples d'espace réservé d'entrée HTML ainsi que des codes et des sorties.





