 interface Web
interface Web
 Tutoriel H5
Tutoriel H5
 Route de développement mobile HTML5 de Xiaoqiang (19) - Stockage local HTML5 (stockage local)
Route de développement mobile HTML5 de Xiaoqiang (19) - Stockage local HTML5 (stockage local)
Route de développement mobile HTML5 de Xiaoqiang (19) - Stockage local HTML5 (stockage local)
1. L'historique de développement du stockage du navigateur
Il existe de nombreuses solutions de stockage local, telles que Flash SharedObject, Google Gears, Cookie, DOM Storage, User Data, window.name, Silverlight, Open Database, etc. .
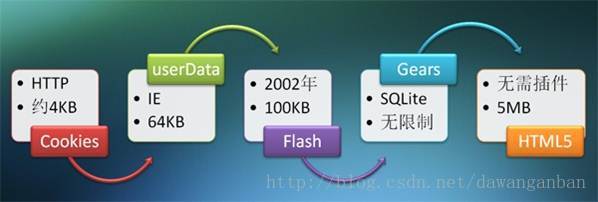
Empruntez une photo sur Internet pour jeter un œil aux solutions de stockage local grand public actuelles :

Les cookies : sont largement utilisés sur le Web, mais ont limitations très limitées Évidemment, la capacité est trop petite. Certains sites désactiveront les cookies pour des raisons de sécurité. Les cookies ne sont pas aussi sûrs qu'on l'imagine. Le contenu du cookie sera envoyé au serveur avec la demande de page.
Flash SharedObject : le module de magasin de Kissy est utilisé pour appeler Flash SharedObject. L'avantage de Flash SharedObject est qu'il a une capacité modérée et qu'il n'y a pratiquement aucun problème de compatibilité. L'inconvénient est qu'il nécessite l'introduction de fichiers swf et js spécifiques dans la page, ce qui ajoute une charge supplémentaire et est fastidieux à traiter sur certaines machines ; un environnement d'exploitation flash.
Google Gears : la solution hors ligne de Google a cessé de se mettre à jour. La recommandation officielle est d'utiliser la solution HTML5 localStorage.
Données utilisateur : il s'agit d'un espace de stockage spécialement ouvert par Microsoft dans le système pour IE, il ne prend donc en charge que la combinaison de Windows IE. Le test réel était sur 2000 (IE5.5), XP (IE6, IE7), Vista Il peut être utilisé normalement sous (IE7). Sous XP, il se trouve généralement dans C:Documents and Settings nom d'utilisateur UserData, et parfois il se trouve dans C:Documents and Settings nom d'utilisateur Application DataMicrosoftInternet ExplorerUserData. Sous Vista, il se trouve dans C:Users usernameAppDataRoamingMicrosoftInternet ExplorerUserData ; la limite de taille d'un seul fichier est de 128 Ko, un total de 1 024 Ko de fichiers peuvent être enregistrés sous un seul nom de domaine et il ne devrait y avoir aucune limite sur le nombre de fichiers. Dans les sites restreints, ces deux valeurs sont respectivement de 64 Ko et 640 Ko, donc si diverses circonstances sont prises en compte, il est préférable de contrôler un seul fichier en dessous de 64 Ko.
localStorage : Par rapport aux solutions de stockage local ci-dessus, localStorage a ses propres avantages : grande capacité, facile à utiliser, puissant, support natif ; l'inconvénient est une mauvaise compatibilité (chrome, safari, firefox, IE 9, IE8) tous prennent en charge localStorage, principalement non pris en charge par les versions inférieures à IE8) et moins sécurisés (veuillez donc ne pas utiliser localStorage pour enregistrer des informations sensibles).
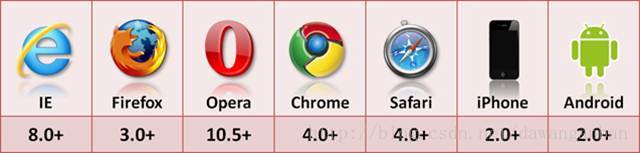
La compatibilité des navigateurs localStorage en HTML5 est la suivante :

2. L'opération HTML5 localStorage utilise
En HTML5, le stockage local est un attribut de fenêtre, incluant localStorage et sessionStorage. La différence entre les deux doit être clairement identifiable à partir du nom. ce dernier accompagne uniquement la session et disparaît une fois la fenêtre fermée. L'utilisation des deux est exactement la même.
Auparavant, tout cela se faisait via des cookies. Mais les cookies ne conviennent pas au stockage de grandes quantités de données car ils sont transmis à chaque requête au serveur, ce qui les rend lents et inefficaces.
En HTML5, les données ne sont pas transmises à chaque requête du serveur, mais ne sont utilisées que sur demande. Il permet de stocker de grandes quantités de données sans affecter les performances du site Web.
Pour différents sites Web, les données sont stockées dans différentes zones et un site Web ne peut accéder qu'à ses propres données.
HTML5 utilise JavaScript pour stocker et accéder aux données.
Les données stockées par la méthode localStorage n'ont pas de limite de temps. Les données sont toujours disponibles après le jour, la semaine ou l'année suivante. localStorage dispose de trois méthodes pour configurer et accéder au stockage local.
localStorage.t1 ="Grand bol de mélange sec"
localStorage["t2"]="HTML5";
localStorage .setItem("t3","http://blog.csdn.NET/dawanganban");
localStorage.t1 ;
localStorage["t2"];
localStorage.getItem("t3");
<!DOCTYPE HTML>
<html>
<head>
<meta charset="urf-8"/>
</head>
<body>
<script type="text/javascript">
//判断浏览器是否支持本地存储
if(window.localStorage){
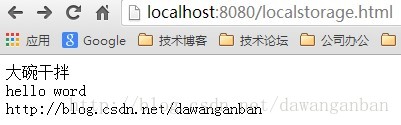
localStorage.t1="大碗干拌";
document.write(localStorage.t1);
localStorage['t2']="<br/>hello word"
document.write(localStorage.t2);
localStorage.setItem("t3", "<br/>http://blog.csdn.net/dawanganban");
document.write(localStorage.t3);
}else{
alert("你的浏览器不支持");
}
</script>
</body>
</html>Commentez les trois lignes de code d'affectation ci-dessus et vous obtiendrez trouver les données. Elles peuvent toujours être affichées sur le navigateur.

En plus de gérer l'affectation et la récupération ci-dessus, localStorage a également les utilisations suivantes :
localStorage.removeItem(); //Clear
localStorage.clear() //Effacer tout
localStorage.length //Combien de clés obtenir
localStorage. key() //Obtenir le contenu de la clé stockée
<!DOCTYPE HTML>
<html>
<head>
<meta charset="urf-8"/>
</head>
<body>
<script type="text/javascript">
//判断浏览器是否支持本地存储
if(window.localStorage){
//先清除一下
localStorage.clear();
localStorage.t1="大碗干拌";
document.write(localStorage.t1);
localStorage['t2']="<br/>hello word"
document.write(localStorage.t2);
localStorage.setItem("t3", "<br/>http://blog.csdn.net/dawanganban");
document.write(localStorage.t3);
//清除t2 全部清除用clear
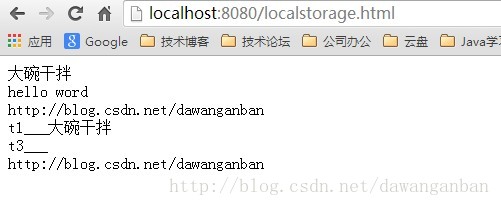
localStorage.removeItem("t2");
for(var i=0;i<localStorage.length;i++){
document.write("<br/>" + localStorage.key(i) + "___"+localStorage.getItem(localStorage.key(i)));
}
}else{
alert("你的浏览器不支持");
}
</script>
</body>
</html>
Ce qui précède est la route de développement mobile HTML5 de Xiaoqiang (19) - Stockage local HTML5 (stockage local ) Contenu, veuillez faire attention au site Web PHP chinois (www.php.cn) pour plus de contenu connexe !

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Bordure de tableau en HTML
Sep 04, 2024 pm 04:49 PM
Bordure de tableau en HTML
Sep 04, 2024 pm 04:49 PM
Guide de la bordure de tableau en HTML. Nous discutons ici de plusieurs façons de définir une bordure de tableau avec des exemples de bordure de tableau en HTML.
 Marge gauche HTML
Sep 04, 2024 pm 04:48 PM
Marge gauche HTML
Sep 04, 2024 pm 04:48 PM
Guide de la marge HTML gauche. Nous discutons ici d'un bref aperçu de la marge gauche HTML et de ses exemples ainsi que de son implémentation de code.
 Tableau imbriqué en HTML
Sep 04, 2024 pm 04:49 PM
Tableau imbriqué en HTML
Sep 04, 2024 pm 04:49 PM
Ceci est un guide des tableaux imbriqués en HTML. Nous discutons ici de la façon de créer un tableau dans le tableau ainsi que des exemples respectifs.
 Disposition du tableau HTML
Sep 04, 2024 pm 04:54 PM
Disposition du tableau HTML
Sep 04, 2024 pm 04:54 PM
Guide de mise en page des tableaux HTML. Nous discutons ici des valeurs de la mise en page des tableaux HTML ainsi que des exemples et des résultats en détail.
 Espace réservé d'entrée HTML
Sep 04, 2024 pm 04:54 PM
Espace réservé d'entrée HTML
Sep 04, 2024 pm 04:54 PM
Guide de l'espace réservé de saisie HTML. Nous discutons ici des exemples d'espace réservé d'entrée HTML ainsi que des codes et des sorties.
 Liste ordonnée HTML
Sep 04, 2024 pm 04:43 PM
Liste ordonnée HTML
Sep 04, 2024 pm 04:43 PM
Guide de la liste ordonnée HTML. Ici, nous discutons également de l'introduction de la liste et des types HTML ordonnés ainsi que de leur exemple respectivement.
 Déplacer du texte en HTML
Sep 04, 2024 pm 04:45 PM
Déplacer du texte en HTML
Sep 04, 2024 pm 04:45 PM
Guide pour déplacer du texte en HTML. Nous discutons ici d'une introduction, du fonctionnement des balises de sélection avec la syntaxe et des exemples à implémenter.
 Bouton HTML onclick
Sep 04, 2024 pm 04:49 PM
Bouton HTML onclick
Sep 04, 2024 pm 04:49 PM
Guide du bouton HTML onclick. Nous discutons ici de leur introduction, de leur fonctionnement, des exemples et de l'événement onclick dans divers événements respectivement.





