
Dans l'article précédent « La route de développement mobile HTML5 de Xiaoqiang (2) - Nouvelles fonctionnalités de HTML5 », nous avons présenté la fonction de géolocalisation de HTML5. Dans cet article, nous en apprendrons davantage sur la façon d'utiliser cette fonction.
L'API de géolocalisation HTML5 est utilisée pour obtenir la localisation géographique de l'utilisateur.
Étant donné que cette fonctionnalité peut porter atteinte à la vie privée de l'utilisateur, les informations de localisation de l'utilisateur ne sont pas disponibles sauf accord de l'utilisateur, et le navigateur affichera une boîte de rappel lors de l'utilisation de cette fonctionnalité.
1. Plusieurs méthodes de géolocalisation
Adresse IP, GPS, Wifi, GSM/CDMA
2. Processus d'acquisition de localisation géographique
1. L'utilisateur ouvre une application Web qui doit obtenir la localisation géographique.
2. L'application demande l'emplacement géographique au navigateur, et le navigateur affiche une requête demandant à l'utilisateur s'il doit partager l'emplacement géographique.
3. En supposant que l'utilisateur le permet, le navigateur interrogera les informations pertinentes sur l'appareil.
4. Le navigateur envoie des informations pertinentes à un serveur de localisation fiable, et le serveur renvoie l'emplacement géographique spécifique.
3. Prise en charge du navigateur
IE9.0, FF3.5, Safari5.0, Chrome5.0, Opera10.6 prennent en charge la géolocalisation.
Remarque : pour les appareils dotés d'un GPS, tels que l'iPhone (IPhone3.0, Android2.0), le positionnement géographique est plus précis.
4. Méthodes de positionnement géographique en HTML5
L'API de géolocalisation existe dans l'objet navigateur et ne contient que 3 méthodes :
1. getCurrentPosition //Position actuelle
2. watchPosition //Position de surveillance
3. clearWatch //Effacer la surveillance
5. Méthode de géolocalisation getCurrentPosition()
<!DOCTYPE html>
<html>
<body>
<p id="demo">点击这个按钮,获得您的坐标:</p>
<button onclick="getLocation()">试一下</button>
<script>
var x=document.getElementById("demo");
function getLocation(){
if (navigator.geolocation){ //判断是否支持地理定位
//如果支持,则运行getCurrentPosition()方法。
navigator.geolocation.getCurrentPosition(showPosition);
}else{
//如果不支持,则向用户显示一段消息
x.innerHTML="Geolocation is not supported by this browser.";
}
}
//获取经纬度并显示
function showPosition(position){
x.innerHTML="Latitude: " + position.coords.latitude +
"<br />Longitude: " + position.coords.longitude;
}
</script>
</body>
</html>
La méthode getCurrentPosition(success, error, option) peut avoir jusqu'à trois paramètres :
Le premier paramètre de la méthode getCurrentPosition() rappelle un showPosition ( ) et transmettez les informations de localisation à cette fonction, obtenez les informations de localisation de cette fonction et affichez-les. Le deuxième paramètre de la méthode
getCurrentPostion() est utilisé pour gérer les informations d'erreur. qui ne parvient pas à obtenir les informations de localisation.
Le troisième paramètre de la méthode getCurrentPostion() est l'élément de configuration. Ce paramètre est un objet et affecte les détails de l'obtention de la position.
<!DOCTYPE html>
<html>
<body>
<p id="demo">点击这个按钮,获得您的坐标:</p>
<button onclick="getLocation()">试一下</button>
<script>
var x=document.getElementById("demo");
function getLocation(){
if (navigator.geolocation){ //判断是否支持地理定位
//如果支持,则运行getCurrentPosition()方法。
navigator.geolocation.getCurrentPosition(showPosition,showError);
}else{
//如果不支持,则向用户显示一段消息
x.innerHTML="Geolocation is not supported by this browser.";
}
}
//获取经纬度并显示
function showPosition(position){
x.innerHTML="Latitude: " + position.coords.latitude +
"<br />Longitude: " + position.coords.longitude;
}
//错误处理函数
function showError(error){
switch(error.code) //错误码
{
case error.PERMISSION_DENIED: //用户拒绝
x.innerHTML="User denied the request for Geolocation."
break;
case error.POSITION_UNAVAILABLE: //无法提供定位服务
x.innerHTML="Location information is unavailable."
break;
case error.TIMEOUT: //连接超时
x.innerHTML="The request to get user location timed out."
break;
case error.UNKNOWN_ERROR: //未知错误
x.innerHTML="An unknown error occurred."
break;
}
}
</script>
</body>
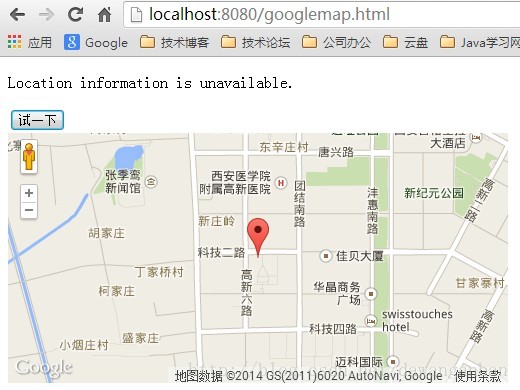
</html>6. Afficher les résultats dans Google Maps
<!DOCTYPE html>
<html>
<body>
<p id="demo">点击这个按钮,获得您的位置:</p>
<button onclick="getLocation()">试一下</button>
<div id="mapholder"></div>
<script src="http://maps.google.com/maps/api/js?sensor=false"></script>
<script>
var x=document.getElementById("demo");
function getLocation(){
if (navigator.geolocation){
navigator.geolocation.getCurrentPosition(showPosition,showError);
}else{
x.innerHTML="Geolocation is not supported by this browser.";
}
}
function showPosition(position){
lat=position.coords.latitude;
lon=position.coords.longitude;
latlon=new google.maps.LatLng(lat, lon)
mapholder=document.getElementById('mapholder')
mapholder.style.height='250px';
mapholder.style.width='500px';
var myOptions={
center:latlon,zoom:14,
mapTypeId:google.maps.MapTypeId.ROADMAP,
mapTypeControl:false,
navigationControlOptions:{style:google.maps.NavigationControlStyle.SMALL}
};
var map=new google.maps.Map(document.getElementById("mapholder"),myOptions);
var marker=new google.maps.Marker({position:latlon,map:map,title:"You are here!"});
}
function showError(error){
switch(error.code){
case error.PERMISSION_DENIED:
x.innerHTML="User denied the request for Geolocation."
break;
case error.POSITION_UNAVAILABLE:
x.innerHTML="Location information is unavailable."
break;
case error.TIMEOUT:
x.innerHTML="The request to get user location timed out."
break;
case error.UNKNOWN_ERROR:
x.innerHTML="An unknown error occurred."
break;
}
}
</script>
</body>
</html>
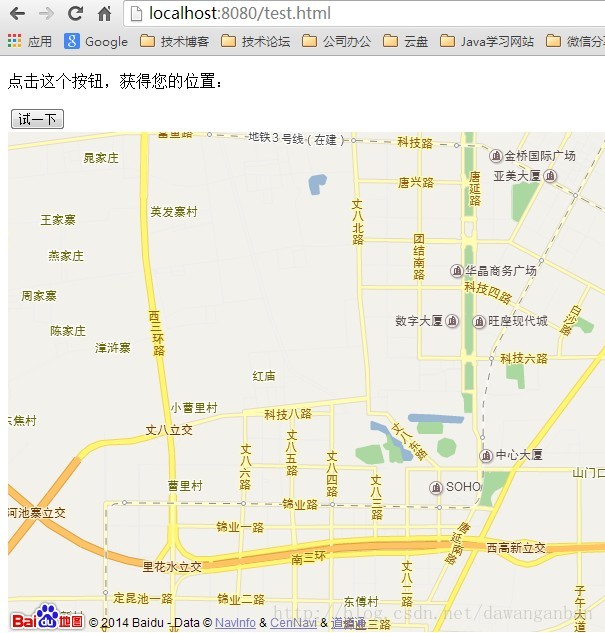
7. Afficher les résultats dans Baidu Maps
6. 🎜>1. Accédez à Baidu Developer pour obtenir la clé d'affichage de la carte
http://developer.baidu.com/map/jshome.htm
<!DOCTYPE html>
<html>
<body>
<p id="demo">点击这个按钮,获得您的位置:</p>
<button onclick="getLocation()">试一下</button>
<div id="mapholder" style="width:600px;height:500px;"></div>
<script type="text/javascript" src="http://api.map.baidu.com/api?v=2.0&ak=你自己的密钥"></script>
<script>
var x=document.getElementById("demo");
function getLocation(){
if (navigator.geolocation){
navigator.geolocation.getCurrentPosition(showPosition,showError);
}else{
x.innerHTML="Geolocation is not supported by this browser.";
}
}
function showPosition(position){
//alert(position.coords.longitude + " ___ " + position.coords.latitude);
// 百度地图API功能
var map = new BMap.Map("mapholder"); // 创建Map实例
var point = new BMap.Point(position.coords.longitude, position.coords.latitude); // 创建点坐标
map.centerAndZoom(point,15); // 初始化地图,设置中心点坐标和地图级别。
map.enableScrollWheelZoom();
}
function showError(error){
switch(error.code){
case error.PERMISSION_DENIED:
x.innerHTML="User denied the request for Geolocation."
break;
case error.POSITION_UNAVAILABLE:
x.innerHTML="Location information is unavailable."
break;
case error.TIMEOUT:
x.innerHTML="The request to get user location timed out."
break;
case error.UNKNOWN_ERROR:
x.innerHTML="An unknown error occurred."
break;
}
}
</script>
</body>
</html>
Remarque : si vous copiez le code ci-dessus, veuillez remplacer « votre propre clé » par la clé appliquée dans le Centre de développement Baidu
8. Méthode getCurrentPosition() - renvoie les données
Propriété
Description
coords.latitude Nombre décimal Latitude
coords.longitude Longitude sous forme de nombre décimal
coords.accuracy Précision de la position
coords.altitude Altitude, en mètres au-dessus du niveau de la mer
altitudePrecision. La précision de l'altitude du lieu
coords.heading Direction, en degrés par rapport au nord géographique
coords.speed Vitesse, en mètres par seconde
Vous pouvez également obtenir la localisation géographique (uniquement pris en charge par Firefox)
p.address .country Pays
p.address.region Province
9. Emplacement de surveillance (dans les appareils mobiles)
watchPosition() - Renvoie la position actuelle de l'utilisateur et continue de renvoyer les positions mises à jour à mesure que l'utilisateur se déplace (comme un GPS dans une voiture).
clearWatch() - Arrêter la méthode watchPosition()
L'exemple suivant montre la méthode watchPosition()
watchPosition agit comme un tracker associé à clearWatch.
watchPosition et clearWatch fonctionnent un peu comme setInterval et clearInterval.
varwatchPositionId =navigator.geolocation.watchPosition(success_callback,error_callback,options);
<🎜>navigator.geolocation.clearWatch(watchPositionId );<🎜><!DOCTYPE html>
<html>
<body>
<p id="demo">点击这个按钮,获得您的坐标:</p>
<button onclick="getLocation()">试一下</button>
<script>
var x=document.getElementById("demo");
function getLocation()
{
if (navigator.geolocation)
{
navigator.geolocation.watchPosition(showPosition);
}
else{x.innerHTML="Geolocation is not supported by this browser.";}
}
function showPosition(position)
{
x.innerHTML="Latitude: " + position.coords.latitude +
"<br />Longitude: " + position.coords.longitude;
}
</script>
</body>
</html>以上就是 小强的HTML5移动开发之路(18)——HTML5地理定位的内容,更多相关内容请关注PHP中文网(www.php.cn)!
 Quelles sont les méthodes de production de production d'animation html5 ?
Quelles sont les méthodes de production de production d'animation html5 ?
 La différence entre HTML et HTML5
La différence entre HTML et HTML5
 Le système informatique est composé de
Le système informatique est composé de
 Comment résoudre le problème de l'impossibilité de créer un nouveau dossier dans Win7
Comment résoudre le problème de l'impossibilité de créer un nouveau dossier dans Win7
 NumberFormatException
NumberFormatException
 Quels sont les quatre principaux modèles d'E/S en Java ?
Quels sont les quatre principaux modèles d'E/S en Java ?
 Le cœur du logiciel du système informatique
Le cœur du logiciel du système informatique
 La différence entre un routeur et un chat
La différence entre un routeur et un chat