 interface Web
interface Web
 Tutoriel H5
Tutoriel H5
 Le chemin de Xiaoqiang vers le développement mobile HTML5 (20) - HTML5 Web SQL Database
Le chemin de Xiaoqiang vers le développement mobile HTML5 (20) - HTML5 Web SQL Database
Le chemin de Xiaoqiang vers le développement mobile HTML5 (20) - HTML5 Web SQL Database
1. Introduction à la base de données Web
L'API de base de données WebSQL n'est en fait pas un composant de la spécification HTML5, mais une spécification distincte. Il manipule la base de données du client via un ensemble d'API. Safari, Chrome, Firefox, Opera et d'autres navigateurs grand public prennent déjà en charge la base de données WebSQL
La base de données WebSQL comporte trois méthodes principales :
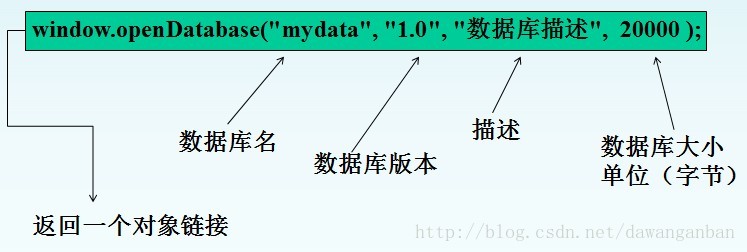
1) Ouvrez la base de données, méthode openDatabase() :
Cette méthode crée un objet de base de données, soit en utilisant une base de données existante, soit en créant une nouvelle base de données.
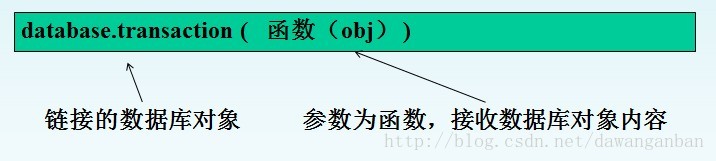
2) Méthode Transaction transaction() :
Cette méthode peut être utilisée pour contrôler le traitement des transactions, effectuer des opérations de validation ou des opérations de restauration.
3) Méthode Exécuter la commande SQL executeSql() :
Cette méthode est utilisée pour exécuter des requêtes SQL.
2. Le fonctionnement de la base de données Web utilise
1) Ouvrez la méthode openDatabase() de la base de données :
Cette méthode crée un objet de base de données. Vous pouvez utiliser une base de données existante ou créer une nouvelle base de données.

2) Méthode Transaction transaction() :
Cette méthode peut être utilisée pour contrôler le traitement des transactions, effectuer des opérations de validation ou des opérations de restauration.

3) Méthode d'exécution de la commande SQL executeSql() :
Cette méthode est utilisée pour exécuter des requêtes SQL.

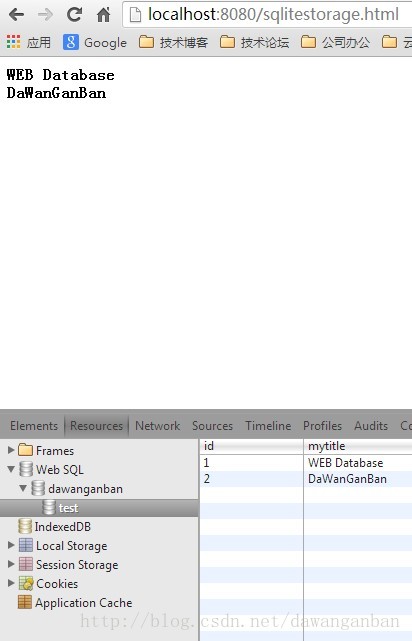
3. Exemples
<!DOCTYPE HTML>
<html>
<head>
<meta charset="urf-8"/>
</head>
<body>
<script type="text/javascript">
//创建数据库
var db = window.openDatabase("dawanganban", "1.0","数据库描述",20000);
//创建数据表
db.transaction(function(tx) {
tx.executeSql("CREATE TABLE test (id int UNIQUE, mytitle TEXT, timestamp REAL)");
});
//插入数据
db.transaction(function(tx) {
tx.executeSql("INSERT INTO test (id, mytitle, timestamp) values(?, ?, ?)", [1, "WEB Database", new Date().getTime()], null, null);
});
//插入数据
db.transaction(function(tx) {
tx.executeSql("INSERT INTO test (id, mytitle, timestamp) values(?, ?, ?)", [2, "DaWanGanBan", new Date().getTime()], null, null);
});
//删除数据
/*
db.transaction(function(tx){
tx.executeSql("DELETE FROM test where mytitle=?",["WEB Database"],null,null);
});
*/
//db.transaction(function(tx) {
// tx.executeSql("DROP TABLE qqs");
//})
//db.transaction(function(tx) {
// tx.executeSql("update test set mytitle=? where mytitle = 'fsafdsaf'",['xp'],null,null);
//});
//查询数据
db.transaction(function(tx) {
tx.executeSql("SELECT * FROM test", [],
function(tx, result) {
for(var i = 0; i < result.rows.length; i++){
document.write('<b>' + result.rows.item(i)['mytitle'] + '</b><br />');
}
}, function(){
alert("error");
});
});
</script>
</body>
</html>
Ce qui précède est le chemin de développement mobile HTML5 de Xiaoqiang (20 ) ——Contenu de la base de données HTML5 Web SQL, veuillez faire attention au site Web PHP chinois (www.php.cn) pour plus de contenu connexe !

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Bordure de tableau en HTML
Sep 04, 2024 pm 04:49 PM
Bordure de tableau en HTML
Sep 04, 2024 pm 04:49 PM
Guide de la bordure de tableau en HTML. Nous discutons ici de plusieurs façons de définir une bordure de tableau avec des exemples de bordure de tableau en HTML.
 Marge gauche HTML
Sep 04, 2024 pm 04:48 PM
Marge gauche HTML
Sep 04, 2024 pm 04:48 PM
Guide de la marge HTML gauche. Nous discutons ici d'un bref aperçu de la marge gauche HTML et de ses exemples ainsi que de son implémentation de code.
 Tableau imbriqué en HTML
Sep 04, 2024 pm 04:49 PM
Tableau imbriqué en HTML
Sep 04, 2024 pm 04:49 PM
Ceci est un guide des tableaux imbriqués en HTML. Nous discutons ici de la façon de créer un tableau dans le tableau ainsi que des exemples respectifs.
 Disposition du tableau HTML
Sep 04, 2024 pm 04:54 PM
Disposition du tableau HTML
Sep 04, 2024 pm 04:54 PM
Guide de mise en page des tableaux HTML. Nous discutons ici des valeurs de la mise en page des tableaux HTML ainsi que des exemples et des résultats en détail.
 Espace réservé d'entrée HTML
Sep 04, 2024 pm 04:54 PM
Espace réservé d'entrée HTML
Sep 04, 2024 pm 04:54 PM
Guide de l'espace réservé de saisie HTML. Nous discutons ici des exemples d'espace réservé d'entrée HTML ainsi que des codes et des sorties.
 Liste ordonnée HTML
Sep 04, 2024 pm 04:43 PM
Liste ordonnée HTML
Sep 04, 2024 pm 04:43 PM
Guide de la liste ordonnée HTML. Ici, nous discutons également de l'introduction de la liste et des types HTML ordonnés ainsi que de leur exemple respectivement.
 Déplacer du texte en HTML
Sep 04, 2024 pm 04:45 PM
Déplacer du texte en HTML
Sep 04, 2024 pm 04:45 PM
Guide pour déplacer du texte en HTML. Nous discutons ici d'une introduction, du fonctionnement des balises de sélection avec la syntaxe et des exemples à implémenter.
 Bouton HTML onclick
Sep 04, 2024 pm 04:49 PM
Bouton HTML onclick
Sep 04, 2024 pm 04:49 PM
Guide du bouton HTML onclick. Nous discutons ici de leur introduction, de leur fonctionnement, des exemples et de l'événement onclick dans divers événements respectivement.





