
Lors de l'utilisation du fichier css html js dans le projet dans un projet iOS, vous rencontrerez parfois un problème avec l'erreur de chemin de référence, provoquant l'échec du chargement du fichier image css html js.
Ensuite, la méthode de fonctionnement correcte pour importer les fichiers liés à H5 est la suivante, de sorte qu'il n'y ait aucune situation où les fichiers de ressources ne peuvent pas être importés et utilisés normalement.
1. iOS utilise le contrôle webView pour charger du html5 local ou du html5 sur le réseau
Explication : Dans l'article, j'explique principalement le contrôle webView pour charger du html5 local Quant au chargement du html5 réseau. , c'est pareil ! Il suffit de récupérer le code html5 depuis l'interface réseau !
Travail de préparation
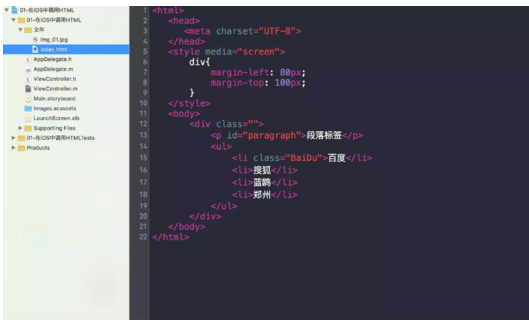
1>. Tout d'abord, vous pouvez glisser et déposer le fichier html écrit dans le répertoire du projet iOS
Comme le montre la figure ci-dessous :

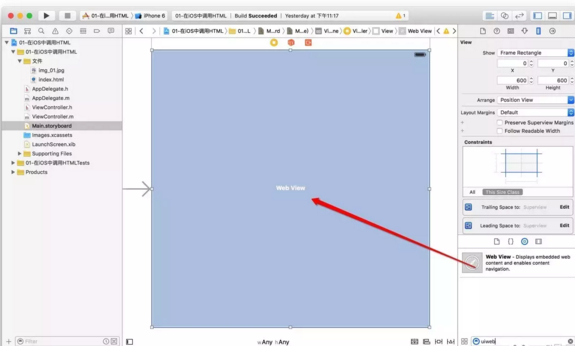
2>. Dans le projet Xcode, faites glisser un contrôle UIWebView dans le storyboard pour une utilisation facile plus tard
Comme indiqué ci-dessous :

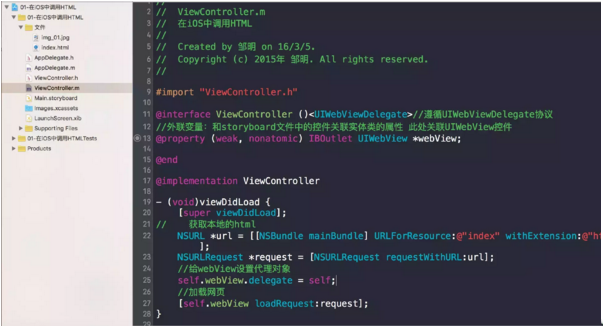
3>. Définissez le contrôleur comme proxy de webView et respectez le protocole ; utilisez le contrôle webView pour charger le HTML5 local ; 🎜>
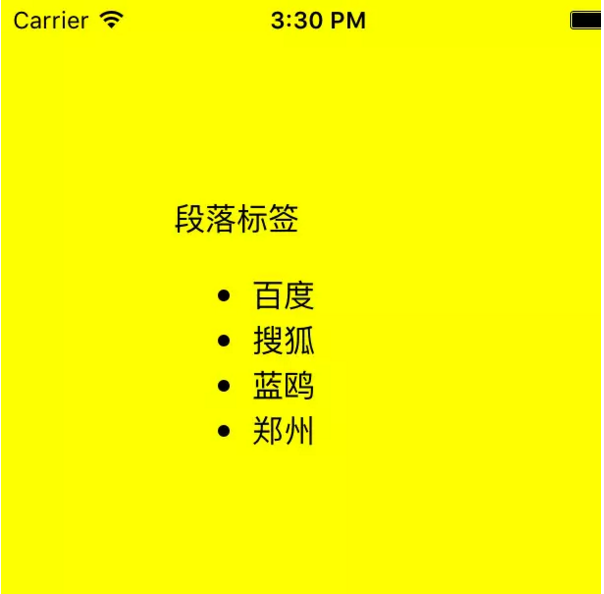
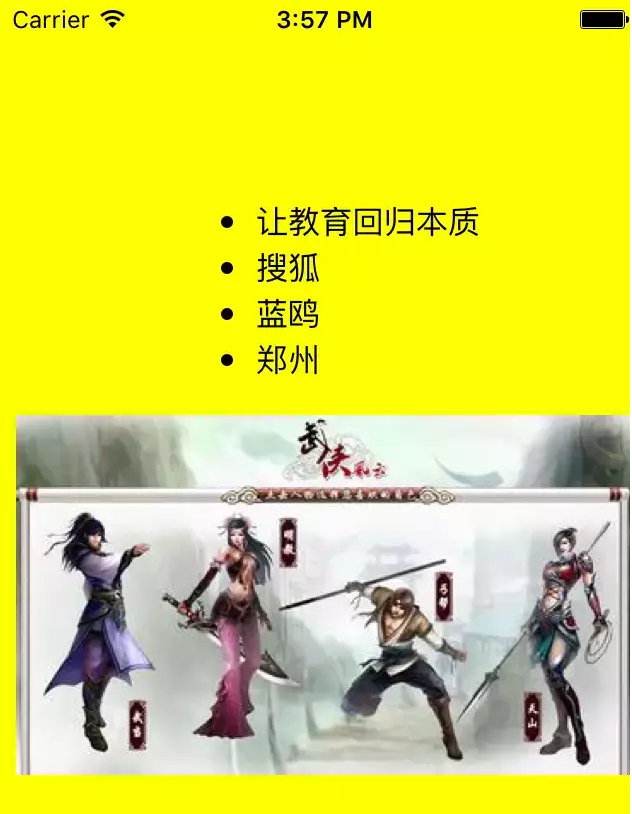
4>. Enfin, nous utilisons le simulateur iOS pour voir l'effet du projet après son exécution (ici, afin de permettre à tout le monde de voir plus clairement l'effet du simulateur, j'ai changé la couleur d'arrière-plan de la page en jaune. Je parlerai plus tard de la façon de modifier la couleur d'arrière-plan de la page UIWebView);
 Modifier le contenu html5 dans iOS
Modifier le contenu html5 dans iOS
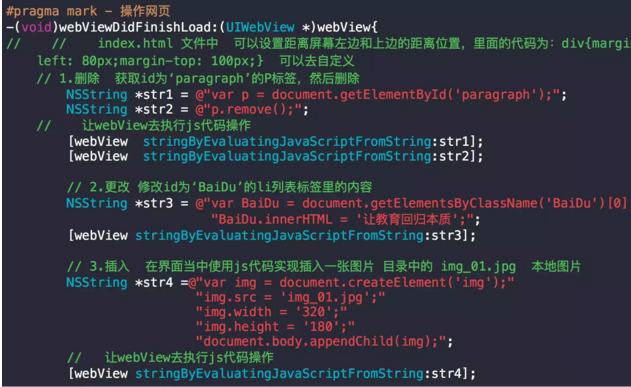
Implémenter la méthode proxy webViewDidFinishLoad : pour faire fonctionner la page Web, et faire fonctionner les balises en html5 (ajouter, supprimer, modifier et vérifier) dans la méthode proxy ;
Code Les opérations dans sont les suivantes :
Réexécutez le projet et jetons un œil aux changements d'effet dans le simulateur :
 Quelques étapes pour utiliser html5 dans iOS :
Quelques étapes pour utiliser html5 dans iOS :
1. Utilisez le contrôle webView pour charger du html5 ou du html5 local sur le réseau
2. vers webView L'objet proxy de l'agent et respecter le protocole ;
3. Utilisez le sélecteur de classe ou le sélecteur d'identifiant ou le sélecteur de balise pour sélectionner la balise à utiliser ; obtenu La balise est convertie en chaîne ;
5. webView appelle la méthode stringByEvaluatingJavaScriptFromString pour exécuter le code js
Faites attention au scénario d'application de modification du contenu html5 : par exemple, charger un lien sur Internet, mais si vous ne voulez pas une certaine balise de lien, utilisez cette méthode proxy pour obtenir la balise, puis supprimez-la ou modifiez le texte d'affichage de la balise
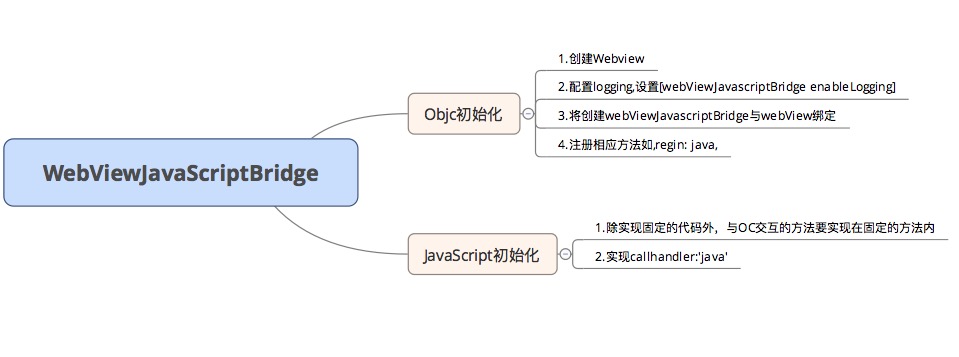
; Interaction entre iOS, Html5 et JSLe premier framework utilisé est WebViewJavascriptBridge L'utilisation de ce framework peut faciliter l'interaction entre iOS et JS
1. 🎜> 2. Utiliser côté IOS
3. Utiliser côté Javascript 4. Faites attention 
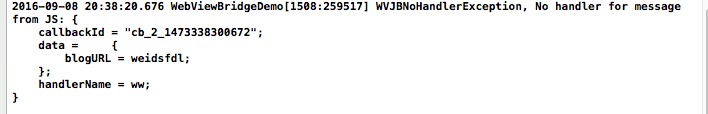
当出现这样的提示的话,说明JS那边已经实现了名字为‘ww’的方法,但是iOS这边没有注册,

具体实现是:
[self.bridgeregisterHandler:@"ww"handler:^(id data, WVJBResponseCallback responseCallback) {
NSLog(@"js call getBlogNameFromObjC, data from js is %@", data);
if (responseCallback) {
// 反馈给JS
responseCallback(@{@"blogName": @"星仔"});
}
}];
2. 当在push或者说页面消失的时候,将bridge对象置为空。
五,防止WebView长按实现的方法
- (void)webViewDidFinishLoad:(UIWebView *)webView{
// 禁用 页面元素选择
[webView stringByEvaluatingJavaScriptFromString:@"document.documentElement.style.webkitUserSelect='none';"];
// 禁用 长按弹出ActionSheet
[webView stringByEvaluatingJavaScriptFromString:@"document.documentElement.style.webkitTouchCallout='none';"];
} Formules de permutation et de combinaison couramment utilisées
Formules de permutation et de combinaison couramment utilisées
 Heure de lancement prévue de l'iPhone 16
Heure de lancement prévue de l'iPhone 16
 erreur d'initialisation mom.exe
erreur d'initialisation mom.exe
 La différence entre la carte MS et la carte SD
La différence entre la carte MS et la carte SD
 utilisation de la fonction de palette de couleurs Matlab
utilisation de la fonction de palette de couleurs Matlab
 La différence entre Win7 32 bits et 64 bits
La différence entre Win7 32 bits et 64 bits
 méthode appelée par le spectateur
méthode appelée par le spectateur
 le bios ne peut pas détecter le disque SSD
le bios ne peut pas détecter le disque SSD