
La fonction anonyme est une fonction déclarée dynamiquement au moment de l'exécution. On les appelle fonctions anonymes car contrairement aux fonctions ordinaires, elles n’ont pas de nom de fonction.
Les fonctions anonymes sont définies via des expressions de fonction plutôt que par la syntaxe de déclaration de fonction. Vous pouvez créer une nouvelle fonction à l'aide d'une expression de fonction partout où vous pouvez placer une expression. Par exemple, vous pouvez définir une nouvelle fonction comme argument d'un appel de fonction ou comme propriété d'un autre objet.
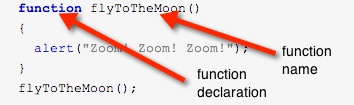
Ce qui suit est une fonction nommée typique :
function flyToTheMoon()
{
alert("Zoom! Zoom! Zoom!");
}
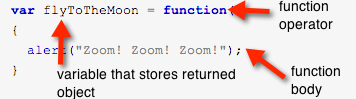
flyToTheMoon();Ce qui suit est le même exemple mais cette fois créé en tant que fonction anonyme :
var flyToTheMoon = function()
{
alert("Zoom! Zoom! Zoom!");
}
flyToTheMoon();
Les fonctions anonymes sont créées par des expressions de fonction
Les deux plus couramment utilisées en javascript La façon de créer des fonctions consiste à utiliser la syntaxe de déclaration de fonction et les expressions de fonction. Les fonctions anonymes sont créées via des expressions de fonction.
Si le mot-clé function apparaît en premier dans une instruction et est suivi d'un nom de fonction, alors la fonction est créée en utilisant la syntaxe de déclaration de fonction :

if Si le mot-clé de fonction apparaît ailleurs, il est susceptible d'être utilisé comme expression de fonction :

Lorsque l'expression de fonction est appelée, elle crée un nouvel objet de fonction et le renvoie. Voici un exemple de création d'une fonction et de son affectation à une variable appelée flyToTheMoon :
var flyToTheMoon = function() {
alert("Zoom! Zoom! Zoom!");
}L'affectation ici est presque la même que l'attribution de la valeur de retour de n'importe quelle fonction à une variable, la seule chose spéciale est Le fait est que la valeur est un objet fonction plutôt qu’un simple nombre ou une date.
Cela est possible car les fonctions ne sont qu'un type spécial d'objet en javascript. Cela signifie qu’ils peuvent être utilisés comme d’autres objets. Ils peuvent être stockés dans des variables, passés comme arguments à d'autres fonctions ou renvoyés par des instructions return dans les fonctions. Les fonctions sont toujours des objets, quelle que soit la manière dont elles sont créées.
Une fois la fonction stockée dans une variable, la variable peut être utilisée pour appeler la fonction :
flyToTheMoon();
Des fonctions anonymes sont créées au moment de l'exécution
Les expressions de fonction peuvent être utilisées partout où une expression peut être placée. Par exemple, vous pouvez utiliser une expression de fonction lorsqu'une variable reçoit une valeur, lorsqu'un argument est transmis à une fonction ou dans une instruction return. Cela est possible car les fonctions sont toujours appelées au moment de l'exécution.
La syntaxe de déclaration de fonction est différente. Ils s'exécutent avant l'exécution de tout autre code car les fonctions n'ont pas besoin d'être déclarées avant d'être appelées par le code.
La syntaxe de déclaration de fonction ne peut pas être utilisée pour créer des fonctions anonymes car elle nécessite que la fonction ait un nom. La syntaxe de déclaration de fonction utilise le nom de la fonction pour l'ajouter en tant que variable à la portée actuelle.
Les fonctions anonymes ne nécessitent pas de nom de fonction
Cela semble un peu étrange, car comment appeler une fonction sans nom ? Cela fonctionne car le nom de la fonction est un peu différent de la variable contenant l'objet fonction.
Une fonction créée par la syntaxe de déclaration de fonction aura toujours un nom de fonction et une variable de fonction identique, car la syntaxe de déclaration de fonction créera automatiquement cette variable :
function flyToTheMoon() {
alert("Zoom! Zoom! Zoom!");
}
flyToTheMoon();Pour la création d'expression de fonction fonction, ce nom est facultatif. Souvent, le nom n'a pas d'importance pour nous, nous créons donc des fonctions anonymes sans nom, comme ceci :
var flyToTheMoon = function() {
alert("Zoom! Zoom! Zoom");
}
flyToTheMoon();Cependant, les expressions de fonction prennent en charge les paramètres si vous le souhaitez. Voici la même fonction, mais cette fois avec un nom de fonction :
var flyToTheMoon = function flyToTheMoon() {
alert("Zoom! Zoom! Zoom");
}
flyToTheMoon();Donner un nom à votre fonction n'ajoute pas automatiquement une variable nommée d'après le nom de la fonction à la portée. Vous devez toujours attribuer la valeur de retour de l'expression de fonction à une variable.
Dans l'exemple précédent, la variable contenant l'objet fonction avait le même nom que la fonction, mais ce n'est pas nécessairement le cas :
var thingsToDoToday = function flyToTheMoon() {
alert("Zoom! Zoom! Zoom");
}
thingsToDoToday();Pourquoi avez-vous besoin d'un nom ?
Le nom d'une fonction peut être utilisé pour s'appeler depuis l'intérieur de la fonction. Ceci est utile dans les fonctions récursives.
var thingsToDoToday = function flyToTheMoon() {
if(!onTheMoon)
flyToTheMoon();
else
alert("One small step for a man..");
}
thingsToDoToday();Ceci est également utile pour le débogage car vous pouvez voir le nom de la fonction dans la pile d'appels. Généralement, les fonctions anonymes se ressemblent dans la pile d'appels. Si vous êtes confronté à une situation de débogage désagréable, donner parfois un nom à la fonction qui vous intéresse peut rendre le problème plus clair.
Pourquoi les fonctions anonymes sont-elles utiles ?
Il n'est pas nécessaire de définir un nom pour la fonction anonyme juste pour des raisons de commodité. Après tout, dans de nombreux cas, le nom de la fonction n'est pas important. Dans la plupart des cas, les fonctions anonymes et nommées fonctionnent bien pour la plupart des tâches.
Les fonctions créées à partir d'expressions de fonctions sont parfois très utiles.