Depuis la naissance des mini-programmes, de nombreuses personnes ont commencé à étudier ses mécanismes et ses caractéristiques. Du point de vue du code source ou de l'architecture globale, il existe de nombreux bons articles qui vous seront utiles. Mais la théorie est une chose. Pour vraiment comprendre les mini-programmes, vous avez besoin de pratique pour mieux comprendre les idées qui les sous-tendent, les similitudes et les différences avec les plates-formes existantes, et comment s'y adapter et créer des mini-programmes plus intéressants.
Pour comprendre les caractéristiques de la plateforme de développement, un bon angle est de commencer par le modèle de programmation. Découvrez comment écrire et organiser votre propre code lors du développement sur cette plateforme, puis répondez à trois questions :
● Comment obtenir des données ;
● Comment présenter l'interface
● Comment mener une interaction ;
En d'autres termes, il s'agit de démonter les caractéristiques de cette plateforme du point de vue du MVC (Model-View-Controller), afin de comprendre les caractéristiques de son développement.
Comment obtenir des données
programme On peut dire que l’essence est la présentation et le traitement des données. Par conséquent, pour examiner les capacités de base d’une plateforme de développement client, nous devons d’abord examiner quelles données peuvent y être traitées et quelles sont ses limites ? Si les méthodes d’acquisition de données nécessaires font défaut, il sera difficile pour les développeurs de se ridiculiser.
De ce point de vue, le mini programme propose une méthode d'acquisition de données très riche, qui couvre en gros :
● Récupérez-les depuis le serveur via les données de requête HTTPS. La prise en charge de HTTPS est la plus basique, et le mini-programme est
HTTPS a des restrictions En plus d'exiger que le protocole de communication soit HTTPS et que le nom de domaine qui apparaît soit prédéfini à l'avance, le protocole de la couche application est également limité à JSON.
format. Cela peut être plus strict que n’importe quelle plate-forme client existante. Du point de vue de la plate-forme du mini-programme, grâce à de telles dispositions d'accord, nous avons un contrôle plus fort sur les données circulant dans l'application et pour les développeurs, il faut un certain temps pour ajuster leurs contrats de service afin de s'adapter aux exigences du mini-programme.
●Peut accéder aux données sur le système de fichiers local. Les mini-programmes fournissent des API riches permettant aux développeurs d'accéder aux fichiers sur les systèmes mobiles. Les fichiers locaux peuvent être utilisés pour la mise en cache, la mémoire d'état, etc., ce qui facilite le développement.
●Peut lire et écrire certaines informations dans l'appareil. Les mini-programmes ont été un peu ouverts
L'API aide les développeurs à obtenir des informations de base sur l'appareil, telles que le modèle de téléphone mobile, la taille de l'écran, l'état du réseau, etc. Ce qui est plus intéressant, c'est que vous pouvez choisir d'obtenir des fichiers multimédias tels que des images sur votre téléphone mobile, ce qui permet de créer des applications d'images. De plus, il fournit également une boussole, un capteur de gravité, une localisation géographique et d'autres informations utiles pour les développeurs pour comprendre où se trouve l’utilisateur. L’environnement aide beaucoup.
Il est facile de voir à partir de l'introduction ci-dessus que la méthode d'acquisition de données dans le mini programme est similaire à celle fournie par les navigateurs généraux (c'est-à-dire les informations que les applications HTML5 peuvent obtenir), et est plus efficace que le client natif. Un peu limité, mais suffisant pour la plupart des applications. De plus, le mini programme fournit certaines données dans l'écosystème WeChat, telles que des informations sur le compte, etc. Il ne s'agit que d'une très petite partie des données de l'immense écosystème de WeChat, mais c'est celle qui mérite le plus d'être utilisée pour développer des applications de mini-programmes.
Par exemple, sur d'autres plateformes, si vous souhaitez obtenir des informations sur votre compte WeChat, vous devez obtenir une fois l'autorisation de l'utilisateur. Si l'utilisateur ne souhaite pas le fournir temporairement, le programme sera dans un état « non connecté », ce qui rendra difficile le déploiement de l'ensemble du service. Dans le mini-programme, tant que l'utilisateur clique dessus, cela signifie que l'autorisation est terminée. Les développeurs peuvent directement lire les informations de compte du mini-programme et les synchroniser avec leur propre serveur en tant qu'identité de l'utilisateur, réalisant ainsi « toujours connecté ». in". " statut, afin que les services de suivi puissent être mieux fournis.
Un exemple possible est le suivant :

Comment l'interface est présentée
Lorsque le mini-programme a été publié pour la première fois, les gens ont commencé à s'exclamer que l'ère du HTML5 arrivait, car le mini-programme utilisait HTML/CSS/JavaScript dans la couche d'interface.
Pile technologique HTML5. Mais bientôt, à mesure que les programmeurs intelligents approfondissaient leur compréhension des mini-programmes, ils découvrirent que ce que les mini-programmes appellent HTML/CSS/JavaScript et
Ce n'est pas la même chose en HTML5, et la différence est fondamentalement la même qu'en Java et JavaScript.
Dans le mini programme, la contrepartie du HTML est WXML, et seul le HTML reste
concept, tandis que les balises traditionnelles et ont été complètement abandonnées. Semblable à React de Facebook, le mini programme présente son propre
Balise HTML, qui est identique à
Ces balises sémantiques sont différentes. Les balises des mini-programmes ressemblent davantage à des composants (ou des contrôles) dans le développement client traditionnel. Chaque composant a ses propres fonctions et méthodes d'utilisation. Par exemple : si vous devez afficher des images, vous ne pouvez utiliser que des balises et rien d'autre ne peut être utilisé. Si vous devez fournir du texte facultatif, vous pouvez uniquement utiliser la balise
Le plus gros problème posé par cette approche est que les pages HTML traditionnelles ne peuvent pas être restituées dans les mini-programmes (et les mini-programmes ne fournissent rien de comparable à WebView).
contrôle client). Par exemple, il existe un grand nombre de sites Web de contenu dont le contenu des articles est stocké sous forme de fragment HTML et ne peut pas être présenté directement dans le mini-programme. Si l'affichage est nécessaire, une idée est de créer un service intermédiaire qui
HTML
Traduisez-les en données au format intermédiaire plus simples et plus faciles à restituer, puis convertissez les données au format intermédiaire en balises de mini-programme pour une présentation côté mini-programme. Lorsque nous travaillions sur "Qingmang Life", nous venions de concevoir et d'implémenter un service d'évasion pour convertir n'importe quel
La page HTML est convertie dans un format intermédiaire (le nom interne est RAML), ce qui résout le problème du rendu des pages HTML basées sur le contenu sur des mini-programmes, comme le montre la figure ci-dessous.

Par rapport au HTML, le WXSS du mini programme conserve relativement complètement les caractéristiques du CSS, ce qui est plutôt bien. Inattendu. wxya
La plus grande différence sémantique est qu'elle prend en charge l'unité de taille relative rpx (pixel réactif), tous les 750rpx.
Équivalente à la largeur de l'écran de l'appareil actuel, son introduction rend l'adaptation compliquée de la taille de l'écran beaucoup plus simple. Une autre différence avec CSS est qu'il s'apparente davantage à une utilisation de style de contrôle traditionnel et ne prend pas en charge CSS3.
Il existe de nombreux sélecteurs et la plupart d'entre eux sont utilisés pour un contrôle et une classe.
Bien que le mini-programme prenne en charge le JavaScript standard ES6, le JavaScript au niveau de la fenêtre est complètement abandonné et ne peut pas être utilisé par les développeurs.
JavaScript appelle des objets window et document pour modifier les éléments de l'interface afin de compléter la logique. Le JavaScript du mini programme correspond en fait directement à
L'utilisation de Node.js consiste à compléter la logique métier d'arrière-plan au lieu de contrôler directement l'interaction. Cette conception de l'applet lui permet d'utiliser Virtual Dom
moyen de rendre l'interface, permettant d'optimiser les performances lors de la mise à jour des données de l'interface, mais le prix à payer est le manque de JavaScript au niveau de la fenêtre
La couche de colle rend le développement de nombreuses fonctions extrêmement rigide et compliqué.
Comment se déroule l'interaction
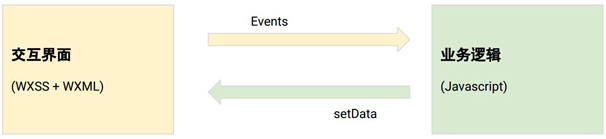
Le soi-disant conduction de l'interaction, c'est la manière dont le cadre de la plate-forme informe la couche métier lorsque l'utilisateur interagit avec l'interface et présente les modifications traitées à l'interface interactive. Si vous mettez WXSS
La page dessinée par WXML est considérée comme le « front-end », et la logique métier écrite en JavaScript est considérée comme le « back-end ». Vous constaterez que l'interaction front-end et back-end du mini-programme est particulièrement similaire. Internet 1.0
Dans ce mode, le front-end encapsule les comportements interactifs dans des événements et les envoie au back-end. Une fois le traitement back-end terminé, les données sont renvoyées au front-end via la méthode setData, comme indiqué dans l'exemple ci-dessous. figure ci-dessous.

Fourni par un mini programme
Les événements de base incluent le clic, l'appui long, le toucher, le glissement, etc. Pour les commandes telles que les lecteurs vidéo, il existe également une surveillance de la lecture, une pause, etc. Ces événements sont relativement basiques et n'ont pas de gestes plus avancés, de multi-touch et d'autres événements associés, mais ils sont néanmoins suffisants pour que les développeurs comprennent en détail les entrées de l'utilisateur et réagissent en conséquence.
La seule façon pour un mini-programme de répondre à l'interface est via l'API setData dans Page
Pour mettre à jour les données sur l'interface, l'applet comparera les modifications des données entre les deux appels pour décider quelle partie de l'interface interactive doit être mise à jour.
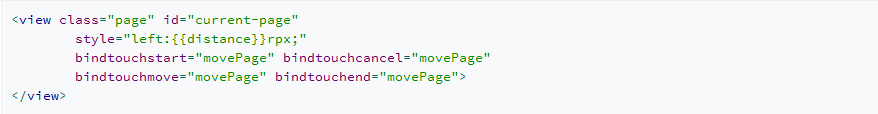
À titre d'exemple pratique, supposons qu'un développeur doive créer un effet de changement de page coulissant. Comment implémenter cela dans un mini-programme ? La première consiste à introduire des données variables dans la page de rendu :

Comme vous pouvez le voir, la distance est un paramètre de modèle avec une valeur initiale de 0, indiquant la distance de déplacement. Liez les méthodes JavaScript via bindtouchstart et d'autres fonctions pour renvoyer des événements.

Côté JavaScript, l'événement est capturé, le décalage est calculé, et le nouveau décalage est envoyé à Front -interface de fin.
Comme vous pouvez le voir ici, l'interaction du mini-programme est un mode unidirectionnel typique. Le front-end renvoie les événements et les données sont poussées vers le front-end dans un sens, plutôt que via. des méthodes telles que "variables" et "statut informent". Dans ce mode, les développeurs ne peuvent souvent pas contrôler les modifications de l'interface de manière trop précise. L'ensemble du noyau repose sur le contrôle par le mini-programme de deux modifications de données.
calcul des différences, qui affectera en fin de compte les performances de l'ensemble de l'interaction.
Caractéristiques du modèle de développement de petits programmes
À ce stade, nous pouvons résumer certaines des caractéristiques du développement de petits programmes. Dans l'ensemble, le mini-programme emprunte la pile technologique de HTML5 et adopte le modèle de développement client traditionnel. Celui-ci est similaire aux plates-formes telles que React et peut être considéré comme une nouvelle branche de HTML5.
Du point de vue de la conception, le mini-programme présente de nombreuses « restrictions ». La plus grande limitation est que les développeurs ne peuvent pas réellement utiliser JavaScript.
De tels langages de programmation contrôlent l'interface directement, mais indirectement via des pilotes de données. Ceci est bénéfique pour les personnes manquant d'expérience en développement, car cela abaisse le seuil de compréhension, mais pour les applications complexes, ce modèle est relativement rigide à développer, avec souvent un changement et plusieurs modifications, ce qui augmente la difficulté de compréhension du coût.
Les pièges du développement de mini-programmes
Les jours de développement de petits programmes sont aussi un parcours semé d'embûches. Pour résumer brièvement, les pièges des mini programmes viennent probablement des aspects suivants :
●Compatibilité Web . Le mini programme introduit HTML/CSS
En tant que pile technologique et personnalisée sur sa base. De nombreux problèmes de développement proviennent de la « personnalisation », car vous ne savez pas quelle partie est personnalisée et quelle partie est héritée. Par exemple, vous utilisez un CSS
Grammaire, on constate qu'elle ne prend pas d'effet, ou que l'effet est différent de celui du navigateur, donc je ne peux que la changer pour une autre façon d'écrire, et il est très probable que je continuerai à constater que cette nouvelle façon L'écriture peut ne pas avoir le bon effet, donc je ne peux que continuer à essayer, donc à plusieurs reprises, cela peut prendre beaucoup de temps.
légL'environnement de développement est instable. Le développement de petits programmes est basé sur l'IDE créé par WeChat, mais maintenant, l'IDE
La stabilité et la facilité d'utilisation sont très médiocres et des bugs apparaissent souvent. Vous pensez peut-être que le programme est mal écrit, mais en fait, il s'agit d'un bug dans l'EDI.
IDE, tout est résolu. Par conséquent, lorsque quelque chose d'étrange se produit lorsque vous développez un petit programme à l'avenir, il peut s'avérer plus rapide de redémarrer d'abord l'EDI, puis de voir si le problème persiste.
QuantityManque d'environnement de débogage réel des appareils. Le moteur d'exécution du mini-programme est en fait WeChat. WeChat ne fournit presque aucun outil de débogage sur la vraie machine (on ne peut pas dire qu'il n'y en a pas du tout, il y a une boîte de journal qui ne peut être consultée que sur la vraie machine). Un programme débogué dans le simulateur peut ne pas fonctionner comme prévu sur la machine réelle. Par exemple, nous avons rencontré des écrans blancs, des positions désordonnées, des effets d'animation incorrects et
Il ne peut toujours pas fonctionner sur Android et sur d'autres problèmes. C'est un véritable cauchemar pour des programmes légèrement complexes. Si vous souhaitez effectuer des ajustements et des optimisations précis, vous ne pouvez vous fier qu'à des suppositions.
légSource fermée et manque de matériel d'apprentissage. L'applet est fermée dans son ensemble (bien que les parties du simulateur et de l'IDE puissent être visualisées par décompilation), et il y a un manque de matériel d'apprentissage suffisant. Si vous rencontrez des problèmes tels que l'utilisation des commandes et les raisons pour lesquelles elles sont mal utilisées, vous ne pouvez les résoudre qu'en essayant constamment, ce qui prend également beaucoup de temps.
En bref, en tant que nouvelle plate-forme de développement, l'applet WeChat n'est pas parfaite en termes de stabilité propre et de chaîne d'outils de support. Pour les premiers développeurs, il faut des efforts supplémentaires pour essayer et explorer, mais cela peut représenter la valeur et le prix d’une nouvelle plate-forme.





















![[Web front-end] Démarrage rapide de Node.js](https://img.php.cn/upload/course/000/000/067/662b5d34ba7c0227.png)



