
1. Comment commencer
Commencer par le développement de listes
La base du développement mobile est le développement de l'interface utilisateur, et la compétence la plus fondamentale dans le développement de l'interface utilisateur est le développement de listes. (UITableView, UICollectionView, ListView, GridView). Par conséquent, être capable d'utiliser les listes avec compétence est essentiellement une introduction
Nécessite des compétences
Avoir développé des pages de liste sur n'importe quelle plate-forme telle que Android, iOS, WP, H5
2. Travail de préparation
1. Enregistrez un numéro de mini programme
2. et développer des outils
3. Téléchargez le code source de la démo
4. Tutoriel simple
3. >
Objectif : mini-programme de démarrage
Connaissances de base
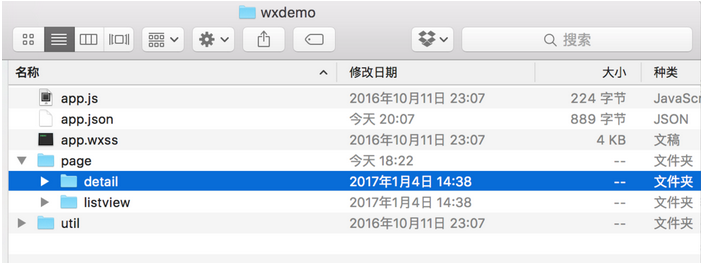
1. Répertoire du projet L'applet contient une application qui décrit l'ensemble du programme (elle se compose de trois fichiers : logique de l'applet--app.js, paramètres publics de l'applet-- app.json , la feuille de style publique du mini programme --app.wxss, doit être placée dans le répertoire racine du projet) et plusieurs pages décrivant leurs pages respectives.

Une petite page de programme se compose de quatre fichiers, qui sont : la logique de la page -- l'index. .js (obligatoire), structure de la page --index.wxml (obligatoire), feuille de style de page --index.wxss (non obligatoire), configuration de la page --index.json (non obligatoire)
 Figure 2
Figure 2
3. Cycle de vie de la page (dans le fichier js)
1).onLoad : Chargement de la page
2) .onShow : Affichage de la page
3).onReady : Rendu initial de la page terminé
4).onHide : Page masquée
5).onUnload : Déchargement de la page
Module d'implémentation
Données réseau->Rendu de la page de liste->Aller à la page de détails
La méthode d'implémentation spécifique
Obtenez-la dans index.js Données réseau -> Transmettre les données de retour du réseau à wxml ->wxml reçoit et utilise les données
La couche logique récupère les données
● Appelez wx dans onShow de index.js. request() obtient les données du réseau
La couche logique envoie des données
QuantityEn appelant this.setData(), les données seront transmises de la couche logique à la couche de rendu sous forme de JSON. illustré dans la figure 3, où le format des données transférées est JSON {xxx:res.data}
 Figure 3
Figure 3
QuantityLa couche de rendu reçoit les données
comme le montre la figure 4, méthode d'obtention des données : {{xxx}}
 Figure 4
Figure 4
●Mise en œuvre de la liste des couches de rendu
Comme le montre la figure 4, homelist est une liste, scrollviewcell est chaque élément de la liste (selon différentes données, plusieurs styles peuvent être définis)
wx:for (y compris wx:for-item , wx:for-index), wx:if est l'instruction de contrôle de boucle et de jugement de wxml
Quantity Accédez à la page de détails
Comme le montre la figure 4, dans l'élément
 Figure 5
Figure 5
Quantity L'événement Click est livré dans la page de détails
Comme le montre la figure 5 , implémentez une méthode testTap: et liez bindtap="testTap" dans la couche de rendu correspondante, comme la figure 6
 Figure 6
Figure 6
IV.RésuméVous devez comprendre comment l'interface utilisateur est présentée, comment les données sont transférées, comment les listes sont mises en œuvre, et comment lier les événements de clic sur la page. Code source de la démonstration
La disposition de l'interface utilisateur nécessite une compréhension de XML et CSS. Connaissance de base de
●Transfert de données (1). à la couche logique de l'application, appelez wx.request() (2) De la couche logique à la couche de rendu, appelez this.setData()
● Implémentation de la liste
● Analogie. vers UITableView dans le développement iOS, ou ListView dans Android
● Lier l'événement de clic bindtap="xxxxx"
 Utilisation de la fonction urlencode
Utilisation de la fonction urlencode
 L'ordinateur est infecté et ne peut pas être allumé
L'ordinateur est infecté et ne peut pas être allumé
 Les performances des micro-ordinateurs dépendent principalement de
Les performances des micro-ordinateurs dépendent principalement de
 Comment résoudre le problème selon lequel Apple ne peut pas télécharger plus de 200 fichiers
Comment résoudre le problème selon lequel Apple ne peut pas télécharger plus de 200 fichiers
 Comment taper le symbole inférieur ou égal dans Windows
Comment taper le symbole inférieur ou égal dans Windows
 Comment ouvrir les fichiers ESP
Comment ouvrir les fichiers ESP
 Logiciel pour créer des solveurs de Sudoku
Logiciel pour créer des solveurs de Sudoku
 Quelles sont les bibliothèques couramment utilisées dans Golang ?
Quelles sont les bibliothèques couramment utilisées dans Golang ?