 Applet WeChat
Applet WeChat
 Développement de mini-programmes
Développement de mini-programmes
 Pièges rencontrés dans le développement du mini-programme WeChat
Pièges rencontrés dans le développement du mini-programme WeChat
Pièges rencontrés dans le développement du mini-programme WeChat
Préface
De la bêta interne à la bêta ouverte, les mini-programmes WeChat sont devenus le sujet le plus brûlant dans le domaine informatique en plus de différents types. d'applications, En plus d'explorer les possibilités, pour l'équipe de développement, le plus important, ce sont les pièges sur lesquels on a marché.
Qu'est-ce que le mini programme apporte aux développeurs
Qu'est-ce qu'un mini programme ?
Un mini programme est une nouvelle forme de compte public lancée par WeChat. C'est une application qui peut être utilisée dans WeChat sans téléchargement ni installation. Dans le même temps, il convient de noter que les mini-programmes, les comptes d'abonnement, les comptes de service et les comptes d'entreprise sont des systèmes parallèles.

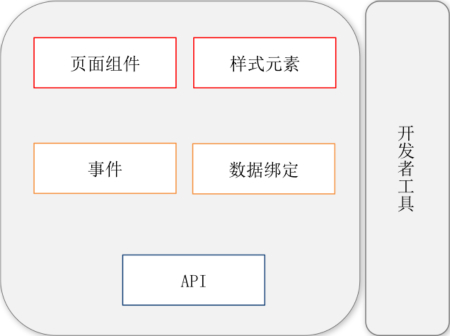
Ce qui suit est la carte des connaissances « WeChat Development » lancée par le site Web chinois php, qui peut mieux aider les lecteurs à comprendre le rôle de WeChat mini-programmes dans WeChat Location en cours de développement.

Cadre MINA du mini programme WeChat
Le mini programme fournit un cadre, que WeChat appelle "MINA". est divisé en deux niveaux, la couche vue et la couche logique. Au cœur du cadre se trouve un système de liaison de données réactif. WXML Les données dynamiques proviennent toutes de la page correspondante data, cette liaison de données est unidirectionnelle. Ce n'est que lorsque les données changent que la vue s'ajustera en conséquence. Ce mode permet aux développeurs de se concentrer sur le traitement des événements, la modification de l'état des objets et la mise en œuvre des mises à jour des vues.

Afin de faciliter et de restreindre le développement des développeurs, WeChat a défini une série de composants de base, qui sont les composants de la couche vue (composants de formulaire, composants multimédia, navigation, etc.). Le composant est livré avec des fonctions et des styles de style WeChat, similaires aux balises HTML. WeChat fournit également de nombreuses API natives pour appeler les fonctions fournies dans WeChat, ainsi qu'un mini-outil de développement de programme WeChat.
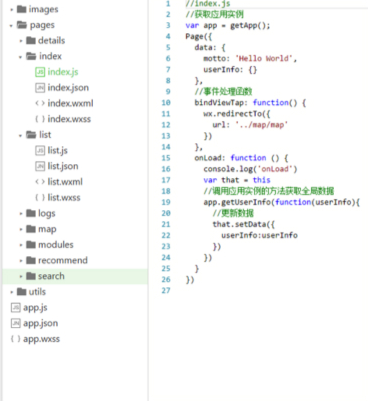
Structure du code source de l'applet WeChat :
●Couche de vue (affiche les données de la couche logique sur la vue)
●Couche logique (Changez la vue en changeant les données [méthode setData])
●Fichier de configuration
Dans le mini programme, WeChat précise le mode de composition de l'interface, qui se compose de quatre fichiers :
Le langage de balises du fichier ●.wxml (fichier de structure de page), similaire au HTML, le fichier qui est réellement responsable de la structure de la page, peut lier des données
●.fichier wxss (style ; sheet file) est similaire au CSS, la plupart des styles CSS sont les mêmes ;
Les fichiers .js (fichiers de script) sont utilisés pour exécuter notre logique, en utilisant le langage JS ; Les fichiers json (fichiers de configuration) configurent principalement les styles courants, tels que la barre d'onglets, le style de fenêtre, etc.

Les premières tentatives de développement de mini-programmes se concentrent sur les fichiers JS et les fichiers WXML. Étant donné que le domaine du développement est subdivisé en certains domaines, tels que le langage technique, les systèmes d'exploitation et de maintenance, les applications industrielles, etc., une carte du réseau est conçue pour chaque technologie et point de connaissance pour résumer les aspects impliqués dans un certain aspect de la technologie, et en même temps préparer du contenu de haute qualité pour la structure des connaissances afin de permettre à chacun d'acquérir des connaissances plus systématiquement. Par conséquent, sur ce produit, la recommandation de contenu, le centre personnel et la recherche doivent être mis en œuvre. Le côté utilisateur et la recommandation de contenu comprennent quatre couches : bibliothèque - "structure des connaissances -" liste de contenu - "page de détails du contenu". La fonction de recherche peut trouver du contenu pertinent du côté de l'utilisateur ou dans la base de connaissances recommandée en fonction des mots-clés de recherche, ce qui facilite la lecture ou la collecte par tout le monde.
Le composant applet répond à toutes les fonctions et structures d'affichage (listes, fenêtres, boutons, événements, etc.), et dispose d'une API complète pour faciliter le développement logique. Différents modules fonctionnels sont placés sur différentes pages, notamment :
●Couche d'affichage : barre d'onglets, page de liste, page de structure de connaissances, page de détails du contenu, page de recherche
●Couche logique :
● Colonne d'onglets-> Sélectionnez la page de premier niveau en liant l'index des données
● Page de liste-> Affichage de la liste de contrôle et chargement dynamique
● Recherche page-> En liant les données searchValue, les entrées de l'utilisateur peuvent être obtenues dans le temps via des événements.
Les fosses rencontrées sur la route du développement du mini programme1. Limite du nombre de pages ouvertes (redirectTo ounavigaTo)
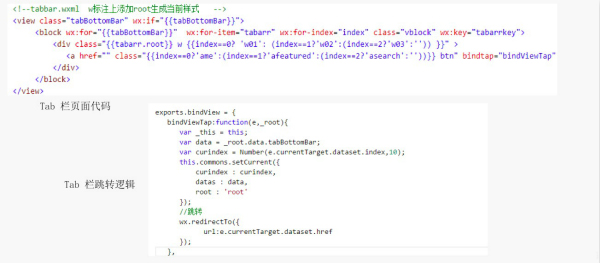
WeChat fournit des paramètres de barre d'onglets, qui peuvent être configurés dans app.json. La barre d'onglets configurée dans l'application apparaîtra sur toutes les pages de premier niveau. Mais il y a un problème. Cliquer sur Tab pour la première fois ouvrira une nouvelle page. La limite de WeChat concernant le nombre de pages ouvertes est de cinq.

WeChat propose plusieurs façons d'accéder aux pages, de rediriger vers, d'accéder et de revenir. Concentrez-vous sur ces deux-là, redirectto ouvrira une nouvelle page directement sur la page d'origine et naviguerto ouvrira une nouvelle page. Étant donné que WeChat a une limite sur le nombre de pages, nos produits ont de nombreux niveaux, ce qui rend impossible leur définition directement dans app.json. Barre d'onglets. Nous avons donc conçu la barre d'onglets séparément. Cliquer sur Tab n’ouvre pas une nouvelle page. Référencez-le sur chaque page principale et n'utilisez pas Tab sur les pages secondaires et tertiaires suivantes. Pour changer, vous devez revenir à la page principale.
2. Affichage de la structure arborescente

Chaque bibliothèque a une structure de connaissances arborescente, veuillez jeter un œil à cet exemple . La méthode d'affichage de chaque niveau est la même, donc dans des circonstances normales, nous utiliserons une méthode récursive pour afficher. Par exemple, dans cette image, lorsque nous déterminons que ce nœud a des nœuds enfants, nous souhaitons appeler à nouveau la même méthode pour l'afficher. Mais malheureusement, dans le mini-programme, que ce soit en utilisant des modèles ou en utilisant des fichiers de référence, il n'y a aucun moyen de s'ajuster.
Heureusement, nous connaissons la profondeur du niveau, nous pouvons donc écrire plusieurs fichiers et modèles identiques et les appeler avec des noms différents. S’il s’agit d’une arborescence avec des niveaux inconnus, elle sera très difficile à gérer. Ici, je voudrais vous suggérer de modifier la structure arborescente en un tableau, d'ajouter des identifiants hiérarchiques et d'utiliser une boucle pour traiter l'affichage hiérarchique dans les fichiers WXML.
3. Affichage des pages HTML dans les mini-programmes WeChat
C'est un problème très difficile à résoudre. WeChat ne prend pas en charge l'affichage des pages HTML, donc tous. Les pages HTML doivent être affichées.
Les balises sont converties en balises autorisées dans le mini programme. Nous utilisons une application appelée wxParse, dont la fonction est de convertir les pages HTML en JSON via des expressions régulières
formulaire, puis utilisez des modèles pour l’afficher. Le style (WXSS) de chaque étiquette est spécifié ici. Malheureusement, il présente également des problèmes hiérarchiques et écrit également de nombreux modèles identiques à plusieurs reprises.

Outil HTML vers JSON

Page HTML convertie
Appel séquentiel
Si HTML
La hiérarchie des étiquettes dépasse le nombre de modèles et les parties excédentaires ne seront pas affichées. Cette application s'exécute dans WeChat. Il est recommandé d'effectuer la conversion des données côté serveur et d'envoyer les données converties au mini-programme. De plus, le mini programme setData() ne peut pas dépasser 1024 Ko à la fois si votre.
Si les données au format JSON dépassent cette limite, il sera difficile de les fusionner.
4. Événements bouillonnants
Après le déclenchement d'un événement sur un composant, l'événement sera transmis au nœud parent, provoquant un traitement logique inutile et provoquant des utilisations inutiles. gestion des événements bouillonnants de frais.
5. L'interface de requête réseau wx.request() ne transporte pas de cookies
Si le côté serveur a une logique de traitement en obtenant des cookies, il ne peut pas être combiné avec le mini programme, les nouvelles interfaces ne peuvent être développées séparément que pour les petits programmes.
WeChat lance l'API de demande de réseau
Résumé
L'avantage opérationnel des mini-programmes est que WeChat compte un grand nombre d'utilisateurs et peut être promu. Certaines applications avec des fonctions uniques peuvent être implémentées dans des mini-programmes sans télécharger l'application. Les développeurs n’ont pas besoin de prendre en compte la plateforme et les coûts de développement sont faibles. Mais en même temps, il n’est pas adapté au développement de programmes dotés d’une logique complexe et d’interfaces riches. Il est limité par le cadre, a peu d’arbitraire et ne peut pas satisfaire toutes les fonctions.

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 1393
1393
 52
52
 1205
1205
 24
24
 Le mini-programme Xianyu WeChat est officiellement lancé
Feb 10, 2024 pm 10:39 PM
Le mini-programme Xianyu WeChat est officiellement lancé
Feb 10, 2024 pm 10:39 PM
Le mini programme WeChat officiel de Xianyu a été lancé discrètement. Dans le mini programme, vous pouvez publier des messages privés pour communiquer avec les acheteurs/vendeurs, afficher les informations personnelles et les commandes, rechercher des articles, etc. Si vous êtes curieux, qu'est-ce que le mini Xianyu WeChat. programme appelé ? Jetons un coup d'oeil. Quel est le nom de l'applet Xianyu WeChat ? Réponse : Xianyu, transactions inutilisées, ventes d'occasion, valorisations et recyclage. 1. Dans le mini programme, vous pouvez publier des messages inactifs, communiquer avec des acheteurs/vendeurs via des messages privés, afficher des informations personnelles et des commandes, rechercher des articles spécifiés, etc. 2. Sur la page du mini programme, il y a une page d'accueil, à proximité, publier des messages inactifs et les miens 5 fonctions ; 3. Si vous souhaitez l'utiliser, vous devez activer le paiement WeChat avant d'acheter ;
 Quatre outils de programmation assistés par IA recommandés
Apr 22, 2024 pm 05:34 PM
Quatre outils de programmation assistés par IA recommandés
Apr 22, 2024 pm 05:34 PM
Cet outil de programmation assistée par l'IA a mis au jour un grand nombre d'outils de programmation assistée par l'IA utiles à cette étape de développement rapide de l'IA. Les outils de programmation assistés par l'IA peuvent améliorer l'efficacité du développement, améliorer la qualité du code et réduire les taux de bogues. Ils constituent des assistants importants dans le processus de développement logiciel moderne. Aujourd'hui, Dayao partagera avec vous 4 outils de programmation assistés par l'IA (et tous prennent en charge le langage C#). J'espère que cela sera utile à tout le monde. https://github.com/YSGStudyHards/DotNetGuide1.GitHubCopilotGitHubCopilot est un assistant de codage IA qui vous aide à écrire du code plus rapidement et avec moins d'effort, afin que vous puissiez vous concentrer davantage sur la résolution de problèmes et la collaboration. Git
 Quel programmeur IA est le meilleur ? Explorez le potentiel de Devin, Tongyi Lingma et de l'agent SWE
Apr 07, 2024 am 09:10 AM
Quel programmeur IA est le meilleur ? Explorez le potentiel de Devin, Tongyi Lingma et de l'agent SWE
Apr 07, 2024 am 09:10 AM
Le 3 mars 2022, moins d'un mois après la naissance de Devin, le premier programmeur d'IA au monde, l'équipe NLP de l'Université de Princeton a développé un agent SWE pour programmeur d'IA open source. Il exploite le modèle GPT-4 pour résoudre automatiquement les problèmes dans les référentiels GitHub. Les performances de l'agent SWE sur l'ensemble de tests du banc SWE sont similaires à celles de Devin, prenant en moyenne 93 secondes et résolvant 12,29 % des problèmes. En interagissant avec un terminal dédié, SWE-agent peut ouvrir et rechercher le contenu des fichiers, utiliser la vérification automatique de la syntaxe, modifier des lignes spécifiques et écrire et exécuter des tests. (Remarque : le contenu ci-dessus est un léger ajustement du contenu original, mais les informations clés du texte original sont conservées et ne dépassent pas la limite de mots spécifiée.) SWE-A
 Apprenez à développer des applications mobiles en utilisant le langage Go
Mar 28, 2024 pm 10:00 PM
Apprenez à développer des applications mobiles en utilisant le langage Go
Mar 28, 2024 pm 10:00 PM
Didacticiel d'application mobile de développement du langage Go Alors que le marché des applications mobiles continue de croître, de plus en plus de développeurs commencent à explorer comment utiliser le langage Go pour développer des applications mobiles. En tant que langage de programmation simple et efficace, le langage Go a également montré un fort potentiel dans le développement d'applications mobiles. Cet article présentera en détail comment utiliser le langage Go pour développer des applications mobiles et joindra des exemples de code spécifiques pour aider les lecteurs à démarrer rapidement et à commencer à développer leurs propres applications mobiles. 1. Préparation Avant de commencer, nous devons préparer l'environnement et les outils de développement. tête
 Résumé des cinq bibliothèques du langage Go les plus populaires : outils essentiels au développement
Feb 22, 2024 pm 02:33 PM
Résumé des cinq bibliothèques du langage Go les plus populaires : outils essentiels au développement
Feb 22, 2024 pm 02:33 PM
Résumé des cinq bibliothèques du langage Go les plus populaires : des outils essentiels au développement, nécessitant des exemples de code spécifiques. Depuis sa naissance, le langage Go a fait l'objet d'une attention et d'une application généralisées. En tant que langage de programmation émergent, efficace et concis, le développement rapide de Go est indissociable du support de riches bibliothèques open source. Cet article présentera les cinq bibliothèques de langage Go les plus populaires. Ces bibliothèques jouent un rôle essentiel dans le développement Go et offrent aux développeurs des fonctions puissantes et une expérience de développement pratique. Parallèlement, afin de mieux comprendre les usages et les fonctions de ces bibliothèques, nous les expliquerons avec des exemples de codes précis.
 Quelle distribution Linux est la meilleure pour le développement Android ?
Mar 14, 2024 pm 12:30 PM
Quelle distribution Linux est la meilleure pour le développement Android ?
Mar 14, 2024 pm 12:30 PM
Le développement d'Android est un travail chargé et passionnant, et le choix d'une distribution Linux adaptée au développement est particulièrement important. Parmi les nombreuses distributions Linux, laquelle est la plus adaptée au développement Android ? Cet article explorera ce problème sous plusieurs aspects et donnera des exemples de code spécifiques. Tout d’abord, jetons un coup d’œil à plusieurs distributions Linux actuellement populaires : Ubuntu, Fedora, Debian, CentOS, etc. Elles ont toutes leurs propres avantages et caractéristiques.
 Quel est le nom de l'applet Xianyu WeChat ?
Feb 27, 2024 pm 01:11 PM
Quel est le nom de l'applet Xianyu WeChat ?
Feb 27, 2024 pm 01:11 PM
Le mini-programme officiel WeChat de Xianyu a été lancé discrètement. Il offre aux utilisateurs une plate-forme pratique qui vous permet de publier et d'échanger facilement des objets inutilisés. Dans le mini programme, vous pouvez communiquer avec des acheteurs ou des vendeurs via des messages privés, afficher des informations personnelles et des commandes et rechercher les articles que vous souhaitez. Alors, comment s'appelle exactement Xianyu dans le mini-programme WeChat ? Ce guide didacticiel vous le présentera en détail. Les utilisateurs qui souhaitent savoir, veuillez suivre cet article et continuer à lire ! Quel est le nom de l'applet Xianyu WeChat ? Réponse : Xianyu, transactions inutilisées, ventes d'occasion, valorisations et recyclage. 1. Dans le mini programme, vous pouvez publier des messages inactifs, communiquer avec des acheteurs/vendeurs via des messages privés, afficher des informations personnelles et des commandes, rechercher des articles spécifiés, etc. 2. Sur la page du mini programme, il y a une page d'accueil, à proximité, publier des messages inactifs et les miens 5 fonctions ;
 Explorer la technologie front-end du langage Go : une nouvelle vision du développement front-end
Mar 28, 2024 pm 01:06 PM
Explorer la technologie front-end du langage Go : une nouvelle vision du développement front-end
Mar 28, 2024 pm 01:06 PM
En tant que langage de programmation rapide et efficace, le langage Go est très populaire dans le domaine du développement back-end. Cependant, peu de gens associent le langage Go au développement front-end. En fait, l’utilisation du langage Go pour le développement front-end peut non seulement améliorer l’efficacité, mais également ouvrir de nouveaux horizons aux développeurs. Cet article explorera la possibilité d'utiliser le langage Go pour le développement front-end et fournira des exemples de code spécifiques pour aider les lecteurs à mieux comprendre ce domaine. Dans le développement front-end traditionnel, JavaScript, HTML et CSS sont souvent utilisés pour créer des interfaces utilisateur.




