 interface Web
interface Web
 js tutoriel
js tutoriel
 Résumé de plusieurs méthodes d'écriture et efficacité de la boucle for en JavaScript
Résumé de plusieurs méthodes d'écriture et efficacité de la boucle for en JavaScript
Résumé de plusieurs méthodes d'écriture et efficacité de la boucle for en JavaScript
Avant-propos
Pour la boucle, je pense que tout le monde ne peut pas l'utiliser plus souvent. Mais cette fois, je parle de boucles for parce que lorsque j'ai regardé le code, je n'ai vraiment pas compris la signification d'une boucle for.
Cette boucle for s'écrit ainsi :
for (var i = 0, rule; rule = rules[i++];) {
//do something
}Que signifie cette écriture ? J’en parlerai plus tard, mais pour l’instant, je trouve que cette façon d’écrire est plutôt bonne.
L'impact de l'écriture de la boucle for sur l'efficacité
Avant de parler du code ci-dessus, parlons de l'efficacité de la boucle for. Lorsque je suis entré en contact avec js, il y avait pas mal d'articles sur la méthode d'écriture de la boucle for et son impact sur l'efficacité. Mais en général, il existe deux manières d'écrire une boucle for :
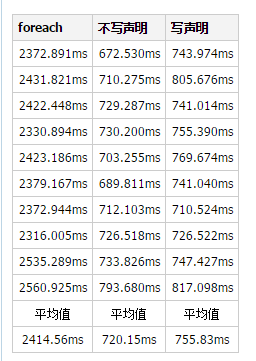
sans déclarer de variables : for(var i = 0;i Écrire comment déclarer des variables : for(var i = 0,len = arr.length;i < len;i ){} En plus de la boucle for, il y a aussi forEach(), il y a également des articles disant que forEach() est le plus efficace, et qu'il est recommandé d'utiliser forEach() Alors, lequel est le plus efficace ? Faisons un test et voyons. Plan de test Le plan de test global est le suivant : Créez une variable de tableau de test contenant 40 millions. Utilisez deux méthodes d'écriture de boucle for et foreach pour parcourir cette variable de test. Sur la même machine stable, réalisez 10 tests et faites enfin la moyenne. Environnement de test : CPU : Inter(R) Core i5-3210M, RAM : 12 GM, système : win10 (x64) Processus de test Créer des variables de test Utilisez d'abord une boucle while pour créer une variable de test. C'est très simple, comme suit : Écrivez la fonction de test correspondante <🎜. > La manière particulière d'écrire la boucle for Parlons du code que je n'ai pas compris au début de l'article. Avant cela, je devrais revoir la syntaxe familière de la boucle for. La syntaxe de base d'une boucle for est la suivante : Instruction 1 : Exécuter avant le début de la boucle (bloc de code) Instruction 2 : Définir la boucle d'exécution. (bloc de code) Conditionnel Instruction 3 : Exécuter après l'exécution de la boucle (bloc de code) Mais ! D'après les instructions grammaticales ci-dessus, nous pouvons également l'écrire comme ceci Quand je l'ai lu pour la première fois, j'étais confus, comment pouvait-il être écrit comme ça ? L'instruction 2 contient la condition de boucle et i- est la condition de jugement. En fait, dans l'instruction 2, si true est renvoyé, la boucle continuera à s'exécuter. En js, lorsque 0,null,undefined,false,'',"" est utilisé comme jugement conditionnel, le résultat est faux, ce qui signifie que lorsque i- atteint 0, il est faux et la boucle se termine. Retournez au code au début de l'article Cette règle = règles[i] est la condition de jugement Lorsqu'elle devient indéfinie, la la boucle sera terminée. Donc, si ce code est écrit de manière ordinaire, il ressemblerait à ceci : En fait, il rassemble simplement le jugement et l'affectation, et attribue la valeur en boucle. N'est-ce pas assez simple ? Résumé Ce qui précède est l'intégralité du contenu de cet article. J'espère que le contenu de cet article pourra être utile à tout le monde dans l'apprentissage ou l'utilisation de Javascript. un message à communiquer. Pour plus d'articles sur plusieurs méthodes d'écriture et un résumé de l'efficacité de la boucle for en JavaScript, veuillez faire attention au site Web PHP chinois ! var testArrs = [],
i = 0;
while(i<40000000){
testArrs.push(i);
i++;
}function testForeach(testArrs){
console.time('foreach');
var newArrs = [];
testArrs.forEach(function(i){
newArrs.push(i);
});
console.timeEnd('foreach');
}function testNoDeclare(testArrs){
console.time('no declare');
var newArrs = [];
for(var i = 0;i<testArrs.length;i++){
newArrs.push(i);
}
console.timeEnd('no declare');
}function testUseDeclare(testArrs){
console.time('use declare');
var newArrs = [];
for(var i = 0,len = testArrs.length;i<len;i++){
newArrs.push(i);
}
console.timeEnd('use declare');
}testForeach(testArrs);
testNoDeclare(testArrs);
testUseDeclare(testArrs);

var testArrs = [],
i = 0;
while(i<40000000){
testArrs.push(i);
i++;
}
function testForeach(testArrs){
console.time('foreach');
var newArrs = [];
testArrs.forEach(function(i){
newArrs.push(i);
});
console.timeEnd('foreach');
}
function testNoDeclare(testArrs){
console.time('no declare');
var newArrs = [];
for(var i = 0;i<testArrs.length;i++){
newArrs.push(i);
}
console.timeEnd('no declare');
}
function testUseDeclare(testArrs){
console.time('use declare');
var newArrs = [];
for(var i = 0,len = testArrs.length;i<len;i++){
newArrs.push(i);
}
console.timeEnd('use declare');
}
testForeach(testArrs);
testNoDeclare(testArrs);
testUseDeclare(testArrs);for (语句 1; 语句 2; 语句 3)
{
被执行的代码块
}
Si nous utilisons une boucle for pour sortir 1 à 10, nous pouvons écrire : for(var i=0;i<10;i++){
console.log(i);
}for(var i=10;i--;){
console.log(i);
}for (var i = 0, rule; rule = rules[i++];) {
//do something
}for(var i = 0;i < rules.length;i++){
var rule = rules[i]
}

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment créer et publier mes propres bibliothèques JavaScript?
Mar 18, 2025 pm 03:12 PM
Comment créer et publier mes propres bibliothèques JavaScript?
Mar 18, 2025 pm 03:12 PM
L'article discute de la création, de la publication et du maintien des bibliothèques JavaScript, en se concentrant sur la planification, le développement, les tests, la documentation et les stratégies de promotion.
 Comment optimiser le code JavaScript pour les performances dans le navigateur?
Mar 18, 2025 pm 03:14 PM
Comment optimiser le code JavaScript pour les performances dans le navigateur?
Mar 18, 2025 pm 03:14 PM
L'article traite des stratégies pour optimiser les performances JavaScript dans les navigateurs, en nous concentrant sur la réduction du temps d'exécution et la minimisation de l'impact sur la vitesse de chargement de la page.
 Que dois-je faire si je rencontre l'impression de code brouillé pour les reçus en papier thermique frontal?
Apr 04, 2025 pm 02:42 PM
Que dois-je faire si je rencontre l'impression de code brouillé pour les reçus en papier thermique frontal?
Apr 04, 2025 pm 02:42 PM
Des questions et des solutions fréquemment posées pour l'impression de billets thermiques frontaux pour le développement frontal, l'impression de billets est une exigence commune. Cependant, de nombreux développeurs mettent en œuvre ...
 Qui est payé plus de python ou de javascript?
Apr 04, 2025 am 12:09 AM
Qui est payé plus de python ou de javascript?
Apr 04, 2025 am 12:09 AM
Il n'y a pas de salaire absolu pour les développeurs Python et JavaScript, selon les compétences et les besoins de l'industrie. 1. Python peut être davantage payé en science des données et en apprentissage automatique. 2. JavaScript a une grande demande dans le développement frontal et complet, et son salaire est également considérable. 3. Les facteurs d'influence comprennent l'expérience, la localisation géographique, la taille de l'entreprise et les compétences spécifiques.
 Comment déboguer efficacement le code JavaScript à l'aide d'outils de développeur de navigateur?
Mar 18, 2025 pm 03:16 PM
Comment déboguer efficacement le code JavaScript à l'aide d'outils de développeur de navigateur?
Mar 18, 2025 pm 03:16 PM
L'article traite du débogage efficace de JavaScript à l'aide d'outils de développeur de navigateur, de se concentrer sur la définition des points d'arrêt, de l'utilisation de la console et d'analyser les performances.
 Comment utiliser les cartes source pour déboguer le code JavaScript minifié?
Mar 18, 2025 pm 03:17 PM
Comment utiliser les cartes source pour déboguer le code JavaScript minifié?
Mar 18, 2025 pm 03:17 PM
L'article explique comment utiliser les cartes source pour déboguer JavaScript minifiée en le mappant au code d'origine. Il discute de l'activation des cartes source, de la définition de points d'arrêt et de l'utilisation d'outils comme Chrome Devtools et WebPack.
 Comment fusionner les éléments du tableau avec le même ID dans un seul objet en utilisant JavaScript?
Apr 04, 2025 pm 05:09 PM
Comment fusionner les éléments du tableau avec le même ID dans un seul objet en utilisant JavaScript?
Apr 04, 2025 pm 05:09 PM
Comment fusionner les éléments du tableau avec le même ID dans un seul objet en JavaScript? Lors du traitement des données, nous rencontrons souvent la nécessité d'avoir le même ID ...
 Démystifier javascript: ce qu'il fait et pourquoi c'est important
Apr 09, 2025 am 12:07 AM
Démystifier javascript: ce qu'il fait et pourquoi c'est important
Apr 09, 2025 am 12:07 AM
JavaScript est la pierre angulaire du développement Web moderne, et ses principales fonctions incluent la programmation axée sur les événements, la génération de contenu dynamique et la programmation asynchrone. 1) La programmation axée sur les événements permet aux pages Web de changer dynamiquement en fonction des opérations utilisateur. 2) La génération de contenu dynamique permet d'ajuster le contenu de la page en fonction des conditions. 3) La programmation asynchrone garantit que l'interface utilisateur n'est pas bloquée. JavaScript est largement utilisé dans l'interaction Web, les applications à une page et le développement côté serveur, améliorant considérablement la flexibilité de l'expérience utilisateur et du développement multiplateforme.





