
Dans le processus de développement et de maintenance des programmes JavaScript, Assert est une bonne fonctionnalité utilisée pour garantir l'exactitude du programme. Sur les navigateurs dotés d'outils de débogage, cette fonctionnalité peut être obtenue en appelant console.assert(). Par exemple, dans le code suivant, l'instruction console.assert() garantit que la longueur de la valeur de la variable score de l'objet cat est de 3 :
function cat(name, age, score){
this.name = name;
this.age = age;
this.score = score;
}
var c = new cat("miao", 2, [6,8,7]);
console.assert(c.score.length==3, "Assertion of score length failed");Dans l'instruction console.assert(), le premier paramètre est celui qui doit être affirmé. Le résultat doit être vrai dans des circonstances normales ; le deuxième paramètre est le message d'erreur imprimé sur la console lorsqu'une erreur se produit. Par exemple, lorsque la longueur du tableau de la variable score dans l'exemple ci-dessus n'est pas 3 :
function cat(name, age, score){
this.name = name;
this.age = age;
this.score = score;
}
var c = new cat("miao", 2, [6,8]);
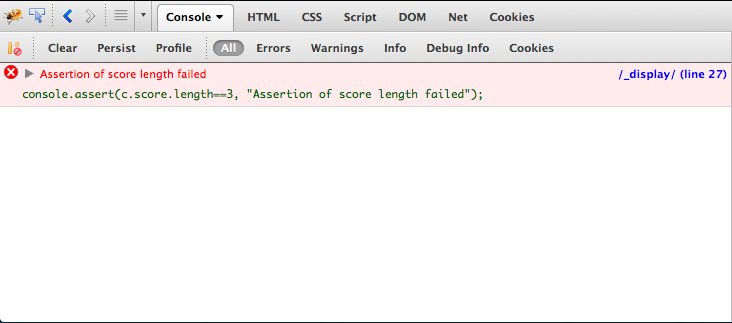
console.assert(c.score.length==3, "Assertion of score length failed");Une fois le code exécuté, la console Firebug affichera un message d'erreur :

Prise en charge des navigateurs
console.assert() est mieux prise en charge sur les navigateurs dotés d'outils de débogage, et tous les principaux navigateurs prennent en charge cette fonction. Cependant, il convient de mentionner que Firefox lui-même ne prend pas en charge cette fonction. Le plug-in Firebug doit être installé sur Firefox pour utiliser console.assert().
Pour plus d'articles liés à la fonction console.assert() en JavaScript, veuillez faire attention au site Web PHP chinois !
 Tutoriel PHP
Tutoriel PHP
 Quelle est la raison pour laquelle l'écran de l'ordinateur est noir mais l'ordinateur est allumé ?
Quelle est la raison pour laquelle l'écran de l'ordinateur est noir mais l'ordinateur est allumé ?
 Comment changer la couleur d'arrière-plan d'un mot en blanc
Comment changer la couleur d'arrière-plan d'un mot en blanc
 Quels sont les quatre outils d'analyse du Big Data ?
Quels sont les quatre outils d'analyse du Big Data ?
 Comment résoudre les problèmes lors de l'analyse des packages
Comment résoudre les problèmes lors de l'analyse des packages
 Tutoriel de récupération des icônes de mon ordinateur Win10
Tutoriel de récupération des icônes de mon ordinateur Win10
 Qu'est-ce que Spring MVC
Qu'est-ce que Spring MVC
 JavaScript : vide 0
JavaScript : vide 0