
1. Commandes pour afficher les informations
<!DOCTYPE html> <html> <head> <title>常用console命令</title> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> </head> <body> <script type="text/javascript"> console.log('hello'); console.info('信息'); console.error('错误'); console.warn('警告'); </script> </body> </html>
La plus couramment utilisée est console.log.
2. Espaces réservés
La concentration ci-dessus de la console prend en charge le format d'espace réservé de printf. Les espaces réservés pris en charge sont : les caractères (%s), les entiers (%d ou %i ), les nombres à virgule flottante. (%f) et objets (%o)
<script type="text/javascript">
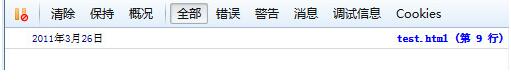
console.log("%d年%d月%d日",2011,3,26);
</script>Effet :

Trois, Regroupement d'informations
<!DOCTYPE html>
<html>
<head>
<title>常用console命令</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
</head>
<body>
<script type="text/javascript">
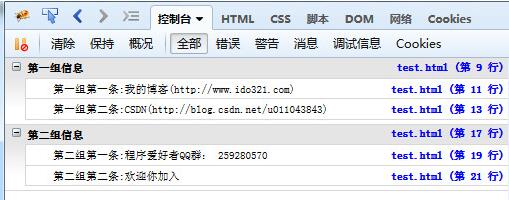
console.group("第一组信息");
console.log("第一组第一条:我的博客(http://www.ido321.com)");
console.log("第一组第二条:CSDN(http://blog.csdn.net/u011043843)");
console.groupEnd();
console.group("第二组信息");
console.log("第二组第一条");
console.log("第二组第二条:欢迎你加入");
console.groupEnd(); </script>
</body>
</html>Effet :

4. Afficher les informations de l'objet
console.dir( ) peut afficher toutes les propriétés et méthodes d'un objet.
<script type="text/javascript">
var info = {
blog:"http://www.ido321.com",
QQGroup:259280570,
message:"程序爱好者欢迎你的加入"
}; console.dir(info);
</script>Effet :

5. Afficher le contenu d'un nœud
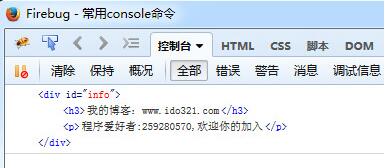
console.dirxml() est utilisé pour afficher le page web Le code html/xml contenu dans un nœud.
<!DOCTYPE html> <html> <head> <title>常用console命令</title> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> </head> <body> <div id="info"> <h3>我的博客:www.ido321.com</h3> <p>程序爱好者:259280570,欢迎你的加入</p> </div> <script type="text/javascript"> var info = document.getElementById('info'); console.dirxml(info); </script> </body> </html>
Effet :

6. Déterminez si la variable est vraie
console.assert() est utilisé pour juger un expression ou si la variable est vraie. Si le résultat est non, un message correspondant est affiché sur la console et une exception est levée.
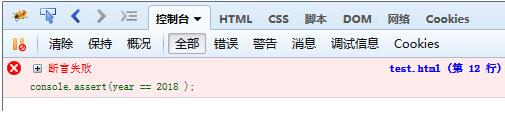
<script type="text/javascript"> var result = 1; console.assert( result ); var year = 2014; console.assert(year == 2018 ); </script>
1 est une valeur non nulle, ce qui est vrai ; alors que le deuxième jugement est faux, un message d'erreur s'affiche sur la console

7. Fonction de suivi La trace appelante
console.trace() est utilisée pour tracer la trace appelante de la fonction.
<script type="text/javascript">
/*函数是如何被调用的,在其中加入console.trace()方法就可以了*/
function add(a,b){
console.trace();
return a+b;
}
var x = add3(1,1);
function add3(a,b){return add2(a,b);}
function add2(a,b){return add1(a,b);}
function add1(a,b){return add(a,b);}
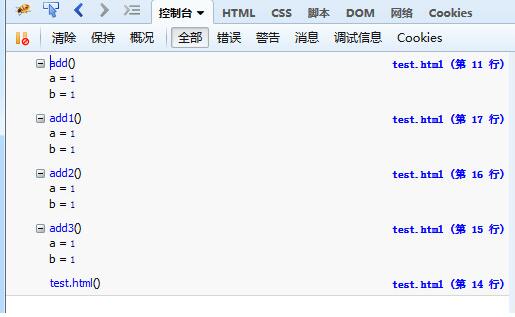
</script>Informations de sortie de la console :

8. Fonction de synchronisation
console.time() et console.timeEnd() , utilisé pour afficher le temps d’exécution du code.
<script type="text/javascript">
console.time("控制台计时器一");
for(var i=0;i<1000;i++){
for(var j=0;j<1000;j++){}
}
console.timeEnd("控制台计时器一");
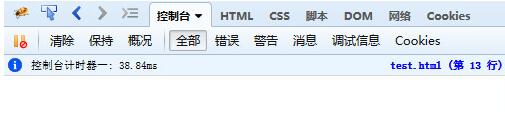
</script>Le temps d'exécution est de 38,84 ms

Analyse des performances de console.profile()
Analyse des performances (Profiler ) Il s'agit d'analyser le temps d'exécution de chaque partie du programme et de découvrir où se trouve le goulot d'étranglement. La méthode utilisée est console.profile().
<script type="text/javascript">
function All(){
alert(11);
for(var i=0;i<10;i++){
funcA(1000);
}
funcB(10000);
}
function funcA(count){
for(var i=0;i<count;i++){}
}
function funcB(count){
for(var i=0;i<count;i++){}
}
console.profile('性能分析器');
All();
console.profileEnd();
</script>Le résultat est tel qu'indiqué dans la figure :

Ce qui précède représente l'intégralité du contenu de cet article. J'espère qu'il vous sera utile. tout le monde apprend et j'espère que tout le monde soutiendra le site Web chinois.
Pour plus d'articles sur les 9 commandes de la console qui facilitent le débogage JavaScript, veuillez faire attention au site Web PHP chinois !
 Tutoriel PHP
Tutoriel PHP
 Quelle est la raison pour laquelle l'écran de l'ordinateur est noir mais l'ordinateur est allumé ?
Quelle est la raison pour laquelle l'écran de l'ordinateur est noir mais l'ordinateur est allumé ?
 Comment changer la couleur d'arrière-plan d'un mot en blanc
Comment changer la couleur d'arrière-plan d'un mot en blanc
 Quels sont les quatre outils d'analyse du Big Data ?
Quels sont les quatre outils d'analyse du Big Data ?
 Comment résoudre les problèmes lors de l'analyse des packages
Comment résoudre les problèmes lors de l'analyse des packages
 Tutoriel de récupération des icônes de mon ordinateur Win10
Tutoriel de récupération des icônes de mon ordinateur Win10
 Qu'est-ce que Spring MVC
Qu'est-ce que Spring MVC
 JavaScript : vide 0
JavaScript : vide 0