
L'exemple de cet article décrit l'implémentation de jQuery qui peut contrôler l'effet d'angle de rotation de l'image. Partagez-le avec tout le monde pour votre référence, les détails sont les suivants :
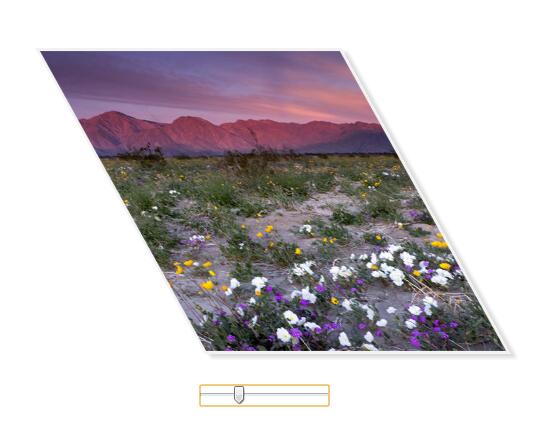
La capture d'écran de l'effet en cours d'exécution est la suivante :

Le code spécifique est le suivant suit :
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title></title>
<script src="jquery-1.7.1.min.js" type="text/javascript"></script>
<style type="text/css" >
img { margin-top:100px; margin-left:400px; width:300px; border:3px solid #F2F2F2; height:300px; box-shadow:4px 4px 4px #DDDDDD;}
input { margin-top:10px; margin-left:480px; }
</style>
<script type="text/javascript" >
window.onload = function () {
document.getElementById('range').onchange = function () {
var value = this.value;
$("img").css({ "transform": "skewX(" + value + "deg)", "-webkit-transform": "skewX(" + value + "deg)", "-moz-transform": "skewX(" + value + "deg)" });
}
}
</script>
</head>
<body>
<img src="/static/imghw/default1.png" data-src="3.jpg" class="lazy" alt=""/>
<br /><br />
<input type="range" id="range" value="0" />
</body>
</html>J'espère que cet article sera utile à tout le monde dans la programmation jQuery.
Pour plus d'implémentations de jQuery capables de contrôler l'effet d'angle de rotation de l'image, veuillez faire attention au site Web PHP chinois pour les articles connexes !
 Qu'est-ce que j2ee
Qu'est-ce que j2ee
 Solutions aux exceptions logicielles inconnues dans les applications informatiques
Solutions aux exceptions logicielles inconnues dans les applications informatiques
 Introduction à la signification de += en langage C
Introduction à la signification de += en langage C
 Comment installer le pilote
Comment installer le pilote
 Quelles sont les principales caractéristiques des ordinateurs ?
Quelles sont les principales caractéristiques des ordinateurs ?
 Méthode de changement de mot de passe MySQL
Méthode de changement de mot de passe MySQL
 Ripple le prix du marché actuel de la monnaie
Ripple le prix du marché actuel de la monnaie
 modifier l'adresse IP
modifier l'adresse IP
 Que sont les logiciels de programmation en langage C ?
Que sont les logiciels de programmation en langage C ?