

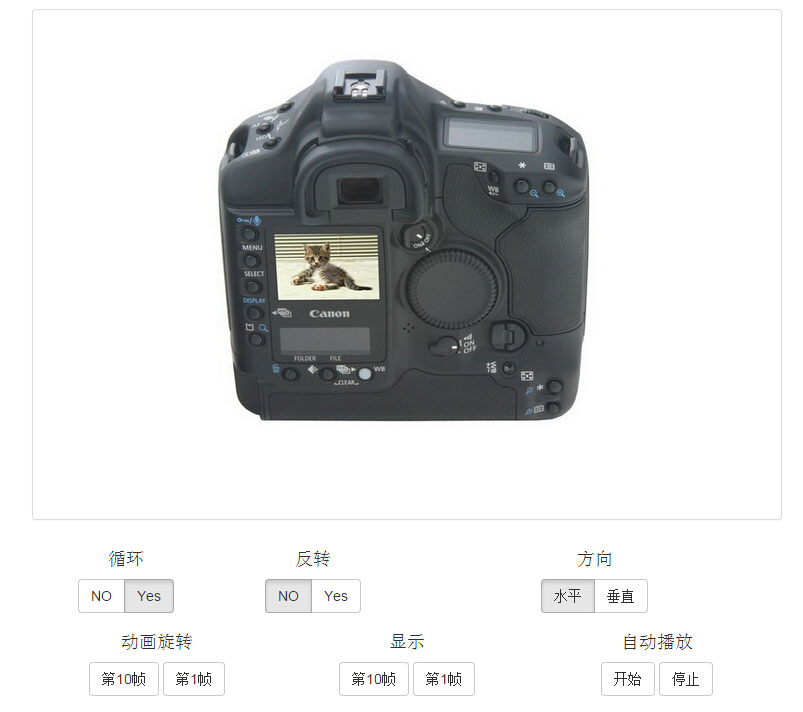
Circlr est un plug-in jQuery qui peut faire pivoter les images de produits à 360 degrés. Circlr utilise des photos de produits prises régulièrement sous certains angles pour créer l'effet de rotation des images image par image en utilisant le glisser de la souris, la molette de la souris et le toucher mobile. Par rapport au précédent Rollerblade, l'animation est beaucoup plus fluide et plus facile à contrôler. Ce plug-in est très adapté à l'affichage des produits.
Ses caractéristiques sont :
Prend en charge la rotation horizontale ou verticale.
Prend en charge les événements tactiles mobiles.
Prise en charge des événements de défilement.
Traitement du préchargement des images.
Vous pouvez inverser et faire pivoter les images.
Tutoriel d'exemple sympa jQ : image du produit jQuery Rotation à 360 degrés Circlr
Présentation des fichiers de base
<script src='js/jquery.js'></script> <script src='js/circlr.js'></script>
Pour créer du HTML, créez simplement un conteneur DIV de placement pour les images. Bien sûr, vous pouvez également ajouter un DIV chargé pour améliorer l'expérience.
<div id="circlr"> <img data-src="picture/00.jpg"> <img data-src="picture/01.jpg"> <img data-src="picture/02.jpg"> <img data-src="picture/03.jpg"> <img data-src="picture/04.jpg"> <img data-src="picture/05.jpg"> <img data-src="picture/06.jpg"> <img data-src="picture/07.jpg"> <img data-src="picture/08.jpg"> <img data-src="picture/09.jpg"> <img data-src="picture/10.jpg"> <img data-src="picture/11.jpg"> <img data-src="picture/12.jpg"> <img data-src="picture/13.jpg"> <img data-src="picture/14.jpg"> <img data-src="picture/15.jpg"> <div id="loader"></div> </div>
Ecrire en JS, initialiser le plug-in
var crl = circlr(element, options); //调用方法
//element:放置图片的容器元素的ID。
//options:参数对象。
//实例
var crl = circlr('circlr', {
scroll : true,
loader : 'loader'
});Paramètres
souris : s'il faut passer La souris fait pivoter l'image. La valeur par défaut est vraie.
scroll : s'il faut faire pivoter l'image via le défilement. La valeur par défaut est false.
vertical : S'il faut faire pivoter l'image lors du déplacement de la souris dans le sens vertical, la valeur par défaut est fausse.
reverse : S'il faut inverser la direction, la valeur par défaut est fausse.
cycle : s'il faut faire pivoter l'image en boucle. La valeur par défaut est vraie.
start : démarre l'image d'animation, la valeur par défaut est 0.
speed : La vitesse à laquelle les images d'animation sont commutées via circlr.turn(i). La valeur par défaut est de 50 millisecondes.
lecture automatique : s'il faut effectuer automatiquement une rotation à 360 degrés des images. La valeur par défaut est fausse.
playSpeed : La vitesse de lecture de la séquence d'animation, la valeur par défaut est de 100 millisecondes.
loader : L'ID de l'élément DOM préchargé.
ready : fonction de rappel après le chargement de l'image.
changement : La fonction de rappel après l'image d'animation est adaptée (en prenant l'image actuelle et le nombre total d'images comme paramètres).
Méthode
crl.el : Renvoie le nœud d'élément DOM de l'objet.
crl.length : Renvoie le nombre total d'images d'animation de l'objet.
crl.turn(i) : L'animation pivote jusqu'à la ième image.
crl.go(i) : L'animation passe à la ième image.
crl.play() : Démarre la lecture de la séquence d'animation.
crl.stop() : Arrête la lecture de l'animation.
crl.hide() : Masquer le nœud de l'élément DOM de l'objet.
crl.show() : Affiche le nœud de l'élément DOM de l'objet.
crl.set(options) : Modifier les paramètres de l'objet après l'initialisation du plug-in :
vertical
inverse
cycle
vitesse
playSpeed
Le contenu ci-dessus est présenté dans cet article pour implémenter une rotation à 360 degrés des images de produits basée sur le plug-in jQuery Circlr. J'espère que vous l'aimerez.
Pour plus d'articles sur la rotation à 360 degrés des images de produits basés sur le plug-in jQuery Circlr, veuillez faire attention au site Web PHP chinois !
 tutoriel CSS3
tutoriel CSS3
 Comment définir un mot de passe dans Windows
Comment définir un mot de passe dans Windows
 commande de renommage de fichier Linux
commande de renommage de fichier Linux
 Solution au code Java qui ne fonctionne pas
Solution au code Java qui ne fonctionne pas
 Quelles sont les unités de base du langage C ?
Quelles sont les unités de base du langage C ?
 Quels plug-ins sont nécessaires pour que vscode exécute du HTML ?
Quels plug-ins sont nécessaires pour que vscode exécute du HTML ?
 Quelles sont les méthodes courantes de collecte de données ?
Quelles sont les méthodes courantes de collecte de données ?
 Introduction au rôle des serveurs cloud
Introduction au rôle des serveurs cloud