 interface Web
interface Web
 tutoriel HTML
tutoriel HTML
 Le chemin de Xiaoqiang vers le développement mobile HTML5 (23) - Premiers pas avec jQuery Mobile
Le chemin de Xiaoqiang vers le développement mobile HTML5 (23) - Premiers pas avec jQuery Mobile
Le chemin de Xiaoqiang vers le développement mobile HTML5 (23) - Premiers pas avec jQuery Mobile
1. Téléchargez jQuery Mobile
Adresse de téléchargement : http://jquerymobile.com/
Cliquez sur Télécharger

pour télécharger comme suit Le package zip

est comme indiqué ci-dessous après un téléchargement réussi

Le répertoire décompressé est comme indiqué ci-dessous :

Cliquez sur index.html pour accéder à la page d'accueil de la démo, où se trouvent de nombreux exemples.
2. Créer JQuery Mobile Helloword
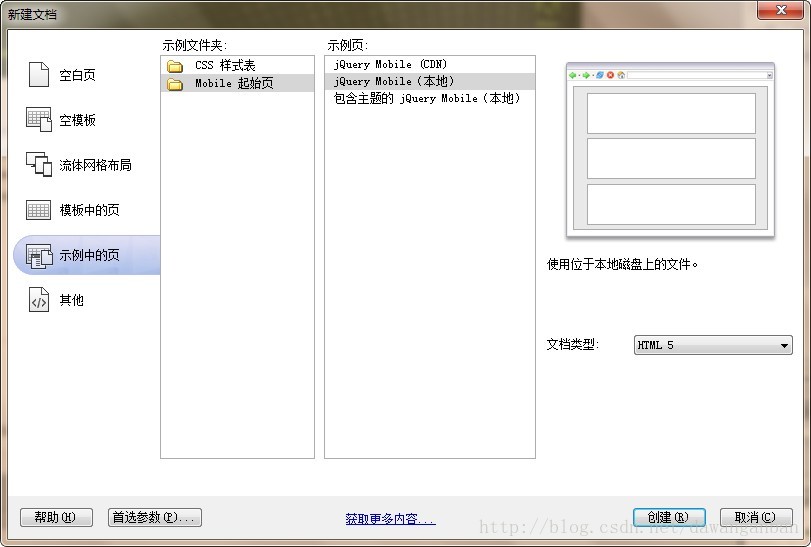
1. Créer une démo

2. Créer un nouveau site

3. Une fois le site établi avec succès, copiez la démo générée sur le site

index.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>jQuery Mobile Web 应用程序</title>
<link href="jquery.mobile-1.3.2.min.css" rel="stylesheet" type="text/css"/>
<script src="jquery.js" type="text/javascript"></script>
<script src="jquery.mobile-1.3.2.min.js" type="text/javascript"></script>
</head>
<body>
<div data-role="page" id="page">
<div data-role="header">
<h1 id="第-nbsp-nbsp-页">第 1 页</h1>
</div>
<div data-role="content">
<ul data-role="listview">
<li><a href="#page2">第 2 页</a></li>
<li><a href="#page3">第 3 页</a></li>
<li><a href="#page4">第 4 页</a></li>
</ul>
</div>
<div data-role="footer">
<h4 id="页面脚注">页面脚注</h4>
</div>
</div>
<div data-role="page" id="page2">
<div data-role="header">
<h1 id="第-nbsp-nbsp-页">第 2 页</h1>
</div>
<div data-role="content">
内容
</div>
<div data-role="footer">
<h4 id="页面脚注">页面脚注</h4>
</div>
</div>
<div data-role="page" id="page3">
<div data-role="header">
<h1 id="第-nbsp-nbsp-页">第 3 页</h1>
</div>
<div data-role="content">
内容
</div>
<div data-role="footer">
<h4 id="页面脚注">页面脚注</h4>
</div>
</div>
<div data-role="page" id="page4">
<div data-role="header">
<h1 id="第-nbsp-nbsp-页">第 4 页</h1>
</div>
<div data-role="content">
内容
</div>
<div data-role="footer">
<h4 id="页面脚注">页面脚注</h4>
</div>
</div>
</body>
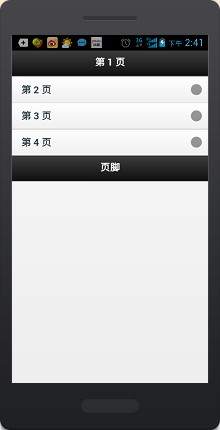
</html>dans Chrome Les résultats de l'exécution dans le navigateur :

L'effet du packaging en apk sur un vrai téléphone mobile est le suivant :

Téléchargement du package de deux démos : http://download.csdn.net/detail/lxq_xsyu/6865877
Ce qui précède est le contenu de la route de développement mobile HTML5 de Xiaoqiang (23) - commencer avec jQuery Mobile. Veuillez prêter attention au contenu plus associé du site Web chinois PHP (www.php.cn) !

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Bordure de tableau en HTML
Sep 04, 2024 pm 04:49 PM
Bordure de tableau en HTML
Sep 04, 2024 pm 04:49 PM
Guide de la bordure de tableau en HTML. Nous discutons ici de plusieurs façons de définir une bordure de tableau avec des exemples de bordure de tableau en HTML.
 Marge gauche HTML
Sep 04, 2024 pm 04:48 PM
Marge gauche HTML
Sep 04, 2024 pm 04:48 PM
Guide de la marge HTML gauche. Nous discutons ici d'un bref aperçu de la marge gauche HTML et de ses exemples ainsi que de son implémentation de code.
 Tableau imbriqué en HTML
Sep 04, 2024 pm 04:49 PM
Tableau imbriqué en HTML
Sep 04, 2024 pm 04:49 PM
Ceci est un guide des tableaux imbriqués en HTML. Nous discutons ici de la façon de créer un tableau dans le tableau ainsi que des exemples respectifs.
 Disposition du tableau HTML
Sep 04, 2024 pm 04:54 PM
Disposition du tableau HTML
Sep 04, 2024 pm 04:54 PM
Guide de mise en page des tableaux HTML. Nous discutons ici des valeurs de la mise en page des tableaux HTML ainsi que des exemples et des résultats en détail.
 Espace réservé d'entrée HTML
Sep 04, 2024 pm 04:54 PM
Espace réservé d'entrée HTML
Sep 04, 2024 pm 04:54 PM
Guide de l'espace réservé de saisie HTML. Nous discutons ici des exemples d'espace réservé d'entrée HTML ainsi que des codes et des sorties.
 Liste ordonnée HTML
Sep 04, 2024 pm 04:43 PM
Liste ordonnée HTML
Sep 04, 2024 pm 04:43 PM
Guide de la liste ordonnée HTML. Ici, nous discutons également de l'introduction de la liste et des types HTML ordonnés ainsi que de leur exemple respectivement.
 Déplacer du texte en HTML
Sep 04, 2024 pm 04:45 PM
Déplacer du texte en HTML
Sep 04, 2024 pm 04:45 PM
Guide pour déplacer du texte en HTML. Nous discutons ici d'une introduction, du fonctionnement des balises de sélection avec la syntaxe et des exemples à implémenter.
 Bouton HTML onclick
Sep 04, 2024 pm 04:49 PM
Bouton HTML onclick
Sep 04, 2024 pm 04:49 PM
Guide du bouton HTML onclick. Nous discutons ici de leur introduction, de leur fonctionnement, des exemples et de l'événement onclick dans divers événements respectivement.





