 interface Web
interface Web
 tutoriel HTML
tutoriel HTML
 Route de développement mobile HTML5 de Xiaoqiang (26) - Revue JavaScript 1
Route de développement mobile HTML5 de Xiaoqiang (26) - Revue JavaScript 1
Route de développement mobile HTML5 de Xiaoqiang (26) - Revue JavaScript 1
Je n'ai pas utilisé JavaScript depuis longtemps, et cela me semble un peu inconnu. Récemment, je lisais des informations sur le développement mobile HTML5, et une intuition m'a dit que JavaScript était très important hier et aujourd'hui, et qu'il le sera. encore plus important demain. De nos jours, de nombreux frameworks basés sur JavaScript ont apporté une grande commodité à notre développement, mais pour mieux utiliser ces outils, nous devons avoir une meilleure compréhension de JavaScript, ouvrir les notes précédentes et commencer à réviser.
1. Le rôle de JavaScript
1. Vérification des données
2. Fonctionnement des pages Web (effets dynamiques des pages Web)
3. window
4. L'un des cœurs de la technologie ajax
2 La composition de JavaScript
1. La syntaxe de base des scripts JavaScript, tels que les types de données, les mots-clés, les mots réservés, les opérateurs, les objets et les instructions, etc., n'appartient à aucun navigateur.
La norme ECMAScript définit le contenu de base des scripts JavaScript, qui est le « squelette » des scripts JavaScript. Avec le « squelette », vous pouvez l'étendre, comme DOM (Document Object Model) et BOM (Browser Object Model). Modèle).
Historique : En décembre 1995, Sun Microsystems et Netscape Communications Corporation ont introduit JavaScript. En mars 1996, Netscape Communications a publié Netscape Navigator 2.0 prenant en charge JavaScript. En raison du succès de JavaScript en tant que langage de script côté client pour les pages Web, Microsoft a introduit Internet Explorer 3.0 en août 1996. Ce logiciel prend en charge un « à propos » JScript compatible avec JavaScript.
En novembre 1996, Netscape Communications a soumis JavaScript à l'Association européenne des fabricants d'ordinateurs pour normalisation. La première version d'ECMA-262 a été adoptée par l'organisation Ecma en juin 1997.
ECMAScript est le nom du langage de script standardisé par ECMA-262. JavaScript et JScript sont compatibles avec ECMAScript mais contiennent des fonctionnalités au-delà d'ECMAScript.
2. DOM
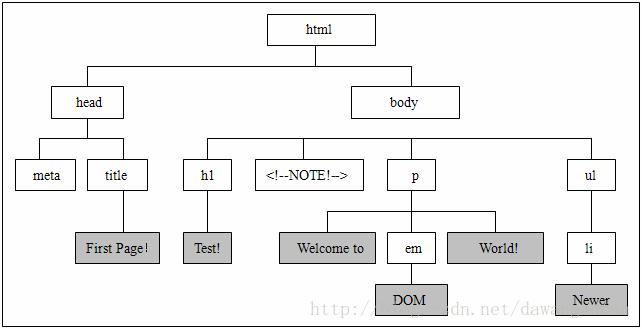
DOM est l'abréviation de « Document Object Model », appelé « Document Object Model », et est standardisé par le W3C.
DOM définit l'interface permettant à JavaScript d'exploiter les documents HTML, fournissant des moyens d'accéder aux documents HTML (tels que le corps, le formulaire, le div, la zone de texte, etc.) et les méthodes de fonctionnement. 3. HTML DOM
3. HTML DOM
html dom n'est pas le standard (le propre de chaque navigateur) et est apparu plus tôt, w3c dom n'est pas encore apparu (dom 0)
De nombreux navigateurs prennent également en charge certains objets
Select
Option
Table
TableRow
TableCell
BOM
BOM est l'abréviation de "Browser Object Model", appelé "Browser Object Model".
BOM définit l'interface permettant à JavaScript de faire fonctionner le navigateur, fournissant des moyens d'accéder à certaines fonctions (telles que la taille de la fenêtre du navigateur, les informations de version, l'historique de navigation, etc.) et les méthodes de fonctionnement.Malheureusement, BOM n'est qu'une extension d'ECMAScript sans aucune norme pertinente. Le W3C n'a pas standardisé cette partie. Chaque fabricant de navigateur a sa propre implémentation de BOM, ce qui peut être considéré comme la faiblesse de BOM.
Habituellement, les extensions JavaScript spécifiques au navigateur (c'est-à-dire non conformes à la norme W3C) sont considérées comme faisant partie de la nomenclature, notamment :
- Fermer le navigateur mobile et redimensionner la fenêtre du navigateur ; 🎜>
- Une nouvelle fenêtre de navigateur apparaît
- Un objet de localisation qui fournit les détails du navigateur
- Un objet d'ancrage qui fournit des détails sur le document chargé dans la fenêtre du navigateur ;
- Un objet d'écran qui fournit des détails sur la résolution de l'écran de l'utilisateur
Fournir la prise en charge des cookies ;
Ajouter la classe ActiveXObject pour étendre la nomenclature et instancier les objets ActiveX via JavaScript.
1. string
booléen
null
non défini
2. Type de données complexe
Array
Fonction
Math
Date
Nombre
Chaîne
RegExp
Erreur
Aguments
Objet
4. Mécanisme de traitement des événements en JavaScript
1 Comment lier le code de traitement des événements(1) Lier à Sur le HTML. tag
(2) Lier au nœud dom
var obj = document.getElementById(id);
<html>
<!-- 绑定事件处理代码 -->
<head>
<script>
<!--这部分代码保存到活动对象里面,script里面执行完还没有生成树-->
function f1(){
alert('hello');
}
</script>
</head>
<body style="font-size:30px;">
<input id="b1" type="button" value="点我吧"/>
<script>
var obj = document.getElementById('b1');
obj.onclick = f1; //绑定到dom节点上
//好处:可以将js代码和html代码分开
</script>
</body>
</html>function f1(){
alert('hello');
}
//window.onload表示当整个html文档全部解析完毕,
//也就是说整个dom树已经生成之后,浏览器会产生一个load事件
window.onload = function(){
var obj = document.getElementById('b1');
obj.onclick = f1;
};
//load事件不是用户参与产生的,是浏览器自己产生的
//下面事件是用于触发的
//click blur mouseover submit change<html>
<!-- 绑定事件处理代码 -->
<head>
<script src="myjs2.js"></script>
</head>
<body style="font-size:30px;">
<input id="b1" type="button" value="点我吧"/>
</body>
</html>//如果想传参数可以写一个匿名函数
function f1(info){
alert('hello'+info);
}
//window.onload表示当整个html文档全部解析完毕,
//也就是说整个dom树已经生成之后,浏览器会产生一个load事件
window.onload = function(){
var obj = document.getElementById('b1');
obj.onclick = function(){ //匿名函数
f1('zs'); //传参数
};
};
//load事件不是用户参与产生的,是浏览器自己产生的
//下面事件是用于触发的
//click blur mouseover submit change
(1) Comment obtenir l'objet événement
Si vous souhaitez être compatible avec IE en même temps, Firefox n'a besoin que d'ajouter le paramètre event dans la méthode
( 2) Le rôle de l'objet événementiel
clientX,clientY获得鼠标点击的坐标
<html>
<head>
<script>
//只能在IE上运行
function f1(){ //输出用户点击时鼠标的坐标
//window省略不写
alert(event.clientX + ' ' + event.clientY);
}
//在firefox上面运行,IE也支持
function f2(event){
alert(event.clientX + ' ' + event.clientY);
}
</script>
</head>
<body style="font-size:30px;font-style:italic;">
<a href="javascript:;" onclick="f1();">only ie not firefox</a><br/><br/>
<a href="javascript:;" onclick="f2(event);">ie and firefox</a>
</body>
</html>找到事件源(产生事件的那个对象)
ie: event.srcElement
firefox: event.target
<html>
<head>
<script>
//只能在火狐上运行
function f3(e){
//通过事件对象找到事件源
var obj = e.target; //obj就是那个链接<a>
alert(obj.innerHTML);
}
//只能在IE上面运行
function f4(e){
var obj = e.srcElement;
alert(obj.innerHTML);
}
//可以在IE和火狐上面运行
function f5(e){
//js当中任意数据类型都可以转换成true或者false
var obj = e.target || e.srcElement;
alert(obj.innerHTML);
}
</script>
</head>
<body style="font-size:30px;font-style:italic;">
<a href="javascript:;" onclick="f5(event);
">get the first resorce</a><br/><br/>
<a href="javascript:;" onclick="f5(event);
">get the second resorce</a>
</body>
</html>3、事件冒泡
当一个事件产生后,浏览器会在该事件的节点上查找有没有相应的事件处理代码,如果有则浏览器调用相应的事件处理代码来处理,处理完成后,该事件会继续向上抛给父节点继续处理如果没有,也会将事件继续向上抛给父节点继续处理
<html>
<head>
<script>
function clickA(){
alert('你点击了连接');
}
function clickDiv(){
alert('你点击了Div');
}
</script>
<style>
#d1{
width:200px;
height:200px;
background-color:red;
}
</style>
</head>
<body style="font-size:30px;font-style:italic;">
<div id="d1" onclick="clickDiv();">
<a href="javascript:;" onclick="clickA();">click5</a>
</div>
</body>
</html>如何取消事件冒泡:event.cancelBubble = true;
<html>
<head>
<script>
function clickA(e){
alert('你点击了连接');
e.cancelBubble = true;
}
function clickDiv(e){
alert('你点击了Div');
}
</script>
<style>
#d1{
width:200px;
height:200px;
background-color:red;
}
</style>
</head>
<body style="font-size:30px;font-style:italic;">
<div id="d1" onclick="clickDiv(event);">
<a href="javascript:;" onclick="clickA(event);">click5</a>
</div>
</body>
</html>以上就是 小强的HTML5移动开发之路(26)—— JavaScript回顾1的内容,更多相关内容请关注PHP中文网(www.php.cn)!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 1393
1393
 52
52
 1207
1207
 24
24
 Bordure de tableau en HTML
Sep 04, 2024 pm 04:49 PM
Bordure de tableau en HTML
Sep 04, 2024 pm 04:49 PM
Guide de la bordure de tableau en HTML. Nous discutons ici de plusieurs façons de définir une bordure de tableau avec des exemples de bordure de tableau en HTML.
 Tableau imbriqué en HTML
Sep 04, 2024 pm 04:49 PM
Tableau imbriqué en HTML
Sep 04, 2024 pm 04:49 PM
Ceci est un guide des tableaux imbriqués en HTML. Nous discutons ici de la façon de créer un tableau dans le tableau ainsi que des exemples respectifs.
 Marge gauche HTML
Sep 04, 2024 pm 04:48 PM
Marge gauche HTML
Sep 04, 2024 pm 04:48 PM
Guide de la marge HTML gauche. Nous discutons ici d'un bref aperçu de la marge gauche HTML et de ses exemples ainsi que de son implémentation de code.
 Disposition du tableau HTML
Sep 04, 2024 pm 04:54 PM
Disposition du tableau HTML
Sep 04, 2024 pm 04:54 PM
Guide de mise en page des tableaux HTML. Nous discutons ici des valeurs de la mise en page des tableaux HTML ainsi que des exemples et des résultats en détail.
 Espace réservé d'entrée HTML
Sep 04, 2024 pm 04:54 PM
Espace réservé d'entrée HTML
Sep 04, 2024 pm 04:54 PM
Guide de l'espace réservé de saisie HTML. Nous discutons ici des exemples d'espace réservé d'entrée HTML ainsi que des codes et des sorties.
 Déplacer du texte en HTML
Sep 04, 2024 pm 04:45 PM
Déplacer du texte en HTML
Sep 04, 2024 pm 04:45 PM
Guide pour déplacer du texte en HTML. Nous discutons ici d'une introduction, du fonctionnement des balises de sélection avec la syntaxe et des exemples à implémenter.
 Liste ordonnée HTML
Sep 04, 2024 pm 04:43 PM
Liste ordonnée HTML
Sep 04, 2024 pm 04:43 PM
Guide de la liste ordonnée HTML. Ici, nous discutons également de l'introduction de la liste et des types HTML ordonnés ainsi que de leur exemple respectivement.
 Bouton HTML onclick
Sep 04, 2024 pm 04:49 PM
Bouton HTML onclick
Sep 04, 2024 pm 04:49 PM
Guide du bouton HTML onclick. Nous discutons ici de leur introduction, de leur fonctionnement, des exemples et de l'événement onclick dans divers événements respectivement.



