Fonction anonyme Javascript
1 Fonction anonyme
La fonction anonyme est une fonction déclarée dynamiquement au moment de l'exécution. On les appelle fonctions anonymes car contrairement aux fonctions ordinaires, elles n’ont pas de nom de fonction.
Les fonctions anonymes sont définies via des expressions de fonction plutôt que par la syntaxe de déclaration de fonction. Vous pouvez créer une nouvelle fonction à l'aide d'une expression de fonction partout où vous pouvez placer une expression. Par exemple, vous pouvez définir une nouvelle fonction comme argument d'un appel de fonction ou comme propriété d'un autre objet.
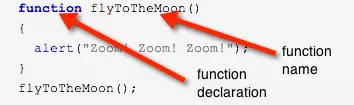
Ce qui suit est une fonction nommée typique :
function flyToTheMoon()
{
alert("Zoom! Zoom! Zoom!");
}
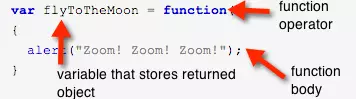
flyToTheMoon();Ce qui suit est le même exemple mais cette fois créé en tant que fonction anonyme :
var flyToTheMoon = function()
{
alert("Zoom! Zoom! Zoom!");
}
flyToTheMoon();2 fonctions anonymes Est créé par une expression de fonction
Les deux façons les plus courantes de créer des fonctions en JavaScript sont d'utiliser la syntaxe de déclaration de fonction et les expressions de fonction. Les fonctions anonymes sont créées via des expressions de fonction.
Si le mot-clé function apparaît en premier dans une instruction et est suivi d'un nom de fonction, alors la fonction est créée en utilisant la syntaxe de déclaration de fonction :

if Si le mot-clé de fonction apparaît ailleurs, il est susceptible d'être utilisé comme expression de fonction :

Lorsque l'expression de fonction est appelée, elle crée un nouvel objet de fonction et le renvoie. Voici un exemple de création d'une fonction et de son affectation à une variable appelée flyToTheMoon :
var flyToTheMoon = function() {
alert("Zoom! Zoom! Zoom!");
}L'affectation ici est presque la même que l'attribution de la valeur de retour de n'importe quelle fonction à une variable, la seule chose spéciale est Le fait est que la valeur est un objet fonction plutôt qu’un simple nombre ou une date.
Cela est possible car les fonctions ne sont qu'un type spécial d'objet en javascript. Cela signifie qu’ils peuvent être utilisés comme d’autres objets. Ils peuvent être stockés dans des variables, passés comme arguments à d'autres fonctions ou renvoyés par des instructions return dans les fonctions. Les fonctions sont toujours des objets, quelle que soit la manière dont elles sont créées.
Une fois la fonction stockée dans une variable, cette variable peut être utilisée pour appeler la fonction :
flyToTheMoon();
3 fonctions anonymes sont créées à l'exécution
Expression de fonction Formules peut être utilisé partout où une expression peut être placée. Par exemple, vous pouvez utiliser une expression de fonction lorsqu'une variable reçoit une valeur, lorsqu'un argument est transmis à une fonction ou dans une instruction return. Cela est possible car les fonctions sont toujours appelées au moment de l'exécution.
La syntaxe de déclaration de fonction est différente. Ils s'exécutent avant l'exécution de tout autre code car les fonctions n'ont pas besoin d'être déclarées avant d'être appelées par le code.
La syntaxe de déclaration de fonction ne peut pas être utilisée pour créer des fonctions anonymes car elle nécessite que la fonction ait un nom. La syntaxe de déclaration de fonction utilise le nom de la fonction pour l'ajouter en tant que variable à la portée actuelle.
4 Les fonctions anonymes ne nécessitent pas de nom de fonction
Cela semble un peu étrange, car comment appeler une fonction sans nom ? Cela fonctionne car le nom de la fonction est un peu différent de la variable contenant l'objet fonction.
Une fonction créée par la syntaxe de déclaration de fonction aura toujours un nom de fonction et une variable de fonction identique, car la syntaxe de déclaration de fonction créera automatiquement cette variable :
function flyToTheMoon() {
alert("Zoom! Zoom! Zoom!");
}
flyToTheMoon();Pour la création d'expression de fonction fonction, ce nom est facultatif. Souvent, le nom n'a pas d'importance pour nous, nous créons donc des fonctions anonymes sans nom, comme ceci :
var flyToTheMoon = function() {
alert("Zoom! Zoom! Zoom");
}
flyToTheMoon();Cependant, les expressions de fonction prennent en charge les paramètres si vous le souhaitez. Voici la même fonction, mais cette fois avec un nom de fonction :
var flyToTheMoon = function flyToTheMoon() {
alert("Zoom! Zoom! Zoom");
}
flyToTheMoon();Donner un nom à votre fonction n'ajoute pas automatiquement une variable nommée d'après le nom de la fonction à la portée. Vous devez toujours attribuer la valeur de retour de l'expression de fonction à une variable.
Dans l'exemple précédent, la variable qui contient l'objet fonction a le même nom que la fonction, mais ce n'est pas nécessaire :
var thingsToDoToday = function flyToTheMoon() {
alert("Zoom! Zoom! Zoom");
}
thingsToDoToday();5 Pourquoi avons-nous besoin d'un nom ?
Le nom d'une fonction qui peut être utilisée pour s'appeler depuis l'intérieur de la fonction. Ceci est utile dans les fonctions récursives.
var thingsToDoToday = function flyToTheMoon() {
if(!onTheMoon)
flyToTheMoon();
else
alert("One small step for a man..");
}
thingsToDoToday();Ceci est également utile pour le débogage car vous pouvez voir le nom de la fonction dans la pile d'appels. Généralement, les fonctions anonymes se ressemblent dans la pile d'appels. Si vous êtes confronté à une situation de débogage désagréable, donner parfois un nom à la fonction qui vous intéresse peut rendre le problème plus clair.
6 Pourquoi les fonctions anonymes sont-elles utiles ?
Il n'est pas nécessaire de définir un nom pour la fonction anonyme juste pour des raisons de commodité. Après tout, le nom de la fonction n'est pas important dans de nombreux cas. Dans la plupart des cas, les fonctions anonymes et nommées fonctionnent bien pour la plupart des tâches.
Pour plus d'articles liés aux fonctions anonymes Javascript, veuillez faire attention au site Web PHP chinois !

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 Conseils pour créer dynamiquement de nouvelles fonctions dans les fonctions Golang
Apr 25, 2024 pm 02:39 PM
Conseils pour créer dynamiquement de nouvelles fonctions dans les fonctions Golang
Apr 25, 2024 pm 02:39 PM
Le langage Go propose deux technologies de création de fonctions dynamiques : la fermeture et la réflexion. les fermetures permettent d'accéder aux variables dans la portée de la fermeture, et la réflexion peut créer de nouvelles fonctions à l'aide de la fonction FuncOf. Ces technologies sont utiles pour personnaliser les routeurs HTTP, mettre en œuvre des systèmes hautement personnalisables et créer des composants enfichables.
 Considérations relatives à l'ordre des paramètres dans la dénomination des fonctions C++
Apr 24, 2024 pm 04:21 PM
Considérations relatives à l'ordre des paramètres dans la dénomination des fonctions C++
Apr 24, 2024 pm 04:21 PM
Dans la dénomination des fonctions C++, il est crucial de prendre en compte l’ordre des paramètres pour améliorer la lisibilité, réduire les erreurs et faciliter la refactorisation. Les conventions courantes d'ordre des paramètres incluent : action-objet, objet-action, signification sémantique et conformité de la bibliothèque standard. L'ordre optimal dépend de l'objectif de la fonction, des types de paramètres, de la confusion potentielle et des conventions du langage.
 Comment écrire des fonctions efficaces et maintenables en Java ?
Apr 24, 2024 am 11:33 AM
Comment écrire des fonctions efficaces et maintenables en Java ?
Apr 24, 2024 am 11:33 AM
La clé pour écrire des fonctions Java efficaces et maintenables est la suivante : restez simple. Utilisez un nom significatif. Gérer des situations particulières. Utilisez une visibilité appropriée.
 Collection complète de formules de fonctions Excel
May 07, 2024 pm 12:04 PM
Collection complète de formules de fonctions Excel
May 07, 2024 pm 12:04 PM
1. La fonction SOMME permet de sommer les nombres d'une colonne ou d'un groupe de cellules, par exemple : =SOMME(A1:J10). 2. La fonction MOYENNE permet de calculer la moyenne des nombres dans une colonne ou un groupe de cellules, par exemple : =AVERAGE(A1:A10). 3. Fonction COUNT, utilisée pour compter le nombre de nombres ou de texte dans une colonne ou un groupe de cellules, par exemple : =COUNT(A1:A10) 4. Fonction IF, utilisée pour effectuer des jugements logiques basés sur des conditions spécifiées et renvoyer le résultat correspondant.
 Comparaison des avantages et des inconvénients des paramètres par défaut et des paramètres variables des fonctions C++
Apr 21, 2024 am 10:21 AM
Comparaison des avantages et des inconvénients des paramètres par défaut et des paramètres variables des fonctions C++
Apr 21, 2024 am 10:21 AM
Les avantages des paramètres par défaut dans les fonctions C++ incluent la simplification des appels, l’amélioration de la lisibilité et l’évitement des erreurs. Les inconvénients sont une flexibilité limitée et des restrictions de dénomination. Les avantages des paramètres variadiques incluent une flexibilité illimitée et une liaison dynamique. Les inconvénients incluent une plus grande complexité, des conversions de types implicites et des difficultés de débogage.
 Quels sont les avantages des fonctions C++ renvoyant des types référence ?
Apr 20, 2024 pm 09:12 PM
Quels sont les avantages des fonctions C++ renvoyant des types référence ?
Apr 20, 2024 pm 09:12 PM
Les avantages des fonctions renvoyant des types référence en C++ incluent : Améliorations des performances : le passage par référence évite la copie d'objets, économisant ainsi de la mémoire et du temps. Modification directe : L'appelant peut modifier directement l'objet de référence renvoyé sans le réaffecter. Simplicité du code : le passage par référence simplifie le code et ne nécessite aucune opération d'affectation supplémentaire.
 Quelle est la différence entre les fonctions PHP personnalisées et les fonctions prédéfinies ?
Apr 22, 2024 pm 02:21 PM
Quelle est la différence entre les fonctions PHP personnalisées et les fonctions prédéfinies ?
Apr 22, 2024 pm 02:21 PM
La différence entre les fonctions PHP personnalisées et les fonctions prédéfinies est la suivante : Portée : les fonctions personnalisées sont limitées à la portée de leur définition, tandis que les fonctions prédéfinies sont accessibles tout au long du script. Comment définir : les fonctions personnalisées sont définies à l'aide du mot-clé function, tandis que les fonctions prédéfinies sont définies par le noyau PHP. Passage de paramètres : les fonctions personnalisées reçoivent des paramètres, tandis que les fonctions prédéfinies peuvent ne pas nécessiter de paramètres. Extensibilité : des fonctions personnalisées peuvent être créées selon les besoins, tandis que les fonctions prédéfinies sont intégrées et ne peuvent pas être modifiées.
 Exception de fonction C++ avancée : gestion personnalisée des erreurs
May 01, 2024 pm 06:39 PM
Exception de fonction C++ avancée : gestion personnalisée des erreurs
May 01, 2024 pm 06:39 PM
La gestion des exceptions en C++ peut être améliorée grâce à des classes d'exceptions personnalisées qui fournissent des messages d'erreur spécifiques, des informations contextuelles et effectuent des actions personnalisées en fonction du type d'erreur. Définissez une classe d'exception héritée de std::exception pour fournir des informations d'erreur spécifiques. Utilisez le mot-clé throw pour lancer une exception personnalisée. Utilisez Dynamic_cast dans un bloc try-catch pour convertir l'exception interceptée en un type d'exception personnalisé. Dans le cas réel, la fonction open_file lève une exception FileNotFoundException. La capture et la gestion de l'exception peuvent fournir un message d'erreur plus spécifique.






