 interface Web
interface Web
 js tutoriel
js tutoriel
 Explication détaillée des méthodes DOM couramment utilisées dans js
Explication détaillée des méthodes DOM couramment utilisées dans js
Explication détaillée des méthodes DOM couramment utilisées dans js
Présentation de plusieurs méthodes courantes du DOM js
Obtenir les nœuds d'éléments getElementById getElementsByTagName getElementsByClassName
Écrivez d'abord une page Web simple pour les tests :
/* test.html */ <!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>test</title> </head> <body> <p id="contentId" style="width:500px; height: 30px;background-color: #ccc">这段的id是contentId。</p> <p class="contentClass" style="width:500px; height: 30px;background-color: #ccc">这段的class name是contentClass。</p> </body> </html>
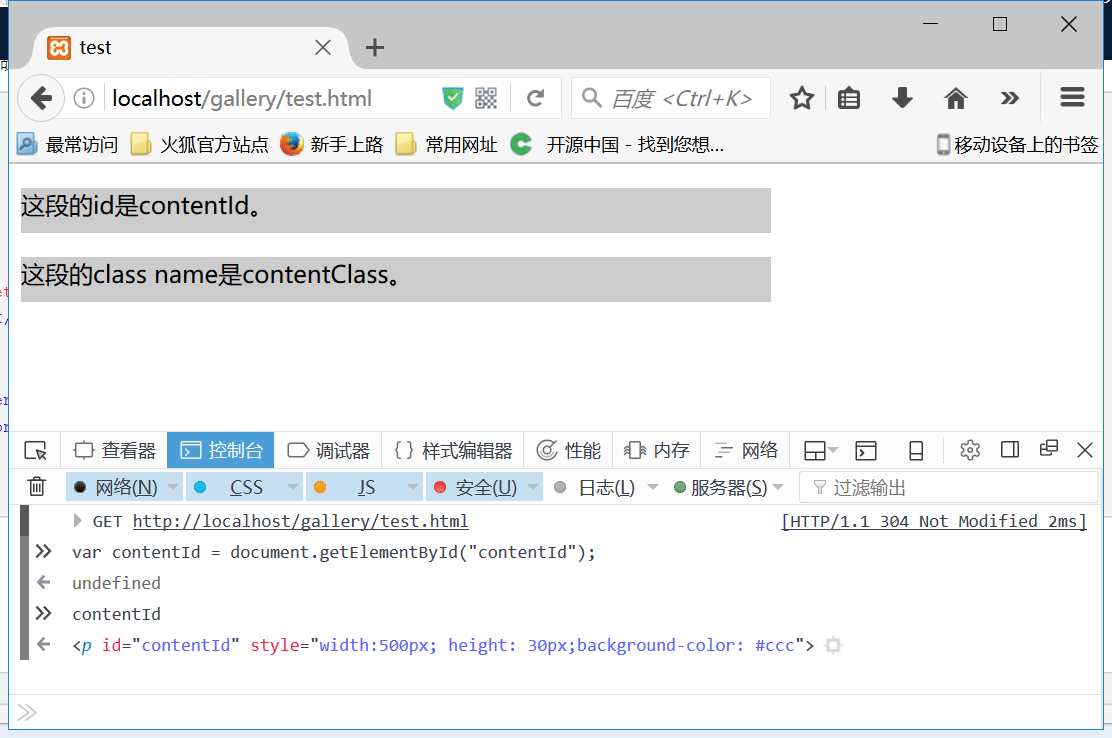
1. 🎜>
1. Définissez d'abord la variable var contentId = document.getElementById("contentId"); 2. Sortez ensuite l'objet contentId et renvoyez l'objet élément avec l'identifiant contentId (Voir l'image ci-dessous :

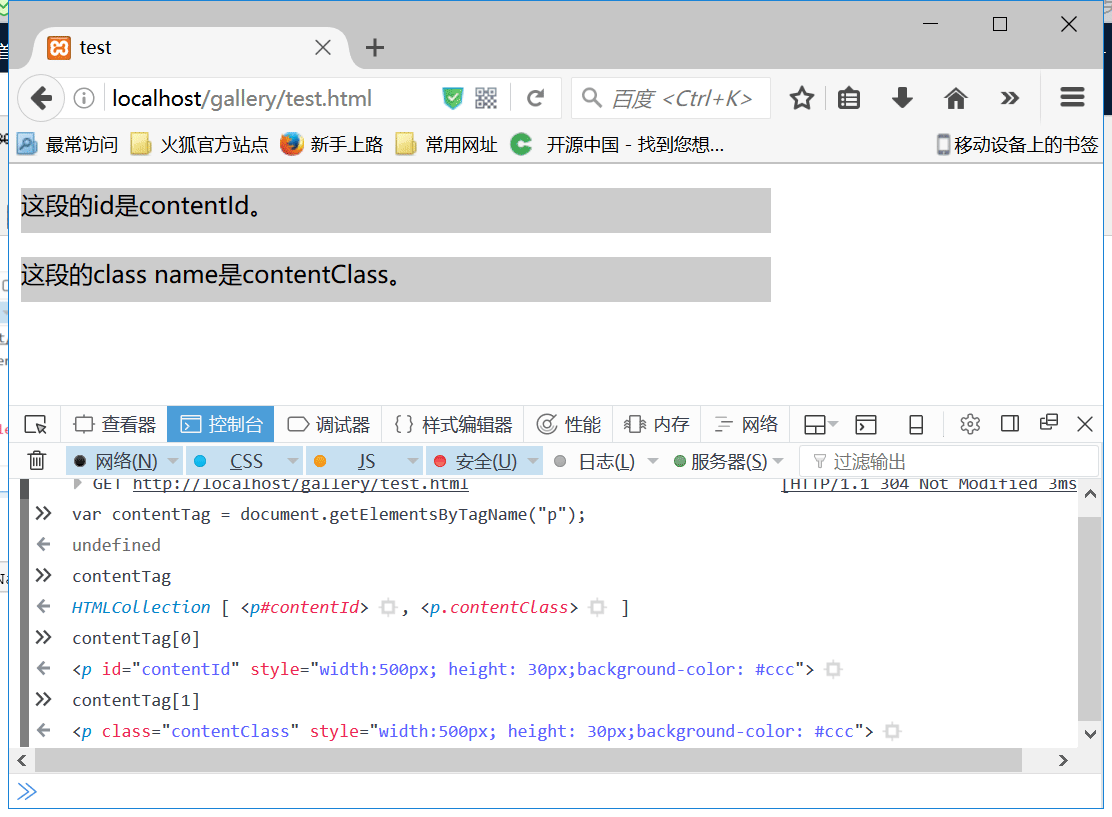
2. Ensuite, je génère contentTag, qui renvoie HTMLCollection [
3. Continuez contentTag[0] et la sortie
contentTag[ 1] Sortie
 De cela, nous pouvons voir getElementsByTagName Ce qui est renvoyé est un tableau !
De cela, nous pouvons voir getElementsByTagName Ce qui est renvoyé est un tableau !
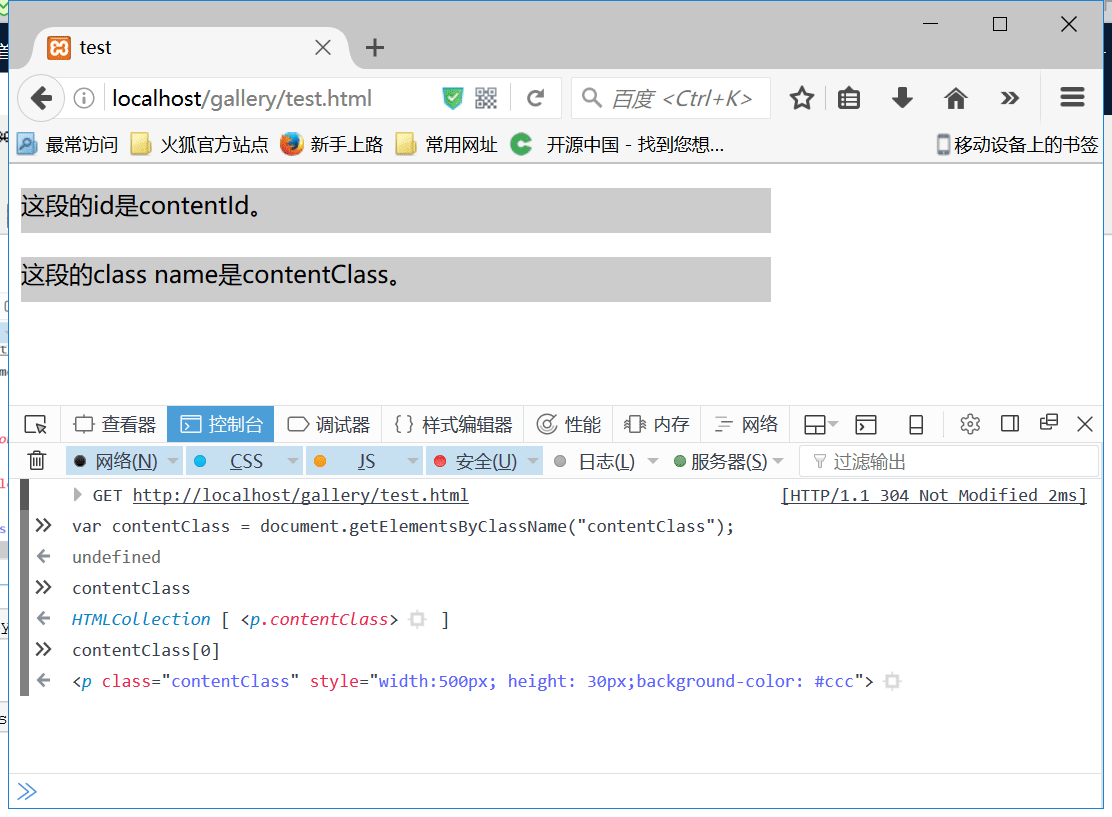
3. getElementsByClassName
1. var contentClass = document.getElementsByClassName("contentClass");
2. sortie contentClass HTMLCollection [
3. contentClass[0] sortie
 Nous utilisons également couramment les méthodes getAttribute, setAttribute, ChildNodes, nodeType, nodeValue, firstChild et lastChild pour obtenir certaines informations.
Nous utilisons également couramment les méthodes getAttribute, setAttribute, ChildNodes, nodeType, nodeValue, firstChild et lastChild pour obtenir certaines informations.
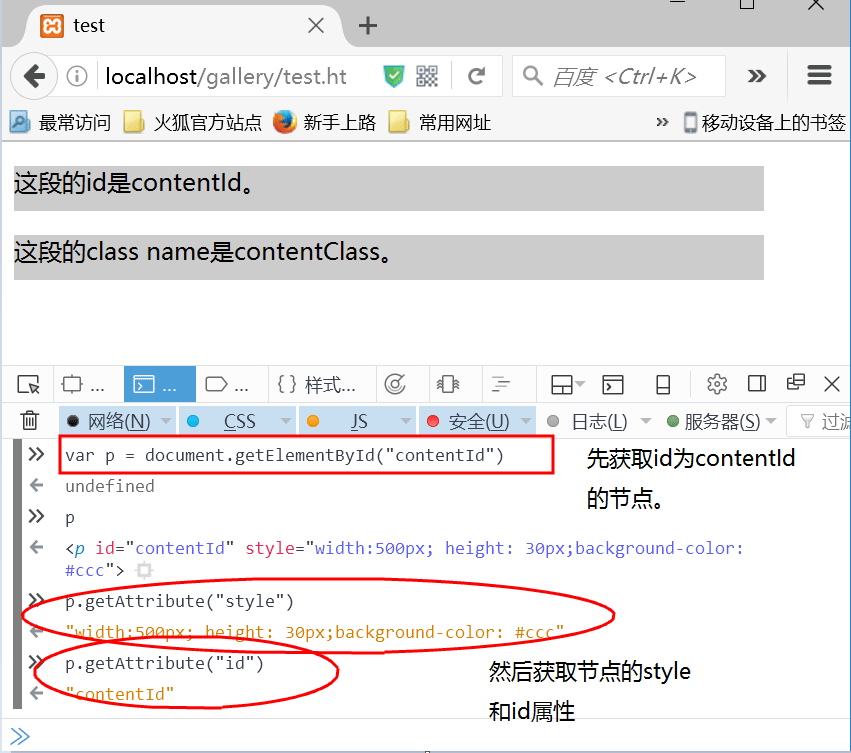
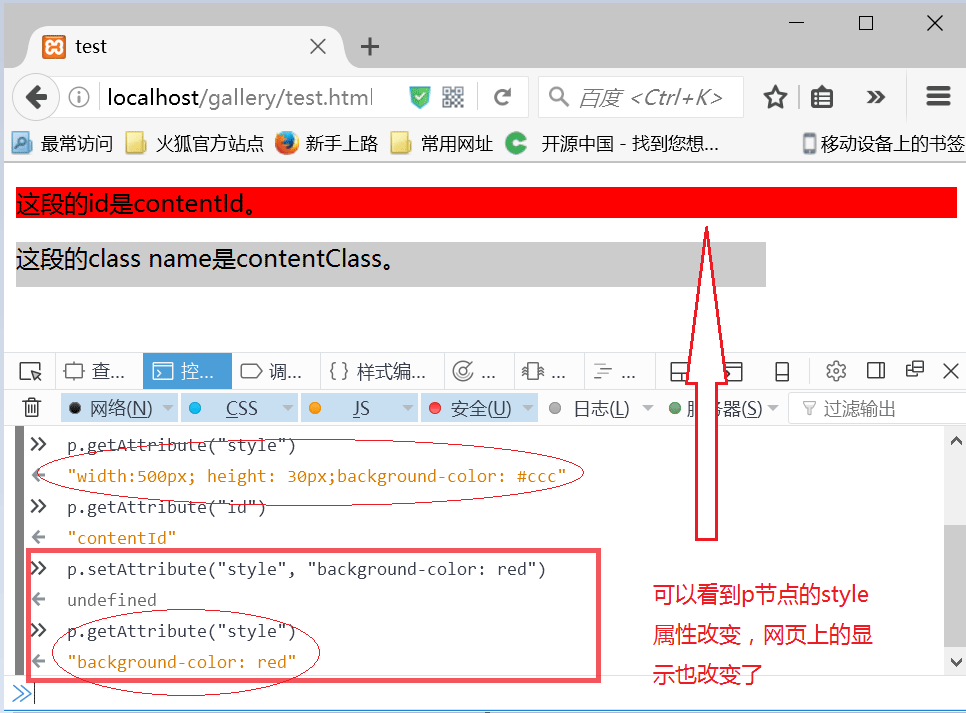
4. Utilisez getAttribute et setAttribute pour obtenir et définir les attributs respectivement :
 Après avoir modifié l'attribut de style :
Après avoir modifié l'attribut de style :
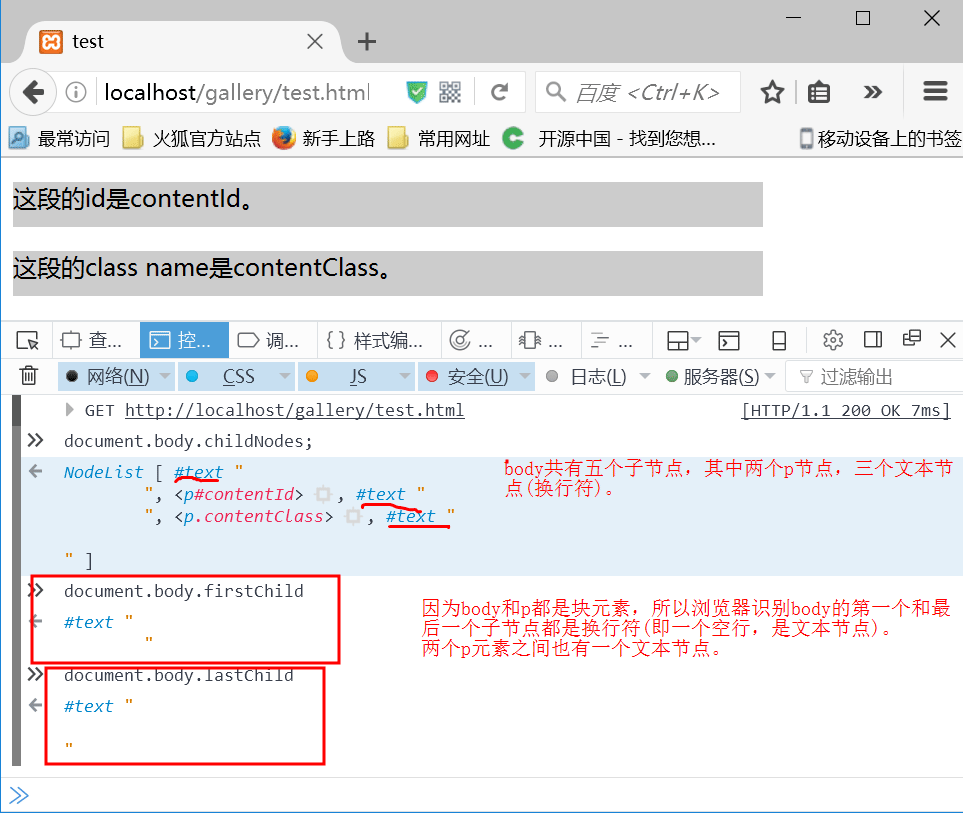
 5. Ensuite, voici les childNOdes :
5. Ensuite, voici les childNOdes :
 C'est-à-dire,
C'est-à-dire,
et le navigateur le traitera comme un nœud de texte lors de la recherche de nœuds enfants. On peut également voir sur la figure que childNodes renvoie également un tableau.
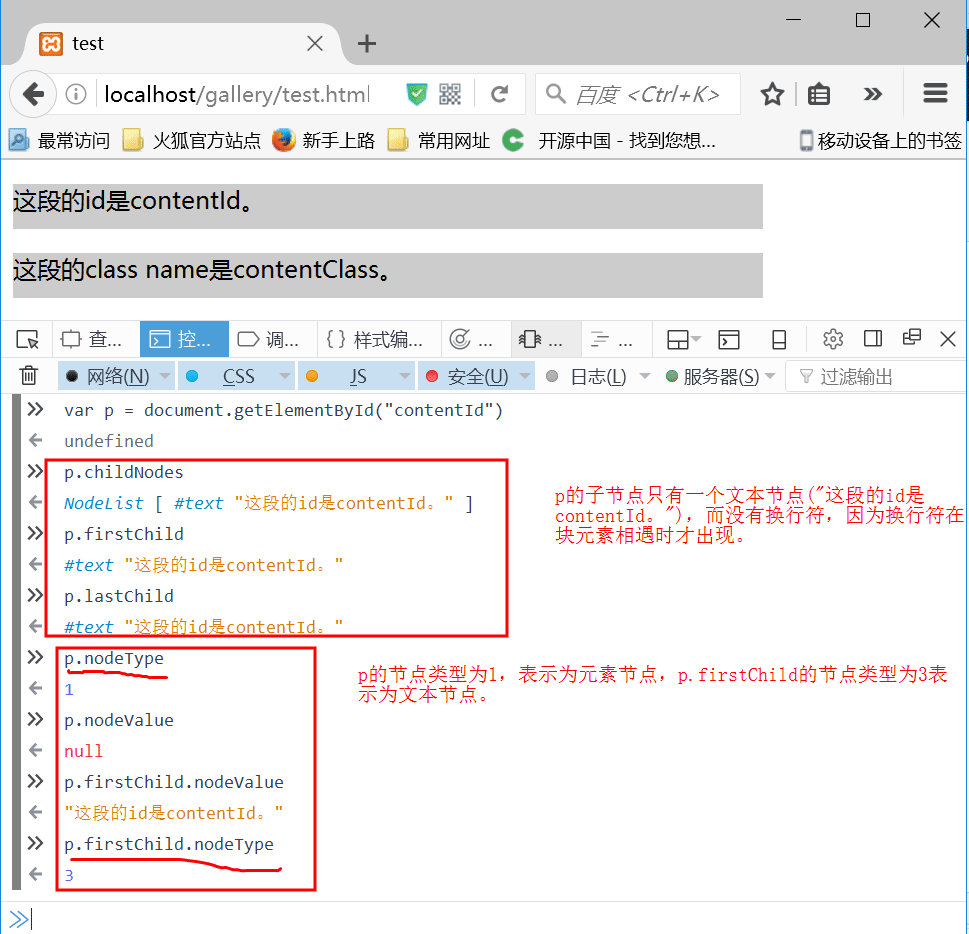
Et si c'était
 Il existe 12 types de valeurs nodeType, et il y en a trois couramment utilisées : 1 représente le nœud d'élément, 2 représente le nœud d'attribut et 3 représente le nœud de texte.
Il existe 12 types de valeurs nodeType, et il y en a trois couramment utilisées : 1 représente le nœud d'élément, 2 représente le nœud d'attribut et 3 représente le nœud de texte.
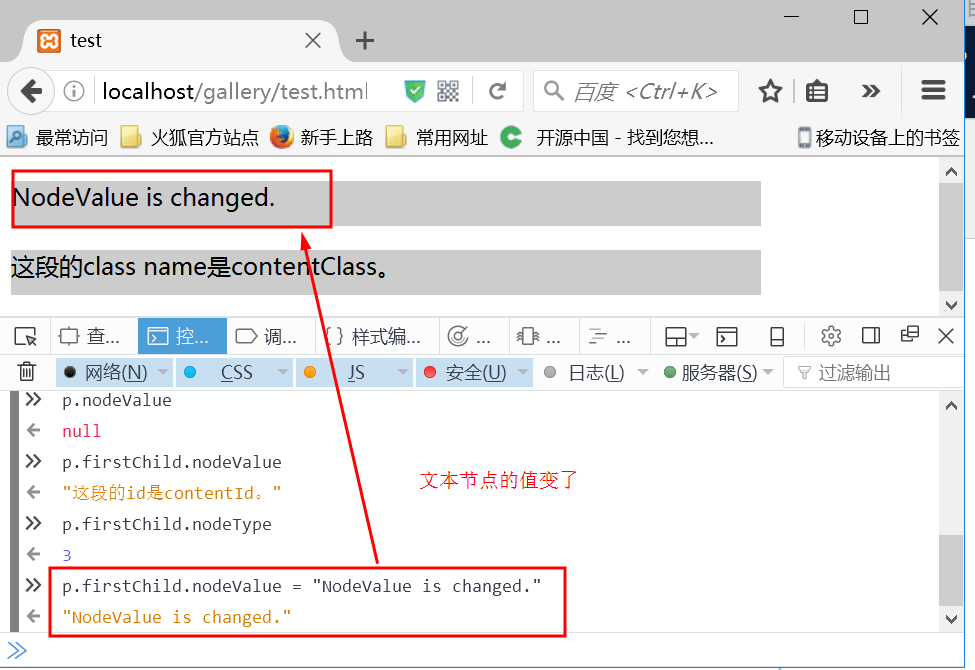
nodeValue peut non seulement obtenir la valeur du nœud de texte, mais également modifier la valeur du nœud de texte.
 Ce qui précède est l'intégralité du contenu de cet article. J'espère que le contenu de cet article pourra apporter une certaine aide aux études ou au travail de chacun. J'espère également soutenir le PHP. Site chinois !
Ce qui précède est l'intégralité du contenu de cet article. J'espère que le contenu de cet article pourra apporter une certaine aide aux études ou au travail de chacun. J'espère également soutenir le PHP. Site chinois !
Pour des explications plus détaillées sur les méthodes DOM couramment utilisées en js, veuillez faire attention au site Web PHP chinois !

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment créer et publier mes propres bibliothèques JavaScript?
Mar 18, 2025 pm 03:12 PM
Comment créer et publier mes propres bibliothèques JavaScript?
Mar 18, 2025 pm 03:12 PM
L'article discute de la création, de la publication et du maintien des bibliothèques JavaScript, en se concentrant sur la planification, le développement, les tests, la documentation et les stratégies de promotion.
 Comment optimiser le code JavaScript pour les performances dans le navigateur?
Mar 18, 2025 pm 03:14 PM
Comment optimiser le code JavaScript pour les performances dans le navigateur?
Mar 18, 2025 pm 03:14 PM
L'article traite des stratégies pour optimiser les performances JavaScript dans les navigateurs, en nous concentrant sur la réduction du temps d'exécution et la minimisation de l'impact sur la vitesse de chargement de la page.
 Que dois-je faire si je rencontre l'impression de code brouillé pour les reçus en papier thermique frontal?
Apr 04, 2025 pm 02:42 PM
Que dois-je faire si je rencontre l'impression de code brouillé pour les reçus en papier thermique frontal?
Apr 04, 2025 pm 02:42 PM
Des questions et des solutions fréquemment posées pour l'impression de billets thermiques frontaux pour le développement frontal, l'impression de billets est une exigence commune. Cependant, de nombreux développeurs mettent en œuvre ...
 Comment déboguer efficacement le code JavaScript à l'aide d'outils de développeur de navigateur?
Mar 18, 2025 pm 03:16 PM
Comment déboguer efficacement le code JavaScript à l'aide d'outils de développeur de navigateur?
Mar 18, 2025 pm 03:16 PM
L'article traite du débogage efficace de JavaScript à l'aide d'outils de développeur de navigateur, de se concentrer sur la définition des points d'arrêt, de l'utilisation de la console et d'analyser les performances.
 Comment utiliser les cartes source pour déboguer le code JavaScript minifié?
Mar 18, 2025 pm 03:17 PM
Comment utiliser les cartes source pour déboguer le code JavaScript minifié?
Mar 18, 2025 pm 03:17 PM
L'article explique comment utiliser les cartes source pour déboguer JavaScript minifiée en le mappant au code d'origine. Il discute de l'activation des cartes source, de la définition de points d'arrêt et de l'utilisation d'outils comme Chrome Devtools et WebPack.
 Comment utiliser efficacement le cadre de collections de Java?
Mar 13, 2025 pm 12:28 PM
Comment utiliser efficacement le cadre de collections de Java?
Mar 13, 2025 pm 12:28 PM
Cet article explore une utilisation efficace du cadre de collections de Java. Il met l'accent sur le choix des collections appropriées (liste, set, map, file d'attente) en fonction de la structure des données, des besoins en performances et de la sécurité des threads. Optimisation de l'utilisation de la collection grâce à
 TypeScript pour les débutants, partie 2: Types de données de base
Mar 19, 2025 am 09:10 AM
TypeScript pour les débutants, partie 2: Types de données de base
Mar 19, 2025 am 09:10 AM
Une fois que vous avez maîtrisé le didacticiel TypeScript de niveau d'entrée, vous devriez être en mesure d'écrire votre propre code dans un IDE qui prend en charge TypeScript et de le compiler en JavaScript. Ce tutoriel plongera dans divers types de données dans TypeScript. JavaScript a sept types de données: null, non défini, booléen, numéro, chaîne, symbole (introduit par ES6) et objet. TypeScript définit plus de types sur cette base, et ce tutoriel les couvrira tous en détail. Type de données nuls Comme javascript, null en typeScript
 Début avec Chart.js: tarte, beignet et graphiques à bulles
Mar 15, 2025 am 09:19 AM
Début avec Chart.js: tarte, beignet et graphiques à bulles
Mar 15, 2025 am 09:19 AM
Ce tutoriel expliquera comment créer des graphiques à tarte, anneaux et bulles à l'aide de chart.js. Auparavant, nous avons appris quatre types de graphiques de graphique. Créer des graphiques à tarte et à anneaux Les graphiques à tarte et les graphiques d'anneaux sont idéaux pour montrer les proportions d'un tout divisé en différentes parties. Par exemple, un graphique à secteurs peut être utilisé pour montrer le pourcentage de lions mâles, de lions féminins et de jeunes lions dans un safari, ou le pourcentage de votes que différents candidats reçoivent lors des élections. Les graphiques à tarte ne conviennent que pour comparer des paramètres ou des ensembles de données uniques. Il convient de noter que le graphique à tarte ne peut pas dessiner des entités avec une valeur nulle car l'angle du ventilateur dans le graphique à tarte dépend de la taille numérique du point de données. Cela signifie toute entité avec une proportion nulle





