Choses à noter lors de l'utilisation de v-show et v-if dans Vue.js
Concernant la différence entre les deux, le site officiel dit ceci :
Lors du changement de blocs v-if, Vue.js a un processus de compilation/désinstallation partiel, car les modèles dans v-if peuvent également inclure liaison de données ou sous-composants. v-if est un véritable rendu conditionnel car il garantit que les écouteurs d'événements et les sous-composants du bloc conditionnel sont correctement détruits et reconstruits entre les commutateurs.
v-if est également paresseux : si la condition est fausse lors du rendu initial, rien n'est fait - la compilation partielle ne démarre que lorsque la condition devient vraie pour la première fois (la compilation est mise en cache debout) .
En comparaison, v-show est beaucoup plus simple - les éléments sont toujours compilés et conservés, simplement commutés en fonction du CSS.
De manière générale, v-if a un coût de commutation plus élevé et v-show a un coût de rendu initial plus élevé. Par conséquent, v-show est préférable si vous devez changer fréquemment, et v-if est meilleur s'il est peu probable que les conditions changent au moment de l'exécution.
Jetons un coup d'œil aux précautions lors de l'utilisation de v-show et v-if à travers des exemples
1 Utilisez l'instruction v-if dans Vue.js pour déterminer si un objet dans Vue est. est vide (cet objet est lié aux données json transmises depuis l'arrière-plan) pour déterminer s'il faut afficher la barre de pagination. Dans le processus réel, il a été constaté que la première fois que les données d'arrière-plan étaient demandées et après le processus de rendu, la pagination. la barre n'a pas été affichée, mais les requêtes ultérieures Les données d'arrière-plan sont restituées et la barre de pagination peut être affichée normalement.
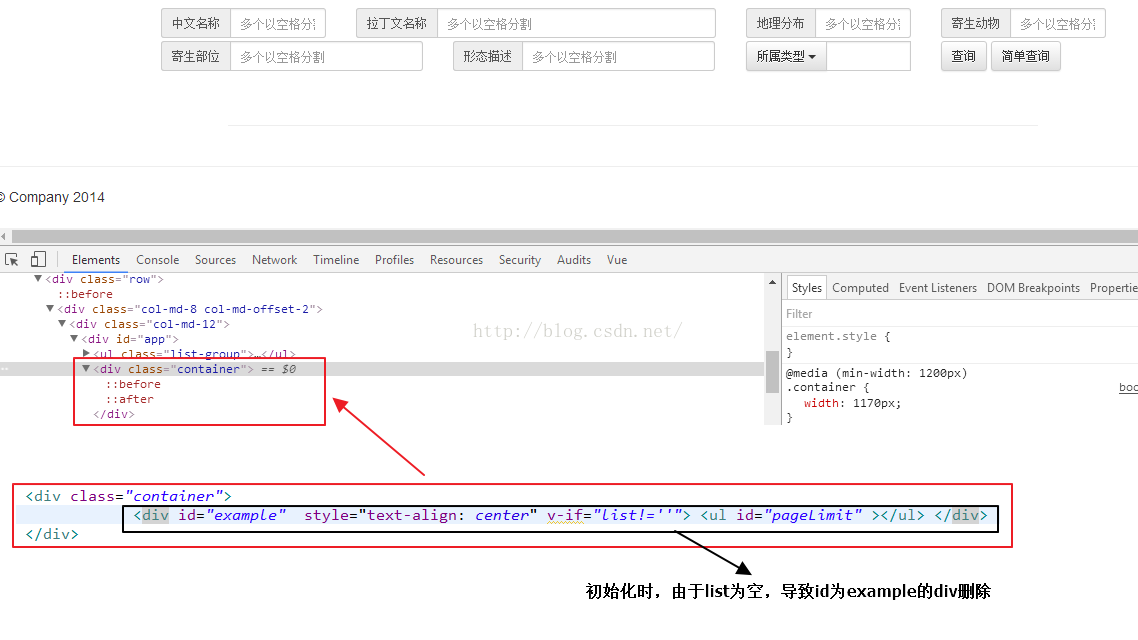
Le problème est tel que montré sur l'image :

2. Raison
Voir la page et constater que le dom. La structure n'est pas rendue et la barre de pagination ci-dessus est trouvée. Le div où il se trouve n'apparaît pas sur la page. En effet, lorsque le composant vue est initialisé, le div avec l'exemple d'id est supprimé car la liste est vide. Les opérations de pagination suivantes ciblent l'objet dom vide. Après le premier rendu, car la liste n'est pas vide et le div est ajouté au nœud, de sorte que les barres de pagination suivantes peuvent être affichées normalement.

3. Solution
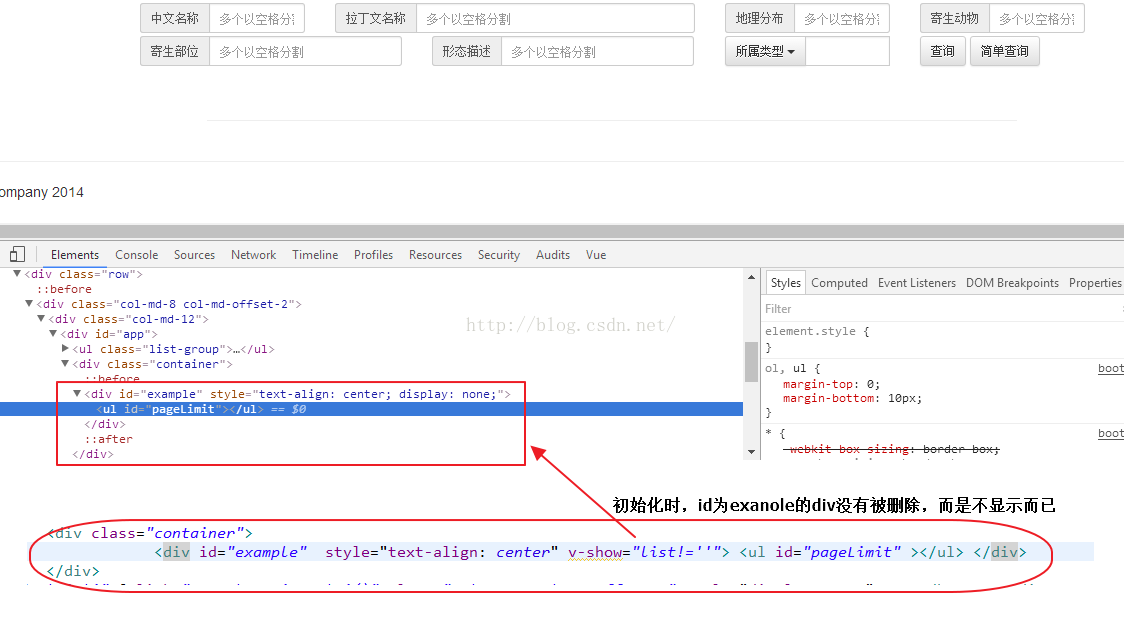
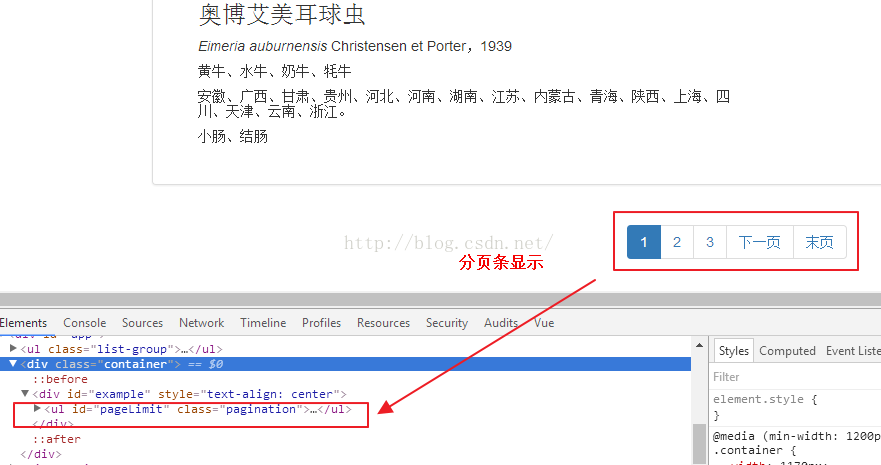
Remplacez l'instruction v-if par l'instruction v-show lorsque la condition est vraie, v-if Supprimer. le dom et ses sous-doms, et v-show ajoute "display: none" au dom pour le masquer. Modifiez le code et l'effet comme suit


Expérience d'utilisation :
Que diriez-vous de V-show et V-if Choose, j'ai les suggestions suivantes :
1. Pour l'affichage de la liste des autorisations du système de gestion, vous pouvez utiliser V-if pour le rendu. Si vous utilisez V-show, pour les autorisations que l'utilisateur ne possède pas, dans Cette autorisation peut toujours être affichée dans le code source de la page Web. Si V-if est utilisé, cette autorisation ne sera pas affichée dans le code source de la page Web. (Dans le cas de la séparation front-end et back-end, le back-end n'est pas responsable du rendu des scènes de page.)
2. Pour l'affichage des données sur la page front-end, il est recommandé d'utiliser V-show , ce qui peut réduire les problèmes inutiles de développement.
Résumé
Ce qui précède est l'intégralité du contenu de cet article. J'espère que le contenu de cet article pourra être utile aux études ou au travail de chacun. Si vous avez des questions, vous pouvez partir. un message à communiquer.
Pour plus d'articles sur les précautions d'utilisation de v-show et v-if dans Vue.js, veuillez faire attention au site Web PHP chinois !

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 Que dois-je faire si je rencontre l'impression de code brouillé pour les reçus en papier thermique frontal?
Apr 04, 2025 pm 02:42 PM
Que dois-je faire si je rencontre l'impression de code brouillé pour les reçus en papier thermique frontal?
Apr 04, 2025 pm 02:42 PM
Des questions et des solutions fréquemment posées pour l'impression de billets thermiques frontaux pour le développement frontal, l'impression de billets est une exigence commune. Cependant, de nombreux développeurs mettent en œuvre ...
 Démystifier javascript: ce qu'il fait et pourquoi c'est important
Apr 09, 2025 am 12:07 AM
Démystifier javascript: ce qu'il fait et pourquoi c'est important
Apr 09, 2025 am 12:07 AM
JavaScript est la pierre angulaire du développement Web moderne, et ses principales fonctions incluent la programmation axée sur les événements, la génération de contenu dynamique et la programmation asynchrone. 1) La programmation axée sur les événements permet aux pages Web de changer dynamiquement en fonction des opérations utilisateur. 2) La génération de contenu dynamique permet d'ajuster le contenu de la page en fonction des conditions. 3) La programmation asynchrone garantit que l'interface utilisateur n'est pas bloquée. JavaScript est largement utilisé dans l'interaction Web, les applications à une page et le développement côté serveur, améliorant considérablement la flexibilité de l'expérience utilisateur et du développement multiplateforme.
 Qui est payé plus de python ou de javascript?
Apr 04, 2025 am 12:09 AM
Qui est payé plus de python ou de javascript?
Apr 04, 2025 am 12:09 AM
Il n'y a pas de salaire absolu pour les développeurs Python et JavaScript, selon les compétences et les besoins de l'industrie. 1. Python peut être davantage payé en science des données et en apprentissage automatique. 2. JavaScript a une grande demande dans le développement frontal et complet, et son salaire est également considérable. 3. Les facteurs d'influence comprennent l'expérience, la localisation géographique, la taille de l'entreprise et les compétences spécifiques.
 Comment fusionner les éléments du tableau avec le même ID dans un seul objet en utilisant JavaScript?
Apr 04, 2025 pm 05:09 PM
Comment fusionner les éléments du tableau avec le même ID dans un seul objet en utilisant JavaScript?
Apr 04, 2025 pm 05:09 PM
Comment fusionner les éléments du tableau avec le même ID dans un seul objet en JavaScript? Lors du traitement des données, nous rencontrons souvent la nécessité d'avoir le même ID ...
 JavaScript est-il difficile à apprendre?
Apr 03, 2025 am 12:20 AM
JavaScript est-il difficile à apprendre?
Apr 03, 2025 am 12:20 AM
Apprendre JavaScript n'est pas difficile, mais c'est difficile. 1) Comprendre les concepts de base tels que les variables, les types de données, les fonctions, etc. 2) Master la programmation asynchrone et les implémenter via des boucles d'événements. 3) Utilisez les opérations DOM et promettez de gérer les demandes asynchrones. 4) Évitez les erreurs courantes et utilisez des techniques de débogage. 5) Optimiser les performances et suivre les meilleures pratiques.
 Comment réaliser des effets de défilement de parallaxe et d'animation des éléments, comme le site officiel de Shiseido?
ou:
Comment pouvons-nous réaliser l'effet d'animation accompagné d'un défilement de page comme le site officiel de Shiseido?
Apr 04, 2025 pm 05:36 PM
Comment réaliser des effets de défilement de parallaxe et d'animation des éléments, comme le site officiel de Shiseido?
ou:
Comment pouvons-nous réaliser l'effet d'animation accompagné d'un défilement de page comme le site officiel de Shiseido?
Apr 04, 2025 pm 05:36 PM
La discussion sur la réalisation des effets de défilement de parallaxe et d'animation des éléments dans cet article explorera comment réaliser le site officiel de Shiseido (https://www.shiseido.co.jp/sb/wonderland/) ...
 La différence dans Console.Log de sortie Résultat: Pourquoi les deux appels sont-ils différents?
Apr 04, 2025 pm 05:12 PM
La différence dans Console.Log de sortie Résultat: Pourquoi les deux appels sont-ils différents?
Apr 04, 2025 pm 05:12 PM
Discussion approfondie des causes profondes de la différence de sortie Console.log. Cet article analysera les différences dans les résultats de sortie de la fonction Console.log dans un morceau de code et expliquera les raisons derrière. � ...
 Comment implémenter la fonction de glisser-déposer et de régler la fonction de réglage similaire à VScode dans le développement frontal?
Apr 04, 2025 pm 02:06 PM
Comment implémenter la fonction de glisser-déposer et de régler la fonction de réglage similaire à VScode dans le développement frontal?
Apr 04, 2025 pm 02:06 PM
Explorez la mise en œuvre de la fonction de glisser et de réglage du panneau de type VScode dans le frontal. Dans le développement frontal, comment implémenter un VScode comme ...






