 interface Web
interface Web
 js tutoriel
js tutoriel
 JQuery implémente l'encapsulation de la sélection et l'inversion de la sélection de toutes les cases à cocher de la liste
JQuery implémente l'encapsulation de la sélection et l'inversion de la sélection de toutes les cases à cocher de la liste
JQuery implémente l'encapsulation de la sélection et l'inversion de la sélection de toutes les cases à cocher de la liste
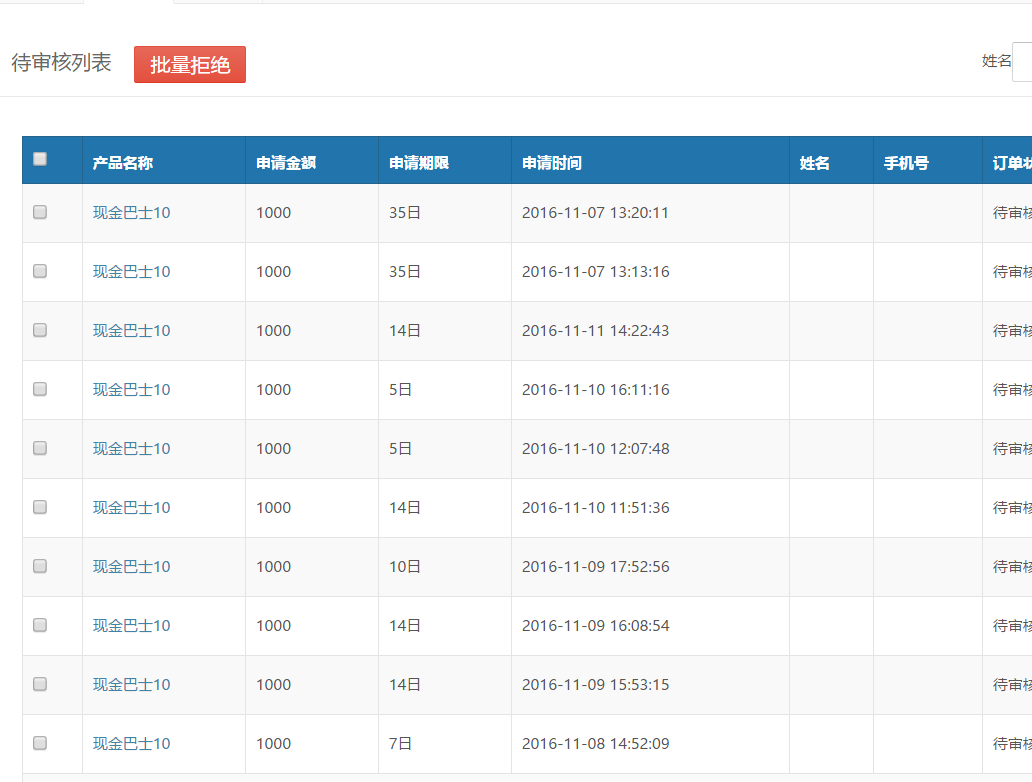
Quand on fait des listes, on rencontre souvent le problème de tout sélectionner et d'inverser la sélection pour le traitement par lots, par exemple :

Je l'ai simplement implémenté à l'époque, et j'ai ensuite voulu l'encapsuler Dans le public js, l'encapsulation est si mauvaise que je suis gêné de le publier (c'est-à-dire de mettre le code d'implémentation dans le public js, puis d'utiliser un identifiant et une classe fixes pour chaque page. Maintenant que je réfléchissez-y, je suis gêné de l'appeler Encapsulated), et puis j'ai pensé que le patron avait déjà écrit cette fonction. Voyons comment il l'a écrite sans comparaison. 🎜>
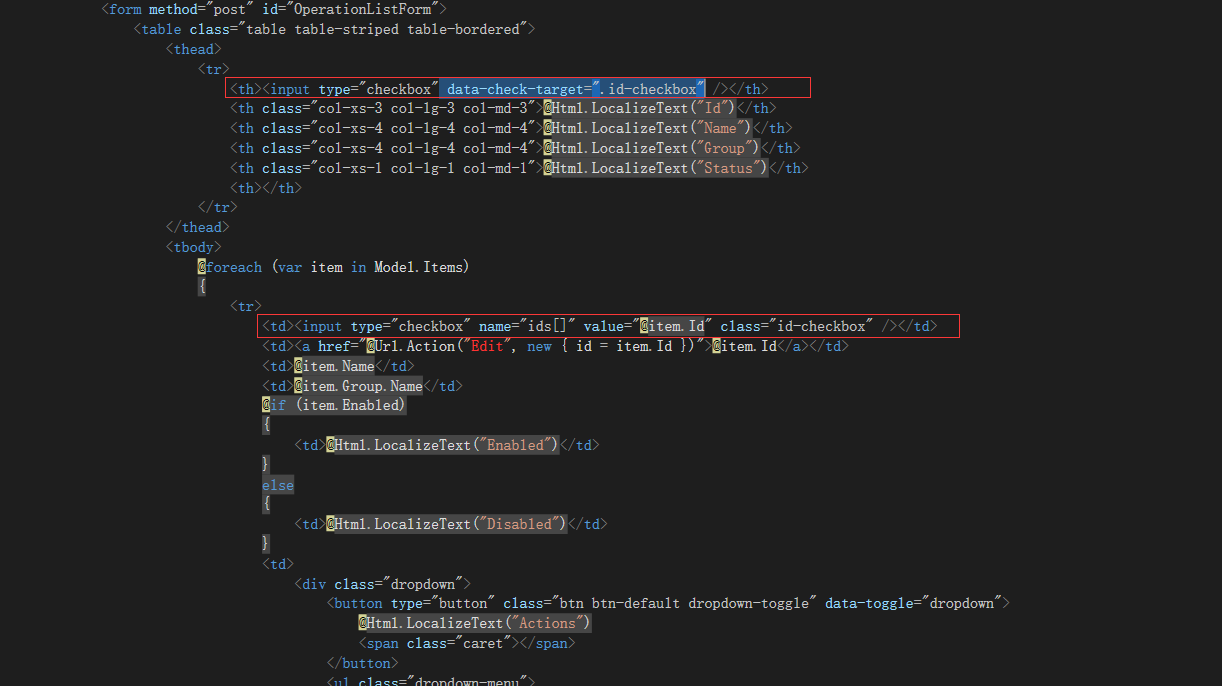
Tout d'abord, l'encapsulation élevée ici montre qu'il n'y a qu'un seul attribut personnalisé data-check-target utilisé pour le pont de connexion après la séparation de js et html (et j'en ai utilisé deux à l'époque : un cochez toutes les cases, une sous-case à cocher, les points pertinents sont utilisés, cela n'a pas d'effet d'encapsulation et le couplage entre js et html est trop important) (Quand j'ai vu le js ci-dessus, je pensais à comment connecter trois éléments liés via un point de connexion);$(':checkbox[data-check-target]').click(function () {
var target = $(this).attr('data-check-target');
if ($(this).prop('checked')) {
$(target).prop('checked', true);
} else {
$(target).prop('checked', false);
}
});Ensuite, continuons à examiner les utilisations spécifiques :
 J'ai trouvé que la case à cocher Tout sélectionner est utilisé pour les données d'attribut personnalisées du pont lié à js check-target est un peu spécial :
J'ai trouvé que la case à cocher Tout sélectionner est utilisé pour les données d'attribut personnalisées du pont lié à js check-target est un peu spécial :
<input type="checkbox" data-check-target=".id-checkbox" />
Sa valeur est ".id-checkbox", qui ressemble. étrange. Continuez à regarder l'implémentation de la sous-case à cocher :
<input type="checkbox" name="ids[]" value="@item.Id" class="id-checkbox" />
Il m'est soudain apparu que le nom de classe de la sous-case à cocher est stocké dans la vérification des données de l'attribut personnalisé. -target;
var target = $(this).attr('data-check-target');
Ensuite, récupérez la classe de la sous-case à cocher via l'attribut personnalisé data-check-target pour obtenir une encapsulation élevée
Ce que je résume ; est-ce que js et html transmettent la communication de l'attribut personnalisé data -check-target, la sous-case à cocher s'appuie sur la valeur de l'attribut personnalisé de la case à cocher select-all data-check-target
Cet exemple n'est pas difficile à réaliser ; code, et il n'y a rien de difficile à comprendre. C'est grâce à un attribut personnalisé qui complète intelligemment l'encapsulation à faible couplage, qui est aussi la difficulté et l'essence de ce code
Je ne peux vraiment pas retenir mon intérieur ; admiration, ces lignes de code sont si belles.
PS : Pourquoi le js ci-dessus utilise-t-il prop au lieu de attr ? Parce que : si l'attribut vérifié n'est pas défini lors de son initialisation dans l'entrée actuelle, alors l'élément n'a pas d'attribut vérifié spécifié, donc .attr( ) renverra undefined;
Pour les attributs inhérents à l'élément HTML lui-même, utilisez la méthode prop lors du traitement.
Pour nos propres attributs DOM personnalisés des éléments HTML, utilisez la méthode attr lors de leur traitement.
Ce qui précède est l'implémentation de JQuery présentée par l'éditeur pour encapsuler la fonction de sélection de case à cocher et de sélection inverse dans la liste (recommandé). J'espère que cela vous sera utile. Si vous avez des questions, veuillez. laissez-moi un message. L'éditeur répondra à tout le monde dans les plus brefs délais. Je voudrais également vous remercier tous pour votre soutien au site Web PHP chinois !
Pour plus d'implémentations JQuery de la case à cocher dans la liste, sélectionnez tout et inversez la fonction de sélection des articles liés à l'encapsulation, veuillez faire attention au site Web PHP chinois !

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 1393
1393
 52
52
 1209
1209
 24
24
 Que dois-je faire si je rencontre l'impression de code brouillé pour les reçus en papier thermique frontal?
Apr 04, 2025 pm 02:42 PM
Que dois-je faire si je rencontre l'impression de code brouillé pour les reçus en papier thermique frontal?
Apr 04, 2025 pm 02:42 PM
Des questions et des solutions fréquemment posées pour l'impression de billets thermiques frontaux pour le développement frontal, l'impression de billets est une exigence commune. Cependant, de nombreux développeurs mettent en œuvre ...
 Qui est payé plus de python ou de javascript?
Apr 04, 2025 am 12:09 AM
Qui est payé plus de python ou de javascript?
Apr 04, 2025 am 12:09 AM
Il n'y a pas de salaire absolu pour les développeurs Python et JavaScript, selon les compétences et les besoins de l'industrie. 1. Python peut être davantage payé en science des données et en apprentissage automatique. 2. JavaScript a une grande demande dans le développement frontal et complet, et son salaire est également considérable. 3. Les facteurs d'influence comprennent l'expérience, la localisation géographique, la taille de l'entreprise et les compétences spécifiques.
 Démystifier javascript: ce qu'il fait et pourquoi c'est important
Apr 09, 2025 am 12:07 AM
Démystifier javascript: ce qu'il fait et pourquoi c'est important
Apr 09, 2025 am 12:07 AM
JavaScript est la pierre angulaire du développement Web moderne, et ses principales fonctions incluent la programmation axée sur les événements, la génération de contenu dynamique et la programmation asynchrone. 1) La programmation axée sur les événements permet aux pages Web de changer dynamiquement en fonction des opérations utilisateur. 2) La génération de contenu dynamique permet d'ajuster le contenu de la page en fonction des conditions. 3) La programmation asynchrone garantit que l'interface utilisateur n'est pas bloquée. JavaScript est largement utilisé dans l'interaction Web, les applications à une page et le développement côté serveur, améliorant considérablement la flexibilité de l'expérience utilisateur et du développement multiplateforme.
 Comment fusionner les éléments du tableau avec le même ID dans un seul objet en utilisant JavaScript?
Apr 04, 2025 pm 05:09 PM
Comment fusionner les éléments du tableau avec le même ID dans un seul objet en utilisant JavaScript?
Apr 04, 2025 pm 05:09 PM
Comment fusionner les éléments du tableau avec le même ID dans un seul objet en JavaScript? Lors du traitement des données, nous rencontrons souvent la nécessité d'avoir le même ID ...
 Comment réaliser des effets de défilement de parallaxe et d'animation des éléments, comme le site officiel de Shiseido?
ou:
Comment pouvons-nous réaliser l'effet d'animation accompagné d'un défilement de page comme le site officiel de Shiseido?
Apr 04, 2025 pm 05:36 PM
Comment réaliser des effets de défilement de parallaxe et d'animation des éléments, comme le site officiel de Shiseido?
ou:
Comment pouvons-nous réaliser l'effet d'animation accompagné d'un défilement de page comme le site officiel de Shiseido?
Apr 04, 2025 pm 05:36 PM
La discussion sur la réalisation des effets de défilement de parallaxe et d'animation des éléments dans cet article explorera comment réaliser le site officiel de Shiseido (https://www.shiseido.co.jp/sb/wonderland/) ...
 JavaScript est-il difficile à apprendre?
Apr 03, 2025 am 12:20 AM
JavaScript est-il difficile à apprendre?
Apr 03, 2025 am 12:20 AM
Apprendre JavaScript n'est pas difficile, mais c'est difficile. 1) Comprendre les concepts de base tels que les variables, les types de données, les fonctions, etc. 2) Master la programmation asynchrone et les implémenter via des boucles d'événements. 3) Utilisez les opérations DOM et promettez de gérer les demandes asynchrones. 4) Évitez les erreurs courantes et utilisez des techniques de débogage. 5) Optimiser les performances et suivre les meilleures pratiques.
 Comment implémenter la fonction de glisser-déposer et de régler la fonction de réglage similaire à VScode dans le développement frontal?
Apr 04, 2025 pm 02:06 PM
Comment implémenter la fonction de glisser-déposer et de régler la fonction de réglage similaire à VScode dans le développement frontal?
Apr 04, 2025 pm 02:06 PM
Explorez la mise en œuvre de la fonction de glisser et de réglage du panneau de type VScode dans le frontal. Dans le développement frontal, comment implémenter un VScode comme ...
 La différence dans Console.Log de sortie Résultat: Pourquoi les deux appels sont-ils différents?
Apr 04, 2025 pm 05:12 PM
La différence dans Console.Log de sortie Résultat: Pourquoi les deux appels sont-ils différents?
Apr 04, 2025 pm 05:12 PM
Discussion approfondie des causes profondes de la différence de sortie Console.log. Cet article analysera les différences dans les résultats de sortie de la fonction Console.log dans un morceau de code et expliquera les raisons derrière. � ...



