
nodeName, nodeValue et nodeType contiennent des informations sur le nœud.
L'attribut nodeName contient le nom d'un nœud.
Le nodeName du nœud d'élément est le nom de la balise
Le nodeName du nœud d'attribut est le nom de l'attribut
Le nodeName du nœud de texte est toujours #text
Le nodeName du document node est toujours #document
Remarque : Le nom de la balise de l'élément XML contenu par nodeName est toujours en majuscule
nodeValue
Pour les nœuds de texte, l'attribut nodeValue contient du texte.
Pour les nœuds d'attribut, l'attribut nodeValue contient la valeur de l'attribut.
L'attribut nodeValue n'est pas disponible pour les nœuds de document et les nœuds d'élément.
nodeType L'attribut
nodeType renvoie le type de nœud.
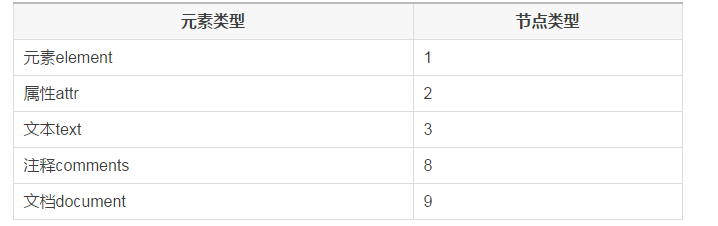
Les types de nœuds les plus importants sont :

Supplémentaire :
Type d'élément de valeur
1-ELEMENT
2-ATTRIBUTE
3 -TEXTE
4-CDATA
5-RÉFÉRENCE D'ENTITÉ
6-ENTITÉ
7-PI (instruction de traitement)
8-COMMENTAIRE
9-DOCUMENT
10-TYPE DE DOCUMENT
11-FRAGMENT DE DOCUMENT
12-NOTATION
Fichier HTML :
Le code est le suivant :
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>DOM标准</title> <script type="text/javascript" src="test.js"></js> </head> <body> <h1 id="h1">An HTML Document</h1> <p id="p1">This is a <i>W3C HTML DOM</i> document.</p> <p><input id="btnDemo1" type="button" value="取H1 Element节点值"></p> <p><input id="btnDemo2" type="button" value="取H1 Element节点文本"></p> <p><input id="btnDemo3" type="button" value="取Document Element节点文本"></p> <p><input type="button" alt="这是个演示按钮" title="演示按钮提示标题" name="btnShowAttr" id="btnShowAttr" value="按钮节点演示" /></p> </body> </html>
JS :
Le code est le suivant :
function showElement(){
var element=document.getElementById("h1");//h1是一个<h1>标签
alert('nodetype:'+element.nodeType);//nodeType=1
alert('nodeName:'+element.nodeName);
alert('nodeValue:'+element.nodeValue); //null
alert('element:'+element);
}
function showText(){
var element=document.getElementById("h1");
var text=element.childNodes[0];
alert('nodeType:'+text.nodeType); //nodeType=3
alert('nodeValue:'+text.nodeValue); //文本节点的nodeValue是其文本内容
text.nodeValue=text.nodeValue+"abc"; //文本内容添加修改删除等等。
alert('nodeName:'+text.nodeName);
alert(text.data); //data同样是其内容,这个属性下同样可以增删改。
}
function showDocument(){
alert('nodeType:'+document.nodeType); //9
alert('nodeName:'+document.nodeName);
alert(document);
}
function showAttr(){
var btnShowAttr=document.getElementById("btnShowAttr"); //演示按钮,有很多属性
var attrs=btnShowAttr.attributes;
for(var i=0;i<attrs.length ;i++){
var attr=attrs[i];
alert('nodeType:'+attr.nodeType); //attribute 的nodeType=2
alert('attr:'+attr);
alert('attr.name:'+attr.name+'='+attr.value);
}
}
function demo(){
var btnDemo1=document.getElementById("btnDemo1");
btnDemo1.onclick=showElement; //按钮1取节点nodetype值
var btnDemo2=document.getElementById("btnDemo2");
btnDemo2.onclick=showText;
var btnDemo3=document.getElementById("btnDemo3");
btnDemo3.onclick=showDocument;
var btnShowAttr=document.getElementById("btnShowAttr");
btnShowAttr.onclick=showAttr;
}
window.onload=demo;Pour plus d'articles connexes sur la valeur nodeType du HTML DOM, veuillez faire attention au site Web PHP chinois !