
Cet exemple est une brève introduction à l'utilisation de Baidu Maps dans WinForm. Baidu Map prend actuellement en charge le développement Android, le développement IOS, le développement Web et les interfaces de service. Pour plus de détails, veuillez vous référer à la « Plateforme ouverte Baidu Map ».
[Chargement dynamique de Baidu Maps] Points de connaissances impliqués :
Contrôle WebBrowser, ce contrôle est un contrôle fourni avec VS, permettant aux utilisateurs de naviguer sur le Web. La fonction Naviguer est principalement utilisée, qui charge le document au niveau du localisateur de ressources uniforme (URL) spécifié dans une nouvelle fenêtre de navigateur ou un contrôle System.Windows.Forms.WebBrowser. Pour des informations détaillées sur ce contrôle, veuillez vous référer à la description détaillée sur MSDN.
API JavaScript Baidu Map, appelez l'API pour afficher Baidu Map sur la page Web.
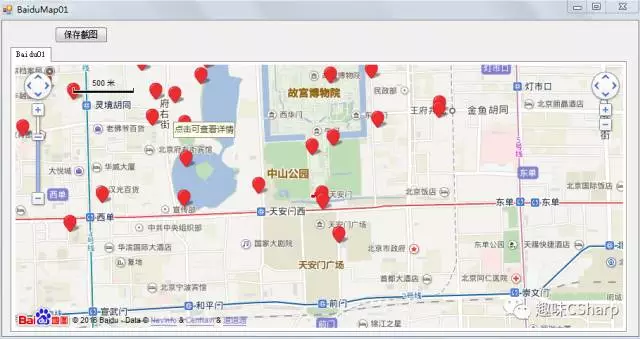
Le rendu est le suivant :

Le code Html pour appeler la carte Baidu est le suivant :
1 <!DOCTYPE html>
2 <html>
3 <head>
4 <meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
5 <meta name="viewport" content="initial-scale=1.0, user-scalable=no" />
6 <style type="text/css">
7 body, html,#allmap {width: 100%;height: 100%;overflow: hidden;margin:0;font-family:"微软雅黑";}
8 </style>
9 <script type="text/javascript" src="http://api.map.baidu.com/api?v=2.0&ak=AKCode需要申请"></script>
10 <title>地图展示</title>
11 <script type="text/javascript">
12 window.onload = function () {
13 // 百度地图API功能
14 var map = new BMap.Map("allmap");
15 var point = new BMap.Point(116.404, 39.915);
16 map.centerAndZoom(point, 15);
17 // 编写自定义函数,创建标注
18 function addMarker(point) {
19 var marker = new BMap.Marker(point);
20 map.addOverlay(marker);
21 }
22 // 随机向地图添加25个标注
23 var bounds = map.getBounds();
24 var sw = bounds.getSouthWest();
25 var ne = bounds.getNorthEast();
26 var lngSpan = Math.abs(sw.lng - ne.lng);
27 var latSpan = Math.abs(ne.lat - sw.lat);
28 for (var i = 0; i < 25; i++) {
29 var point = new BMap.Point(sw.lng + lngSpan * (Math.random() * 0.7), ne.lat - latSpan * (Math.random() * 0.7));
30 addMarker(point);
31 }
32 //
33 var top_left_control = new BMap.ScaleControl({ anchor: BMAP_ANCHOR_TOP_LEFT }); // 左上角,添加比例尺
34 var top_left_navigation = new BMap.NavigationControl(); //左上角,添加默认缩放平移控件
35 var top_right_navigation = new BMap.NavigationControl({ anchor: BMAP_ANCHOR_TOP_RIGHT, type: BMAP_NAVIGATION_CONTROL_SMALL });
//右上角,仅包含平移和缩放按钮
36 map.addControl(top_left_control);
37 map.addControl(top_left_navigation);
38 map.addControl(top_right_navigation);
39 }
40 </script>
41 </head>
42 <body>
43 <div id="allmap"></div>
44 </body>
45 </html>À propos Le code permettant à WinForm d'appeler HTML est le suivant :
private void BaiduMap01_Load(object sender, EventArgs e)
2 {
3 //htm文件Copy到程序根目录
4 this.wbBaidu.Navigate(AppDomain.CurrentDomain.BaseDirectory + "Baidu01.htm",false);
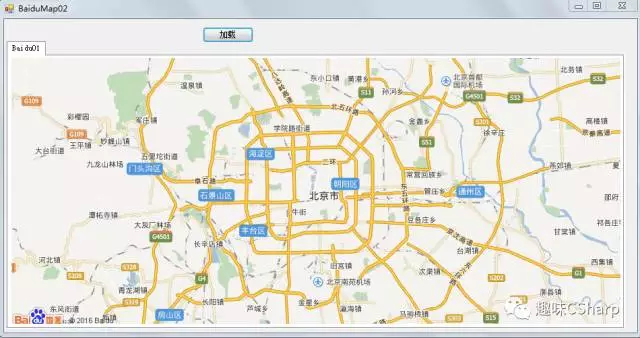
5 }[Le chargement d'images statiques] implique des points de connaissance
Appeler l'interface d'image statique de Baidu
Appeler l'interface d'image statique de Baidu
PictureBox est le conteneur d'images fourni avec VS, représentant le contrôle de zone d'image Windows utilisé pour afficher les images.
HttpWebRequest, HttpWebResponse Envoyer/recevoir des requêtes http dans WinForm.
Thread est appelé en arrière-plan afin d'éviter que l'interface ne reste bloquée.
Convertir le flux d'octets renvoyé en un objet Image

1 using System;
2 using System.Collections.Generic;
3 using System.ComponentModel;
4 using System.Data;
5 using System.Drawing;
6 using System.Linq;
7 using System.Text;
8 using System.Windows.Forms;
9 using System.Net;
10 using System.IO;
11 using System.Threading;
12
13 namespace DemoSharp
14 {
15 public partial class BaiduMap02 : Form
16 {
17 public BaiduMap02()
18 {
19 InitializeComponent();
20 }
21
22 private void btnLoad_Click(object sender, EventArgs e)
23 {
24 //在线程中执行
25 Thread t = new Thread(new ThreadStart(InitMap));
26 t.Start();
27 }
28
29 private void InitMap() {
30 string url = "http://api.map.baidu.com/staticimage/v2?ak=AKCode需要申请&mcode=666666¢er=116.403874,39.914888&width=910&height=400&zoom=11";
31 HttpWebRequest request = (HttpWebRequest)HttpWebRequest.Create(url);
32 request.Method = "GET";
33 HttpWebResponse response = request.GetResponse() as HttpWebResponse;
34 while (true)
35 {
36 if (response.StatusCode == HttpStatusCode.OK)
37 {
38 Image img = Image.FromStream(response.GetResponseStream());
39 this.pictureBox1.Image = img;
40 break;
41 }
42 Thread.Sleep(1000);
43 }
44 }
45 }
46 }Postscript :
Lors de l'appel de fonctions liées à la carte Baidu, vous devez demander un clé (AK) en premier. Pour l’apprentissage du développement personnel, utilisez simplement votre téléphone portable pour vous inscrire.