Tutoriel HTML5 - Formulaires HTML5 2.0
Tutoriel HTML5 - Événements HTML5
Formulaire HTML5 2.0
Web Form 2.0 est une extension des fonctionnalités de formulaire HTML4. Les éléments et attributs de formulaire en HTML5 offrent un plus grand degré de balisage sémantique que HTML4, supprimant une grande quantité de scripts et de styles fastidieux requis dans HTML4.
L'élément dans HTML4
L'élément de zone de saisie HTML4 utilise l'attribut type pour spécifier le type de données. HTML4 propose les types suivants :

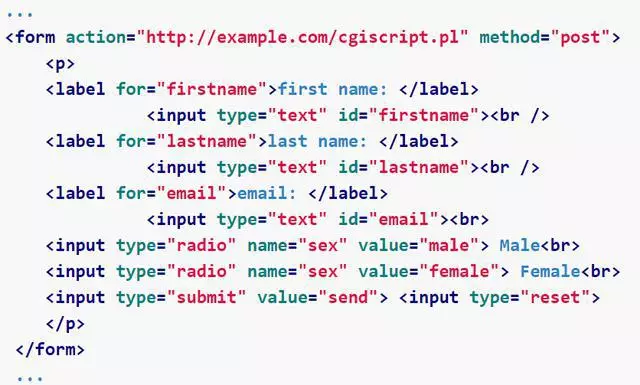
Voici un exemple simple utilisant des balises d'accroche, des boutons radio et des boutons d'envoi :

élément en HTML5
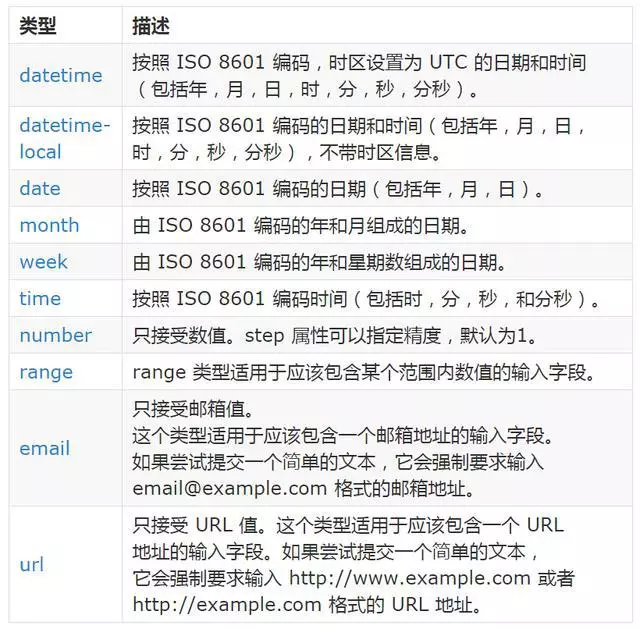
En plus des attributs mentionnés ci-dessus, HTML5 introduit plusieurs nouvelles valeursà l'attribut type de l'élément de zone de saisie. Comme indiqué dans le tableau ci-dessous.
Remarque : Veuillez utiliser la dernière version du navigateur Opera pour exécuter tous les exemples ci-dessous.

Élément
HTML5 introduit également un nouvel élément
Vous pouvez également utiliser l'attribut for pour spécifier la relation entre l'élément de sortie et d'autres éléments du document qui affectent le calcul (par exemple, en tant que source d'entrée ou paramètre). La valeur de l'attribut for est une liste d'ID d'autres éléments séparés par des espaces.
DÉMO : http://www.tutorialspoint.com/cgi-bin/practice.cgi?file=html5-11.htm
attribut placeholder
HTML5 introduit A nouvel attribut appelé espace réservé. Cet attribut sur les éléments et
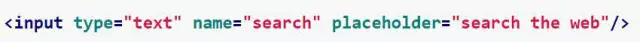
Ce qui suit est la syntaxe simple de l'attribut placeholder :

DEMO : http://www.tutorialspoint.com/cgi-bin/practice. cgi?file =html5-56.htm
attribut obligatoire
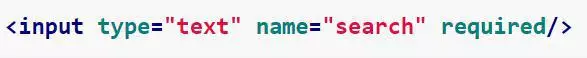
Maintenant, nous n'avons plus besoin d'utiliser JavaScript pour gérer la validation côté client telle que les zones de texte vides qui ne peut jamais être soumis. Étant donné que HTML5 introduit un nouvel attribut appelé obligatoire, qui peut être utilisé comme suit, il garantira que la zone de saisie a une valeur :

DEMO : http://www.tutorialspoint.com/cgi-bin/practice.cgi?file=html5-57.htm
Ce qui précède est le contenu du didacticiel HTML5 - Formulaire HTML5 2.0. Pour plus de contenu connexe, veuillez. faites attention au site PHP chinois (www.php.cn) !

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 1393
1393
 52
52
 1206
1206
 24
24
 Bordure de tableau en HTML
Sep 04, 2024 pm 04:49 PM
Bordure de tableau en HTML
Sep 04, 2024 pm 04:49 PM
Guide de la bordure de tableau en HTML. Nous discutons ici de plusieurs façons de définir une bordure de tableau avec des exemples de bordure de tableau en HTML.
 Tableau imbriqué en HTML
Sep 04, 2024 pm 04:49 PM
Tableau imbriqué en HTML
Sep 04, 2024 pm 04:49 PM
Ceci est un guide des tableaux imbriqués en HTML. Nous discutons ici de la façon de créer un tableau dans le tableau ainsi que des exemples respectifs.
 Marge gauche HTML
Sep 04, 2024 pm 04:48 PM
Marge gauche HTML
Sep 04, 2024 pm 04:48 PM
Guide de la marge HTML gauche. Nous discutons ici d'un bref aperçu de la marge gauche HTML et de ses exemples ainsi que de son implémentation de code.
 Disposition du tableau HTML
Sep 04, 2024 pm 04:54 PM
Disposition du tableau HTML
Sep 04, 2024 pm 04:54 PM
Guide de mise en page des tableaux HTML. Nous discutons ici des valeurs de la mise en page des tableaux HTML ainsi que des exemples et des résultats en détail.
 Espace réservé d'entrée HTML
Sep 04, 2024 pm 04:54 PM
Espace réservé d'entrée HTML
Sep 04, 2024 pm 04:54 PM
Guide de l'espace réservé de saisie HTML. Nous discutons ici des exemples d'espace réservé d'entrée HTML ainsi que des codes et des sorties.
 Déplacer du texte en HTML
Sep 04, 2024 pm 04:45 PM
Déplacer du texte en HTML
Sep 04, 2024 pm 04:45 PM
Guide pour déplacer du texte en HTML. Nous discutons ici d'une introduction, du fonctionnement des balises de sélection avec la syntaxe et des exemples à implémenter.
 Liste ordonnée HTML
Sep 04, 2024 pm 04:43 PM
Liste ordonnée HTML
Sep 04, 2024 pm 04:43 PM
Guide de la liste ordonnée HTML. Ici, nous discutons également de l'introduction de la liste et des types HTML ordonnés ainsi que de leur exemple respectivement.
 Bouton HTML onclick
Sep 04, 2024 pm 04:49 PM
Bouton HTML onclick
Sep 04, 2024 pm 04:49 PM
Guide du bouton HTML onclick. Nous discutons ici de leur introduction, de leur fonctionnement, des exemples et de l'événement onclick dans divers événements respectivement.




