
Le filtre d'AngularJS, le nom chinois « filtre » est utilisé pour filtrer la valeur des variables, ou formater la sortie pour obtenir les résultats ou formats souhaités.
Introduction au filtre
Le filtre est utilisé pour formater les données.
Prototype de base de Filter (« | » est similaire au mode pipeline sous Linux) :
{{ expression | filter }}Le filtre peut être utilisé dans une chaîne (c'est-à-dire filtre à utilisations consécutives multiples) :
{{ expression | filter1 | filter2 | ... }}Le filtre peut également spécifier plusieurs paramètres :
{{ expression | filter:argument1:argument2:... }} 1. Utilisez
< dans le modèle de vue 🎜>
Par exemple : {{ 12 | monnaie }} Le résultat est de 12,00 $



Exemple : {{ 1234 | number:2 }} = 1 234,00


 filtre de date (filtre de date)
filtre de date (filtre de date)
tel que :
{{ 1304375948024 | date }}
{{ 1304375948024 | date :"MM/jj/aaaa @ h:mma" }} filtre json
filtre json
Par exemple :
{{ {foo: "bar", baz: 23} | >
 dans Utiliser le filtre
dans Utiliser le filtre
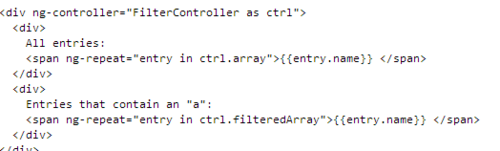
dans les contrôleurs, les services et les directives. Vous pouvez utiliser le filtre dans le contrôleur, le service ou la directive AngularJS. À ce stade, vous devez ajouter le nom du filtre dépendant à la dépendance du contrôleur, du service ou de la directive.
Utilisez le filtre directement dans le contrôleur, afin que le contrôleur puisse appeler le filtre en temps opportun en fonction de ses propres besoins
 Filtre personnalisé (filtre)<🎜. >
Filtre personnalisé (filtre)<🎜. >
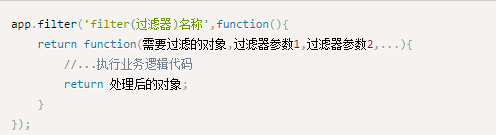
La forme d'écriture de filtres personnalisés dans AngularJS est très similaire au service d'usine d'AngularJS. Vous devez vous rappeler qu'il renvoie un objet ou une fonction. Lors de l'écriture, vous n'avez besoin que d'une fonction avec plus d'un paramètre Can. .
app.filter('filter(过滤器)名称',function(){
return function(需要过滤的对象,过滤器参数1,过滤器参数2,...){
//...执行业务逻辑代码
return 处理后的对象;
}
});
更多详解AngularJS Filter(过滤器)用法相关文章请关注PHP中文网!
 La différence entre l'hibernation et le sommeil de Windows
La différence entre l'hibernation et le sommeil de Windows
 Comment configurer Douyin pour empêcher tout le monde de voir l'œuvre
Comment configurer Douyin pour empêcher tout le monde de voir l'œuvre
 Qu'est-ce que Bitcoin ? Est-ce légal ?
Qu'est-ce que Bitcoin ? Est-ce légal ?
 Le rôle des serveurs de noms de domaine
Le rôle des serveurs de noms de domaine
 Résumé des connaissances de base de Java
Résumé des connaissances de base de Java
 Utilisation des tâches C#
Utilisation des tâches C#
 Quelles versions du système Linux existe-t-il ?
Quelles versions du système Linux existe-t-il ?
 Utilisation des fonctions aléatoires du langage C
Utilisation des fonctions aléatoires du langage C