
Le développement Android est amusant – cela ne fait aucun doute. Cependant, il existe encore de nombreuses plates-formes qui nous obligent à écrire du code passe-partout répétitif. Souvent, cela est lié à des composants de l’interface utilisateur qui nécessitent que vous travailliez dessus. Il y en a dont vous avez vraiment besoin lorsque vous souhaitez que l'architecture de votre application soit propre. De nombreuses opérations se déroulent de manière asynchrone en arrière-plan ; en fait, il est facile de se retrouver avec un tas de code spaghetti illisible ou qui ne semble tout simplement pas correct.
Aujourd'hui, nous examinerons 6 bibliothèques Android qui peuvent vous aider à garder votre code clair et lisible, en utilisant des exemples de projets afin que vous puissiez voir ce que font les bibliothèques.
Projet
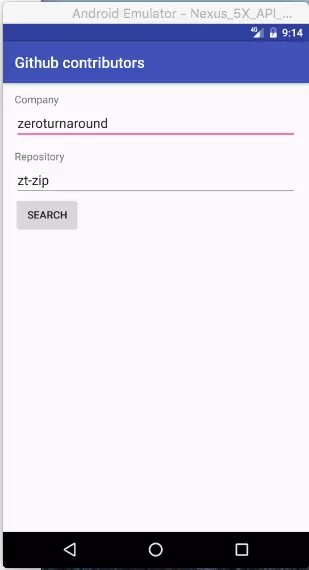
Nous utiliserons l'application Retrofit 2 Sample que nous avons utilisée précédemment dans le guide Retrofit. Il s'agit d'un simple projet open source qui peut être trouvé sur GitHub. Il nécessite un nom d'entreprise et un référentiel Git, et répertorie tous les contributeurs. Les contributeurs sont affichés sous forme de liste avec des avatars. Bien qu'il ne s'agisse pas d'une application révolutionnaire, elle montre comment effectuer une mise en réseau, travailler avec des images, créer des composants de liste et gérer les entrées des utilisateurs. Vous pouvez jouer avec ce projet de jouet entièrement fonctionnel.
Appliquons la bibliothèque d'annotations au code et voyons comment elles peuvent aider à maintenir la propreté du code de l'application Android.
1.Butter Knife
Chaque fois que vous avez besoin d'accéder à une vue dans le code, vous devez obtenir une instance d'objet de cette vue. Vous pouvez le faire en écrivant la méthode rootView.findViewById(), puis en convertissant l'objet renvoyé dans le type de vue correct. Cependant, votre code se transformera rapidement en instructions similaires ennuyeuses, en particulier dans les méthodes onCreate et onCreateView. Pensez-y : dans ces méthodes onCreate, vous initialisez tout, liez les écouteurs et liez l'ensemble de l'interface utilisateur. Plus vous avez d’éléments d’interface utilisateur, plus une seule méthode sera longue.
Prenons un exemple simple :

Cette vue nécessitera trois vues : deux EditTexts et un Button, que nous devons référencer dans le fragment . Généralement, nous ferions ceci :
@Overridepublic View onCreateView(LayoutInflater inflater, ViewGroup container,
Bundle savedInstanceState) { // Inflate the layout for this fragment
View rootView = inflater.inflate(R.layout.fragment_search, container, false);
companyEditText = (EditText) rootView.findViewById(R.id.company_edittext);
repositoryEditText = (EditText) rootView.findViewById(R.id.repository_edittext);
searchButton = (Button) rootView.findViewById(R.id.search_button);
searchButton.setOnClickListener(new View.OnClickListener() { @Override
public void onClick(View v) {
searchContributors();
}
}); return rootView;
}En plus de rechercher des vues à partir de la mise en page, de les stocker dans les champs de l'activité et d'ajouter une classe interne anonyme en tant qu'écouteur pour gérer la commande de recherche, il ne se passe pas grand-chose. Avec Butter Knife, nous pouvons faciliter notre travail et notre codage. Les objets View sont stockés dans des champs, nous pouvons donc simplement ajouter l'annotation Butter Knife @BindView à chaque champ comme suit :
@BindView(R.id.company_edittext) EditText companyEditText; @BindView(R.id.repository_edittext) EditText repositoryEditText; @BindView(R.id.search_button) Button searchButton;
Nous devons également informer la méthode onCreateView de l'existence de Butter Knife. Désormais, le code d'initialisation ne contiendra que la courte instruction suivante :
@Overridepublic View onCreateView(LayoutInflater inflater, ViewGroup container,
Bundle savedInstanceState) { // Inflate the layout for this fragment
View rootView = inflater.inflate(R.layout.fragment_search, container, false);
ButterKnife.bind(this, rootView); return rootView;
}Nous pouvons aller plus loin et ignorer la liaison de l'écouteur à la méthode searchButton, et à la place annoter la méthode onSearchButtonClicked, en la liant comme par magie à Annotation @OnClick pour les clics sur les boutons :
@OnClick(R.id.search_button)
public void onSearchButtonClicked(View searchButton) { searchContributors();
}Il existe d'autres exemples sur la page d'accueil officielle de Butter Knife. Pourquoi ne pas les consulter un par un ! De manière générale, si vous avez besoin d'accéder aux éléments d'affichage par programmation, Butter Knife rendra votre code plus concis et plus lisible.
2.Ice Pick
Un problème courant rencontré par de nombreuses applications Android est la gestion incorrecte de l'activité et des cycles de vie des fragments. Oui, nous le savons, ce n'est pas la partie la plus élégante du framework Android. Cependant, désactiver le mode paysage dans le fichier AndroidManifest afin que l'application ne plante pas lorsque l'utilisateur déplace l'appareil latéralement n'est pas la bonne solution - d'une part, parce que cela semble un peu idiot, et d'autre part, le code ne gère pas la configuration. change correctement Cela arrive toujours et gâche tout ! Par conséquent, vous devez gérer correctement l’état et le cycle de vie des composants d’application.
Le but de l'implémentation est de stocker le contenu de tous les champs de l'activité dans le bundle, puis de le gérer correctement tout au long du cycle de vie par le framework Android. Cela peut être assez ennuyeux.
幸运的是,Ice Pick使我们的生活变得容易多了,因为你再不必一个个添加所有的变量到bundle去保存。同样从bundle中再次读取数据,如果存在,那么会很有挑战性,但Ice Pick简化了很多很多。因此,作为示例,假设我们需要记住最后一家公司和存储库搜索的组合。
首先,我们对要保存到bundle的字段进行注解。
@State String lastSearchCombination;
现在我们需要在onSaveInstanceState()方法中调用Ice Pick:
@Overridepublic void onSaveInstanceState(Bundle outState) { super.onSaveInstanceState(outState);
Icepick.saveInstanceState(this, outState);
}也在onCreateView()方法中调用Ice Pick来恢复状态:
@Overridepublic View onCreateView(LayoutInflater inflater, ViewGroup container,
Bundle savedInstanceState) { // Inflate the layout for this fragment
View rootView = inflater.inflate(R.layout.fragment_search, container, false);
ButterKnife.bind(this, rootView);
Icepick.restoreInstanceState(this, savedInstanceState); return rootView;
}记住:你可以保存到bundle的内容的限制仍然存在。但是,没有必要因为为bundle键添加常量或为savedInstanceState添加空检查搞得一团乱。
3.Dart和Henson
与Ice Pick类似,Dart帮助我们避免为从一个活动传递到另一个活动的Intent Extras写入所有键和检查。它也适用于Fragments。这里有一个小例子,展示了我是如何使用@InjectExtra注释将搜索关键字从搜索屏幕传递到贡献者列表,实际上将执行搜索的地方。
所以我使用@InjectExtra注解定义了两个类变量:
@InjectExtra String repositoryQuery; @InjectExtra String companyQuery;
一旦Dart.inject(this, getActivity());被调用,那么这些都将会被自动初始化。现在在Bundle中被添加到Intent的extras最终将如何。你可以手动进行,但这里使用Henson是非常有道理的。为了使它工作,我添加以下代码到我的SearchFragment:
Intent intentContributorsFragment =
Henson.with(getActivity())
.gotoContributorsFragment()
.companyQuery(companySearchKeyword)
.repositoryQuery(repositorySearchKeyword).build();
Intent intentContributorsActivity =
Henson.with(getActivity())
.gotoContributorsActivity().build();
intentContributorsActivity.putExtras(intentContributorsFragment);
startActivity(intentContributorsActivity);这简化了代码中活动之间的通信,而无需每次都手动指定每个txtra。
4. Parceler
Parceler帮助你进行对象序列化。它可以帮助你传递任何对象作为Intent extra,而不会让你面对对象序列化的烦恼。
最好的事情是,Icepick,Henson和Dart也能很好地和Parceler一起玩。在我们的应用程序示例中,我使用@Parcel注释了我的Contributor类。这允许我使用Dart传递Contributor作为Intent Extra,使我的代码简洁和可读。
5.Timber
当我写代码的时候,过不了一会,我总有犯错误的倾向。通常情况下,这会导致应用程序的意外行为。我需要重现它,这样我才能解决这个问题。当你知道重现的步骤时,调试器会很方便,但是通常情况下,日志也包含了真相!
在Android中开箱即用的Log类足够好,因为可以提供不同的日志记录级别,等等。然而,每个Log.d()语句有两个参数;首先是tag,第二是message。99%的时间里,tag将是this.class.getName(),并且一次又一次地写会很烦人。幸运的是,使用Timber库,你只要这样做:
Timber.d("Informative output that needs to be logged.");…并且它将为你提供正确的默认tag!此外,请记住,你需要在使用之前初始化Timber。查看我已添加调用的ContributorsApplication.onCreate()代码:
Timber.plant(new Timber.DebugTree());
这就是正确初始化Timber所有需要做的事情,所有没有理由你的app不使用Timber。
6.Dagger和Dagger2
最后,但并非最不重要的,Dagger和Dagger2库在app中管理依赖注入的表现真令人惊叹。为你处理依赖注入是编写代码的超棒做法。你指定应用程序的组件以及它们应如何相互交互。你可以定义代码的哪些部分需要其他部件的工作,瞧,这个库将为你初始化子部件,并根据需要注入它们。你可以检查示例项目代码以查看使用示例。
Cependant, Dagger et Dagger 2 sont trop larges, nous ne les expliquerons donc pas en détail dans cet article. Si vous souhaitez commencer à utiliser Dagger, il existe un excellent exemple de code, Coffee Maker, qui est également pris en charge par d'excellentes annotations.
Conclusion
Il existe de nombreuses bibliothèques Android intéressantes, je n'en ai répertorié que quelques-unes ici. L'installation est assez simple puisqu'il vous suffit de spécifier les dépendances. Ce sont des projets activement maintenus, ils disposent donc d’une excellente documentation.
Tout ce que vous avez à faire est d'être prudent avec le processus de construction. Lorsque vous commencez à combiner plusieurs bibliothèques avec des processeurs d'annotations, assurez-vous d'utiliser provide() ou annotationprocessor() au lieu de les combiner dans build.gradle.
Pour plus de 6 bibliothèques Android qui peuvent rendre le code plus propre, veuillez faire attention au site Web PHP chinois pour les articles connexes !
 Trois frameworks majeurs pour le développement Android
Trois frameworks majeurs pour le développement Android
 Quel système est Android
Quel système est Android
 Comment débloquer les restrictions d'autorisation Android
Comment débloquer les restrictions d'autorisation Android
 Quelles sont les méthodes pour redémarrer les applications sous Android ?
Quelles sont les méthodes pour redémarrer les applications sous Android ?
 Méthode de mise en œuvre de la fonction de lecture vocale Android
Méthode de mise en œuvre de la fonction de lecture vocale Android
 Que signifie le port de liaison montante ?
Que signifie le port de liaison montante ?
 Les étincelles Douyin peuvent-elles être rallumées si elles sont éteintes depuis plus de trois jours ?
Les étincelles Douyin peuvent-elles être rallumées si elles sont éteintes depuis plus de trois jours ?
 Requête blockchain du navigateur Ethereum
Requête blockchain du navigateur Ethereum