Les sept frameworks JavaScript les plus populaires en 2016
En matière de développement Web, les frameworks JavaScript ont tendance à être les plateformes les plus populaires pour certains développeurs et entreprises. Il y a de fortes chances que vous ayez eu la chance d'essayer un ou deux des meilleurs frameworks JavaScript, mais vous ne savez toujours pas lequel est le meilleur à maîtriser, ou lequel mérite d'être recommandé à vos développeurs pour votre prochain site Web. projet de développement.
JavaScript avance à un rythme effréné, et ajouter de nouvelles compétences à votre référentiel devient une pression constante. Pour ce faire, il semble nécessaire de connaître et de comprendre davantage les meilleurs frameworks JavaScript de nos jours. Après des recherches approfondies chez ValueCoders, nous avons sélectionné sept des meilleurs frameworks, à savoir :
1.AngularJS 2.0&1.x
Après la sortie officielle du plus attendu AngularJS 2.0, la popularité du cadre a atteint un nouveau niveau. Cependant, passer à une nouvelle version reste une décision risquée en cas de doute. Passons en revue cet organigramme pour vous aider à décider :
Peu importe la conclusion à laquelle vous arrivez, vous devez admettre qu'AngularJS (maintenu par Google) a la capacité de créer des applications Web pas comme les autres. Avec son rythme de développement rapide, son intégration facile du code et sa préparation aux tests unitaires, AngulatJS peut certainement être le choix pour votre prochain projet.
2.ReactJS
L'un des autres meilleurs frameworks JavaScript est ReactJS et est maintenu par la célèbre équipe Facebook. ReactJS est le choix des développeurs créant des applications Web dynamiques et à fort trafic en raison de sa capacité à bien fonctionner en matière de référencement (qui fait étonnamment partie de la famille JS), de JSX plus simple, de DOM virtuel ou de puissantes bibliothèques JavaScript.
Cependant, comparé à AngularJS, ReactJS est légèrement en deçà en termes de simplicité de test et de structure des composants. De plus, cela ne rend pas ReactJS inférieur à AngularJS.
3.Meteor.js
JavaScript est utilisé comme langage de script universel pour les navigateurs clients. Vous pouvez également l'utiliser sur le backend pour gagner du temps, et la spécialisation en matière de création est l'une des idées principales derrière Meteor.js. Par conséquent, les développeurs front-end peuvent également facilement travailler sur le back-end en utilisant Meteor sans avoir à changer de contexte entre les langages Ruby/Java/Python/PHP etc. et JavaScript. Il offre la flexibilité d’utiliser « une seule langue partout ».
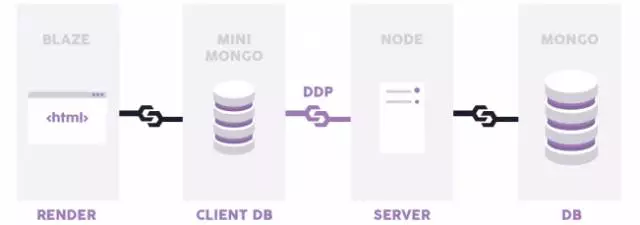
De plus, Meteor est particulièrement adapté aux développeurs qui souhaitent créer des applications Web en temps réel. Toutes les couches d'application, de la base de données aux modèles, sont mises à jour automatiquement. Voici comment cela fonctionne -

Les utilisateurs n'ont donc pas besoin d'actualiser la page pour voir les mises à jour. Tout comme vous pouvez le voir après avoir commenté une publication Linkedin.
4.Node.JS
L'idée principale de Node.js est d'utiliser des E/S non bloquantes et pilotées par les événements pour que les applications en temps réel gourmandes en données s'exécutent sur appareils distribués Léger et efficace. Pour faire plus simple, Node.JS est utilisé pour répondre à des besoins précis pour des raisons précises.

Il aide à créer des applications réseau évolutives et rapides car il est capable de gérer un grand nombre de connexions simultanées avec un débit élevé, apportant ainsi une grande évolutivité.
5.EmberJS
Certains frameworks étonnants comme Ember.js vous permettent de développer facilement des applications Web à une vitesse plus rapide. Ember.js est le premier choix de nombreux développeurs pour de nombreuses raisons. L'une des raisons à cela est que le routage Ember.js vous permet d'arrêter de bloquer le Web. Avec Ember, vous obtenez des URL et un bouton de retour par défaut pour chaque chemin que vous créez, et l'API est facile à utiliser.
De plus, la combinaison d'Ember.js et de Rails vous offre plus de liberté, de flexibilité et de joie pour écrire des applications Web plus riches et plus interactives.
6. Mithril.js
Mithril.js n'a presque aucune fonctionnalité similaire à React.js. Mithril vous fournit des composants et des modèles hiérarchiques MVC qui sont sûrs par défaut et dispose d'une vérification intelligente des différences DOM de type React pour un rendu haute performance. De plus, la liaison de données personnalisable et le routage d'URL sont deux fonctionnalités impressionnantes de Mithril.js.
7.Polymer.JS
Polymer est un autre framework JavaScript produit par Google. Il ne fait aucun doute que les développeurs sont encore beaucoup moins enthousiasmés par Polymer que par React.js, mais de nombreuses améliorations ont été apportées récemment. Les composants de conception matérielle fournis avec Polymer sont de très haute qualité.
De plus, Polymer possède des composants Web qui font partie du standard HTML, promettant d'exister beaucoup plus longtemps que ReactJS. Il est donc très peu probable que Polymer soit remplacé par un autre framework à l’avenir.
Essence
Choisir le bon framework JavaScript n'a jamais été une question de nombre de fonctionnalités qu'un framework particulier peut offrir. L'accent est mis sur ce que fait réellement le framework et sur la manière dont vous pouvez utiliser cette fonctionnalité dans vos propres projets de développement. Par conséquent, vous pouvez économiser du temps et de l'argent en choisissant le meilleur framework JavaScript en fonction des besoins de votre projet.
Pour plus d'articles sur les sept frameworks JavaScript les plus populaires en 2016, veuillez prêter attention au site Web PHP chinois !

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Remplacer les caractères de chaîne en javascript
Mar 11, 2025 am 12:07 AM
Remplacer les caractères de chaîne en javascript
Mar 11, 2025 am 12:07 AM
Explication détaillée de la méthode de remplacement de la chaîne JavaScript et de la FAQ Cet article explorera deux façons de remplacer les caractères de chaîne dans JavaScript: le code JavaScript interne et le HTML interne pour les pages Web. Remplacer la chaîne dans le code JavaScript Le moyen le plus direct consiste à utiliser la méthode Remplace (): str = str.replace ("trouver", "remplacer"); Cette méthode remplace uniquement la première correspondance. Pour remplacer toutes les correspondances, utilisez une expression régulière et ajoutez le drapeau global G: str = str.replace (/ fi
 Comment créer et publier mes propres bibliothèques JavaScript?
Mar 18, 2025 pm 03:12 PM
Comment créer et publier mes propres bibliothèques JavaScript?
Mar 18, 2025 pm 03:12 PM
L'article discute de la création, de la publication et du maintien des bibliothèques JavaScript, en se concentrant sur la planification, le développement, les tests, la documentation et les stratégies de promotion.
 Comment optimiser le code JavaScript pour les performances dans le navigateur?
Mar 18, 2025 pm 03:14 PM
Comment optimiser le code JavaScript pour les performances dans le navigateur?
Mar 18, 2025 pm 03:14 PM
L'article traite des stratégies pour optimiser les performances JavaScript dans les navigateurs, en nous concentrant sur la réduction du temps d'exécution et la minimisation de l'impact sur la vitesse de chargement de la page.
 Effets de la matrice jQuery
Mar 10, 2025 am 12:52 AM
Effets de la matrice jQuery
Mar 10, 2025 am 12:52 AM
Apportez des effets de film de matrice à votre page! Ceci est un plugin jQuery cool basé sur le célèbre film "The Matrix". Le plugin simule les effets de caractère vert classique dans le film, et sélectionnez simplement une image et le plugin le convertira en une image de style matrice remplie de caractères numériques. Venez et essayez, c'est très intéressant! Comment ça marche Le plugin charge l'image sur la toile et lit le pixel et les valeurs de couleur: data = ctx.getImagedata (x, y, settings.grainsize, settings.grainsize) .data Le plugin lit intelligemment la zone rectangulaire de l'image et utilise jQuery pour calculer la couleur moyenne de chaque zone. Ensuite, utilisez
 Comment déboguer efficacement le code JavaScript à l'aide d'outils de développeur de navigateur?
Mar 18, 2025 pm 03:16 PM
Comment déboguer efficacement le code JavaScript à l'aide d'outils de développeur de navigateur?
Mar 18, 2025 pm 03:16 PM
L'article traite du débogage efficace de JavaScript à l'aide d'outils de développeur de navigateur, de se concentrer sur la définition des points d'arrêt, de l'utilisation de la console et d'analyser les performances.
 Comment construire un simple curseur jQuery
Mar 11, 2025 am 12:19 AM
Comment construire un simple curseur jQuery
Mar 11, 2025 am 12:19 AM
Cet article vous guidera pour créer un carrousel d'image simple à l'aide de la bibliothèque JQuery. Nous utiliserons la bibliothèque BXSLider, qui est construite sur jQuery et offre de nombreuses options de configuration pour configurer le carrousel. De nos jours, Picture Carrousel est devenue une fonctionnalité incontournable sur le site Web - une image vaut mieux que mille mots! Après avoir décidé d'utiliser le carrousel d'image, la question suivante est de savoir comment la créer. Tout d'abord, vous devez collecter des images de haute qualité et haute résolution. Ensuite, vous devez créer un carrousel d'image en utilisant HTML et un code JavaScript. Il existe de nombreuses bibliothèques sur le Web qui peuvent vous aider à créer des carrousels de différentes manières. Nous utiliserons la bibliothèque BXSLider open source. La bibliothèque Bxslider prend en charge la conception réactive, de sorte que le carrousel construit avec cette bibliothèque peut être adapté à n'importe quel
 Amélioration du balisage structurel avec JavaScript
Mar 10, 2025 am 12:18 AM
Amélioration du balisage structurel avec JavaScript
Mar 10, 2025 am 12:18 AM
Points clés Le marquage structuré amélioré avec JavaScript peut considérablement améliorer l'accessibilité et la maintenabilité du contenu de la page Web tout en réduisant la taille du fichier. JavaScript peut être utilisé efficacement pour ajouter dynamiquement des fonctionnalités aux éléments HTML, tels que l'utilisation de l'attribut CITE pour insérer automatiquement les liens de référence en références de bloc. L'intégration de JavaScript avec des balises structurées vous permet de créer des interfaces utilisateur dynamiques, telles que des panneaux d'onglet qui ne nécessitent pas de rafraîchissement de page. Il est crucial de s'assurer que les améliorations JavaScript ne gênent pas la fonctionnalité de base des pages Web; même si JavaScript est désactivé, la page doit rester fonctionnelle. La technologie avancée JavaScript peut être utilisée (
 Comment télécharger et télécharger des fichiers CSV avec Angular
Mar 10, 2025 am 01:01 AM
Comment télécharger et télécharger des fichiers CSV avec Angular
Mar 10, 2025 am 01:01 AM
Les ensembles de données sont extrêmement essentiels pour créer des modèles d'API et divers processus métier. C'est pourquoi l'importation et l'exportation de CSV sont une fonctionnalité souvent nécessaire. Dans ce tutoriel, vous apprendrez à télécharger et à importer un fichier CSV dans un






