
Nous utilisons tous la marge en CSS, mais définir une marge sur un nombre négatif peut ne pas être facile à gérer. Les valeurs de marge négatives ne sont pas un hack, et les valeurs de marge négatives suivent le flux du document ; valeurs pour déplacer un élément vers le haut, les éléments associés seront également déplacés en conséquence ; les valeurs de marge négatives sont bien compatibles avec différents navigateurs.
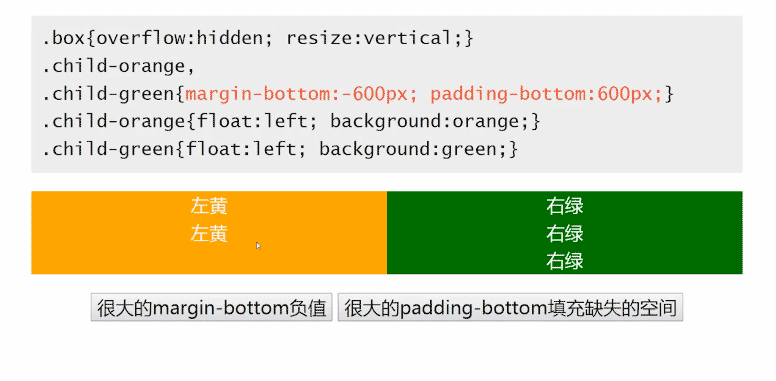
1. Il y a deux bordures avec des couleurs d'arrière-plan différentes. Quel que soit le côté qui augmente en hauteur, l'autre côté devient également plus grand

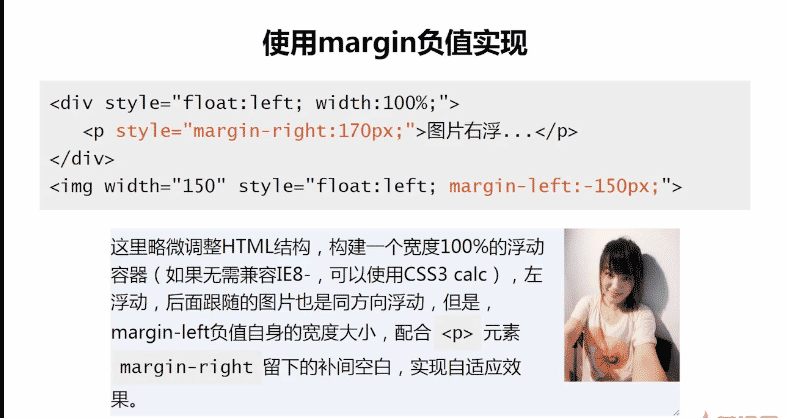
2.

Pour plus d'articles connexes qui parlent brièvement du rôle des valeurs de marge négatives, veuillez faire attention au site Web PHP chinois !
 Comment résoudre le problème de l'impossibilité d'ouvrir la partition du disque dur
Comment résoudre le problème de l'impossibilité d'ouvrir la partition du disque dur
 Que sont les bases de données en mémoire ?
Que sont les bases de données en mémoire ?
 logiciel
logiciel
 La différence entre les disques en bardeaux et les disques verticaux
La différence entre les disques en bardeaux et les disques verticaux
 lightbox.js
lightbox.js
 Explorateur Bitcoin
Explorateur Bitcoin
 Le but du niveau
Le but du niveau
 Les dix principaux échanges de devises numériques
Les dix principaux échanges de devises numériques