Parlez des 8 propriétés du background en CSS
Comme je l'ai mentionné précédemment, chaque élément de l'arborescence du document n'est qu'une boîte rectangulaire. Ces boîtes ont un calque d'arrière-plan, qui peut être complètement transparent ou d'une autre couleur, ou encore une image. Cette couche d'arrière-plan est contrôlée par 8 propriétés CSS (plus 1 propriété abrégée).
background-color
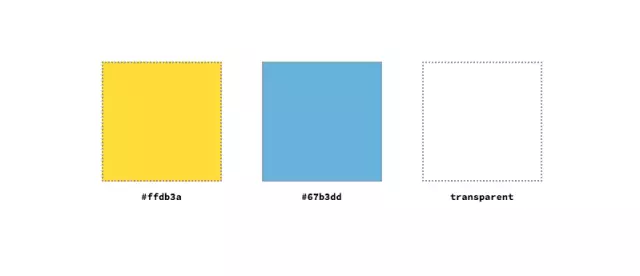
La propriété background-color définit la couleur d'arrière-plan de l'élément. Sa valeur peut être n'importe quelle valeur de couleur légale ou le mot-clé transparent.
.left { background-color: #ffdb3a; }.middle { background-color: #67b3dd; }.right { background-color: transparent; }
La couleur d'arrière-plan est dessinée dans la zone du modèle de boîte spécifiée par l'attribut [background-clip] (#backgroundclip). Si des images d'arrière-plan sont également définies, le calque de couleur est dessiné derrière elles. Contrairement aux calques d’image, qui peuvent en avoir plusieurs, nous ne pouvons avoir qu’un seul calque de couleur pour un élément.
background-image
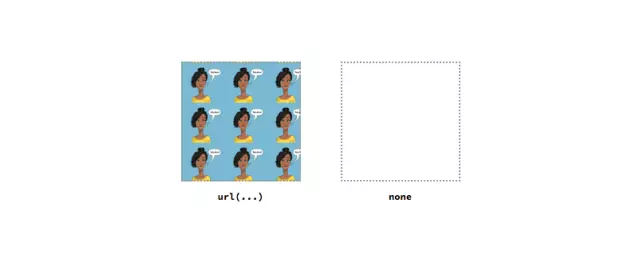
L'attribut background-image définit une ou plusieurs images d'arrière-plan pour l'élément. Sa valeur est généralement l'url de l'image définie avec la notation url(). Vous pouvez également utiliser none comme valeur, mais cela générera un calque d'arrière-plan vide
.left { background-image: url('ire.png'); }.right { background-image: none; }
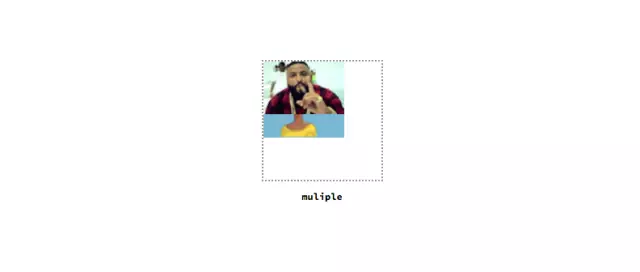
Nous pouvons également spécifier plusieurs images d'arrière-plan séparées par des virgules. Les images suivantes seront dessinées derrière l'image précédente dans la direction de l'axe Z.
.middle {
background-image: url('khaled.png'), url('ire.png');
/* Other styles */
background-repeat: no-repeat;
background-size: 100px;}
background-repeat
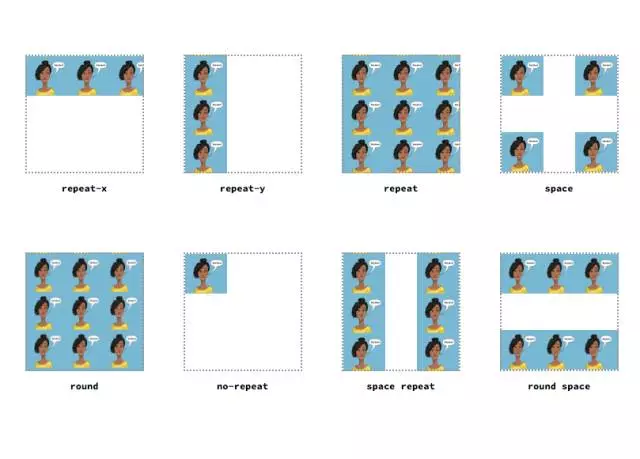
L'attribut background-repeat contrôle si l'image d'arrière-plan est redimensionnée par [background-size] (#backgroundsize) et Comment mosaïquer après avoir été positionné par l'attribut [background-position] (#backgroundposition).
La valeur de cet attribut peut être des mots-clés répétition-x, répétition-y, répétition, espace, rond, sans répétition En plus de répétition-x et répétition-y, d'autres valeurs peuvent être x. -axis et y-axis Définissez-le une fois, ou vous pouvez définir chaque dimension individuellement.
.top-outer-left { background-repeat: repeat-x; }.top-inner-left { background-repeat: repeat-y; }.top-inner-right { background-repeat: repeat; }.top-outer-right { background-repeat: space; }.bottom-outer-left { background-repeat: round; }.bottom-inner-left { background-repeat: no-repeat; }.bottom-inner-right { background-repeat: space repeat; }.bottom-outer-right { background-repeat: round space; }
background-size
L'attribut background-size définit la taille de l'image d'arrière-plan. Sa valeur peut être un mot-clé, une longueur ou un pourcentage. .
Les mots-clés disponibles pour cet attribut sont "contient" et "couvrir". contain redimensionnera l’image proportionnellement à sa taille maximale. La couverture, en revanche, redimensionnera l'image à la taille la plus petite possible, où toute la zone d'arrière-plan est toujours couverte.
.left {
background-size: contain;
background-image: url('ire.png');
background-repeat: no-repeat;}.right { background-size: cover; /* Other styles same as .left */ }
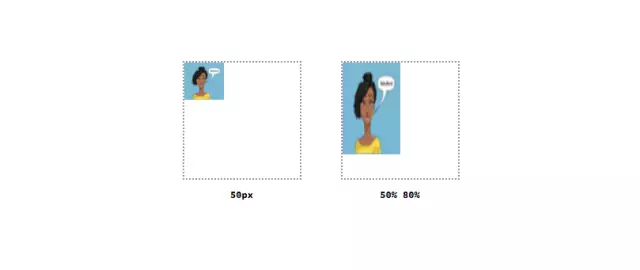
Pour la longueur et le pourcentage, nous pouvons spécifier la largeur et la hauteur de l'image d'arrière-plan en même temps, et la valeur en pourcentage est calculée en fonction de la taille de l'élément.
.left { background-size: 50px; /* Other styles same as .left */ }.right { background-size: 50% 80%; /* Other styles same as .left */ }
background-attachment
background-attachment属性控制控制背景图像相对于视口和元素的滚动方式 。它有三个潜在的值。
fixed意味着背景图片固定在视口并且不会移动,即使用户正沿着视口滚动。local意味着背景图片固定在它在元素中的位置。如果这个元素可以滚动并且背景图片定位在顶部,那么当用户向下滚动这个元素,背景图片将会从视图中滚出去。最后scroll意味着背景图片是固定的且不会随着元素内容的滚动而滚动。
.left {
background-attachment: fixed;
background-size: 50%;
background-image: url('ire.png');
background-repeat: no-repeat;
overflow: scroll;}.middle { background-attachment: local; /* Other styles same as .left */ }.right { background-attachment: scroll; /* Other styles same as .left */ }
background-position
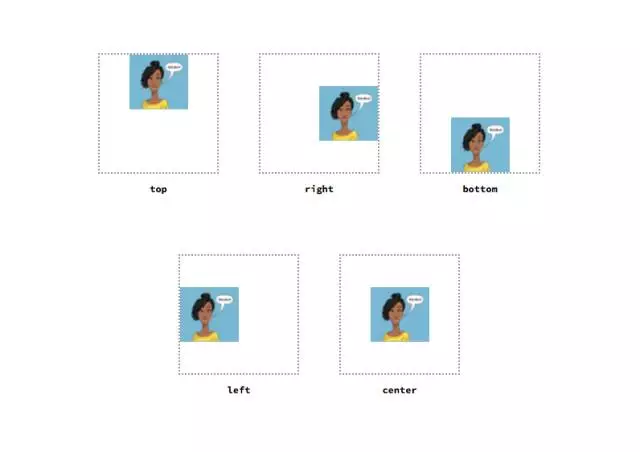
这个属性结合background-origin属性定义背景图片的起始位置应在何处。它的值可以是关键字,长度或者百分比,我们可以指定沿x轴和y轴的位置。
可用于此属性的关键字为top, right, bottom, left, 和center,我们可以任意组合这些关键字,如果只明确指定了一个关键字,那么另外一个默认就是center。
.top-left {
background-position: top;
background-size: 50%;
background-image: url('ire.png');
background-repeat: no-repeat;}.top-middle { background-position: right; /* Other styles same as .top-left */ }.top-right { background-position: bottom; /* Other styles same as .top-left */ }.bottom-left { background-position: left; /* Other styles same as .top-left */ }.bottom-right { background-position: center; /* Other styles same as .top-left */ }
对于长度和百分比,我们也可以指定沿x轴和y轴的位置。百分比值是按元素的大小计算的。
.left { background-position: 20px 70px; /* Others same as .top-left */ }.right { background-position: 50%; /* Others same as .top-left */ }
background-origin
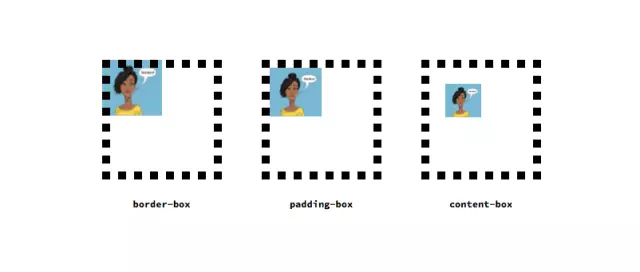
background-origin属性指定背景图片应根据盒模型的哪个区域进行定位。
当值为border-box时,背景图片的位置根据边框区域定位,为padding-box时其位置根据边距区域定位,为content-box时其位置根据内容区域定位。
.left {
background-origin: border-box;
background-size: 50%;
background-image: url('ire.png');
background-repeat: no-repeat;
background-position: top left;
border: 10px dotted black;
padding: 20px;}.middle { background-origin: padding-box; /* Other styles same as .left*/ }.right { background-origin: content-box; /* Other styles same as .left*/ }
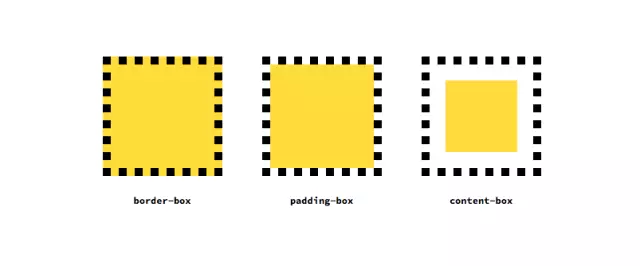
background-clip
background-clip属性确定背景绘制区域,这是背景可以被绘制的区域。和background-origin属性一样,它也 基于盒子模型的区域。
.left{
background-clip: border-box;
background-size: 50%;
background-color: #ffdb3a;
background-repeat: no-repeat;
background-position: top left;
border: 10px dotted black;
padding: 20px;}.middle { background-clip: padding-box; /* Other styles same as .left*/ }.right { background-clip: content-box; /* Other styles same as .left*/ }
background
Enfin, l'attribut background est un raccourci pour d'autres attributs liés à l'arrière-plan. L'ordre des sous-propriétés n'a pas d'importance car le type de données de chaque propriété est différent. Cependant, pour background-origin et background-clip, si une seule zone de modèle de boîte est spécifiée, cette valeur sera appliquée aux deux propriétés. Si deux sont spécifiés, la première valeur sera utilisée pour l'attribut background-origin.
Pour plus d'articles sur les 8 propriétés de l'arrière-plan en CSS, veuillez faire attention au site Web PHP chinois !

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 Demystifier les lecteurs d'écran: formulaires accessibles et meilleures pratiques
Mar 08, 2025 am 09:45 AM
Demystifier les lecteurs d'écran: formulaires accessibles et meilleures pratiques
Mar 08, 2025 am 09:45 AM
Ceci est le 3ème article d'une petite série que nous avons faite sur l'accessibilité. Si vous avez manqué le deuxième article, consultez "Gestion de la mise au point des utilisateurs avec: Focus-visible". Dans
 Créez un formulaire de contact JavaScript avec le cadre Smart Forms
Mar 07, 2025 am 11:33 AM
Créez un formulaire de contact JavaScript avec le cadre Smart Forms
Mar 07, 2025 am 11:33 AM
Ce tutoriel montre la création de formulaires JavaScript professionnels à l'aide du cadre Smart Forms (Remarque: non plus disponible). Bien que le cadre lui-même ne soit pas disponible, les principes et techniques restent pertinents pour d'autres constructeurs de formulaires.
 Ajout d'ombres de boîte aux blocs et éléments WordPress
Mar 09, 2025 pm 12:53 PM
Ajout d'ombres de boîte aux blocs et éléments WordPress
Mar 09, 2025 pm 12:53 PM
Le CSS Box-Shadow et les propriétés de contour ont gagné le thème. Laissez regarder quelques exemples de la façon dont cela fonctionne dans des thèmes réels et des options que nous devons appliquer ces styles aux blocs et éléments WordPress.
 Créer un éditeur de texte en ligne avec l'attribut satisfaistable
Mar 02, 2025 am 09:03 AM
Créer un éditeur de texte en ligne avec l'attribut satisfaistable
Mar 02, 2025 am 09:03 AM
La construction d'un éditeur de texte en ligne n'est pas triviale. Le processus commence par rendre l'élément cible modifiable, gérer des exceptions potentielles de syntaxerror en cours de route. Créer votre éditeur Pour créer cet éditeur, vous devrez modifier dynamiquement le contenu
 Travailler avec GraphQL Caching
Mar 19, 2025 am 09:36 AM
Travailler avec GraphQL Caching
Mar 19, 2025 am 09:36 AM
Si vous avez récemment commencé à travailler avec GraphQL ou examiné ses avantages et ses inconvénients, vous avez sans aucun doute entendu des choses comme "GraphQL ne prend pas en charge la mise en cache" ou
 Faire votre première transition Svelte personnalisée
Mar 15, 2025 am 11:08 AM
Faire votre première transition Svelte personnalisée
Mar 15, 2025 am 11:08 AM
L'API de transition Svelte fournit un moyen d'animer les composants lorsqu'ils entrent ou quittent le document, y compris les transitions Svelte personnalisées.
 Comparaison des 5 meilleurs constructeurs de formulaires PHP (et 3 scripts libres)
Mar 04, 2025 am 10:22 AM
Comparaison des 5 meilleurs constructeurs de formulaires PHP (et 3 scripts libres)
Mar 04, 2025 am 10:22 AM
Cet article explore les meilleurs scripts de générateur de formulaires PHP disponibles sur le marché Envato, en comparant leurs fonctionnalités, leur flexibilité et leurs design. Avant de plonger dans des options spécifiques, comprenons ce qu'est un constructeur de formulaires PHP et pourquoi vous en utiliseriez un. Un formulaire PHP
 Téléchargement de fichiers avec Multer dans Node.js et Express
Mar 02, 2025 am 09:15 AM
Téléchargement de fichiers avec Multer dans Node.js et Express
Mar 02, 2025 am 09:15 AM
Ce tutoriel vous guide dans la création d'un système de téléchargement de fichiers à l'aide de Node.js, Express et Multer. Nous couvrirons les téléchargements de fichiers uniques et multiples, et nous ferons même de la démonstration de stockage d'images dans une base de données MongoDB pour une récupération ultérieure. Tout d'abord, configurez votre projec






